Angular CLI 구성 및 Serve 사용법에 대한 자세한 설명
이번에는 Angular CLI 구성 및 Serve 사용법에 대한 자세한 설명을 가져왔습니다. Angular CLI 구성 및 Serve 사용법에 대한 주의 사항은 무엇인가요?
Build.
빌드는 주로 다음 작업을 수행합니다.
프로젝트 파일을 컴파일하여 특정 디렉터리에 출력합니다.
빌드 대상에 따라 출력 결과가 결정됩니다
-
번들링 패키징
-
프로덕션 환경 빌드에서는 uglify 및 tree-shaking(쓸데없는 코드 제거)도 수행됩니다.
ng 빌드
도움말을 먼저 확인할 수 있습니다.
ng build --help
개발 환경의 경우 다음을 사용하세요. ng build 명령.
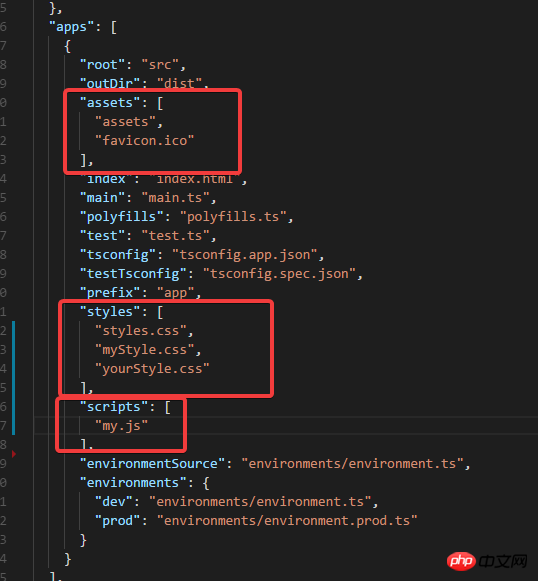
기본적으로 해당 출력 디렉터리는 .angular-cli.json 파일의 ourDir 속성에 구성됩니다.
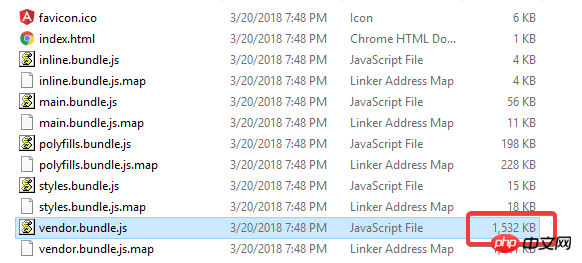
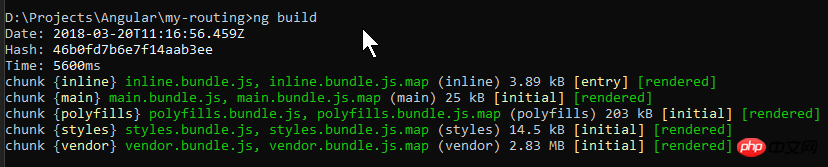
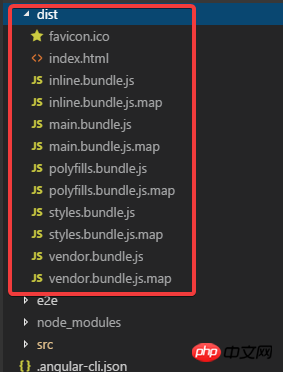
빌딩 후에는 dist에 다음 파일이 표시됩니다.
- inline.bundle.js 이것은 webpack의 런타임입니다.
- main.bundle.js는 브라우저의 Pollyfills입니다. .js 스타일
- Vendor.bundle.js는 각도 및 타사 라이브러리입니다
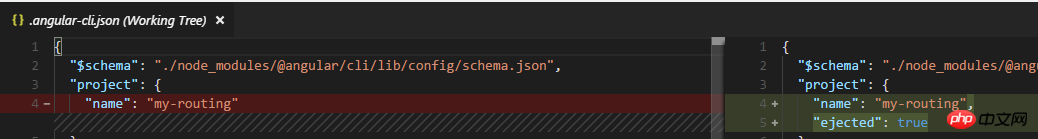
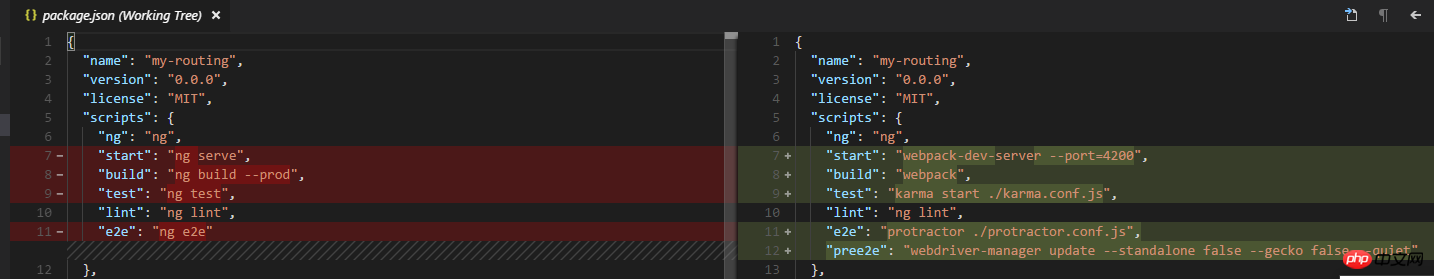
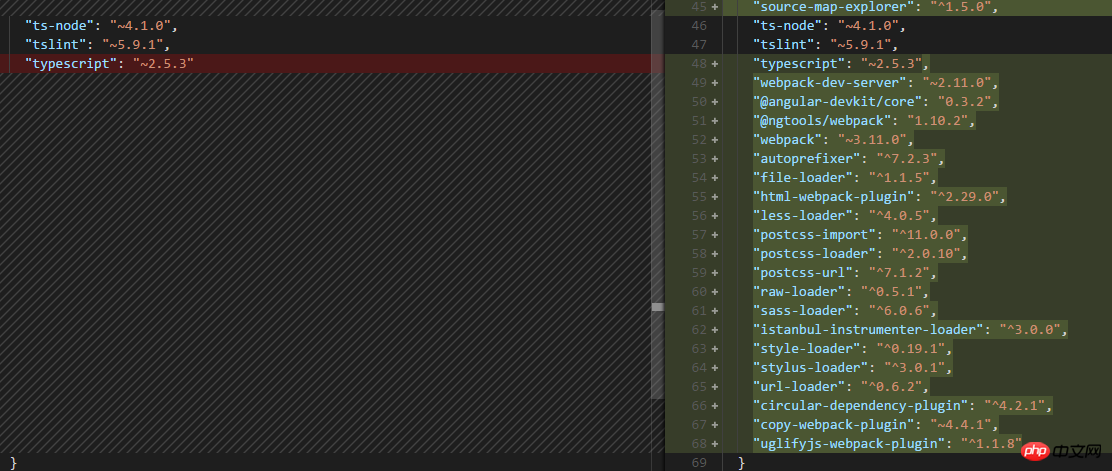
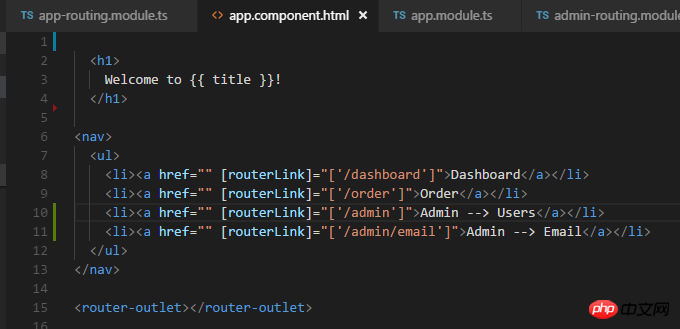
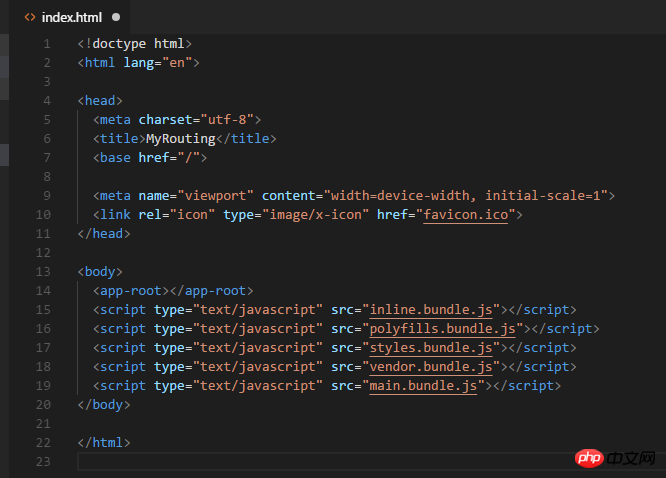
- 소스 맵 탐색기를 사용하여 종속성을 분석하고 번들에 어떤 모듈과 클래스가 있는지 확인할 수 있습니다.먼저 수정하세요 이전 예제의 코드:


 볼 수 있습니다
볼 수 있습니다
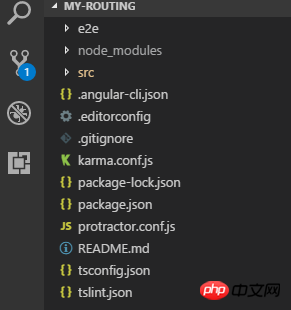
5개의 js 파일이 생성되었습니다.
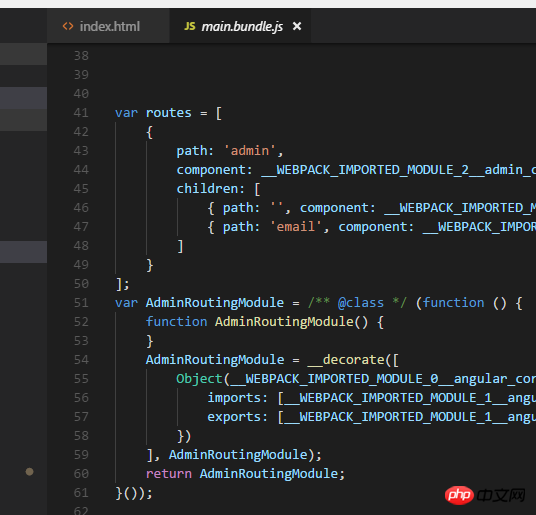
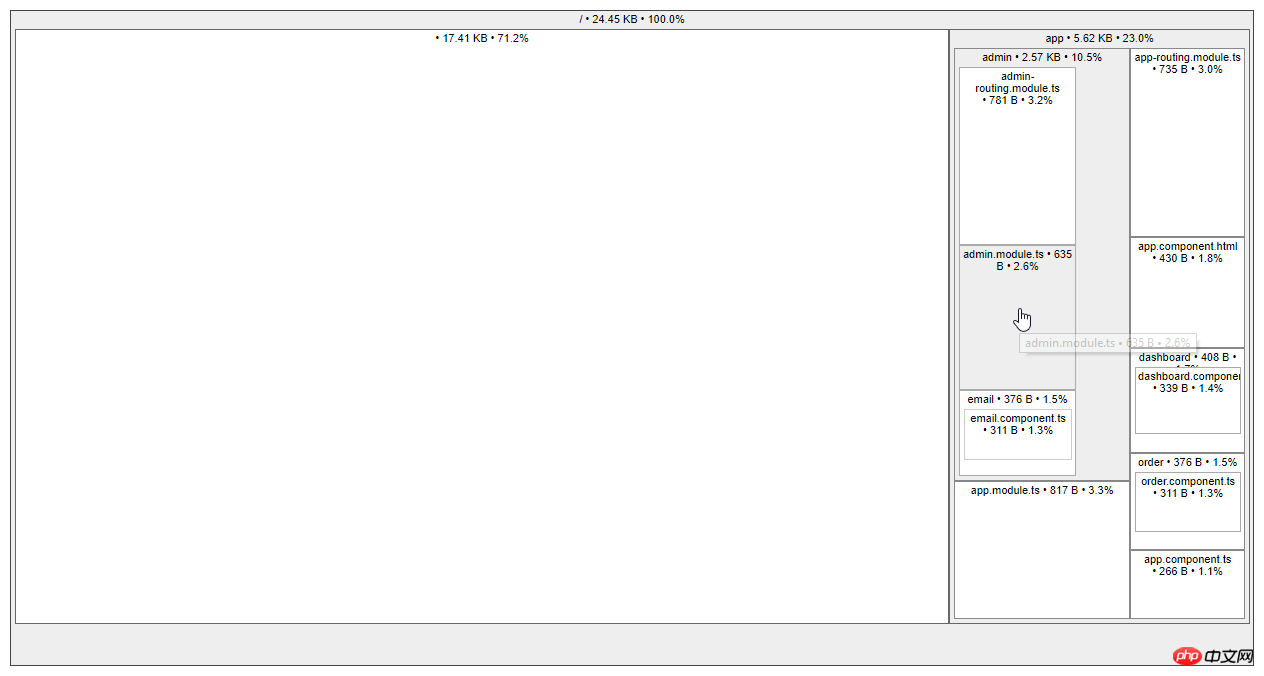
main.bundle.js를 열면 제가 작성한 코드를 볼 수 있습니다:

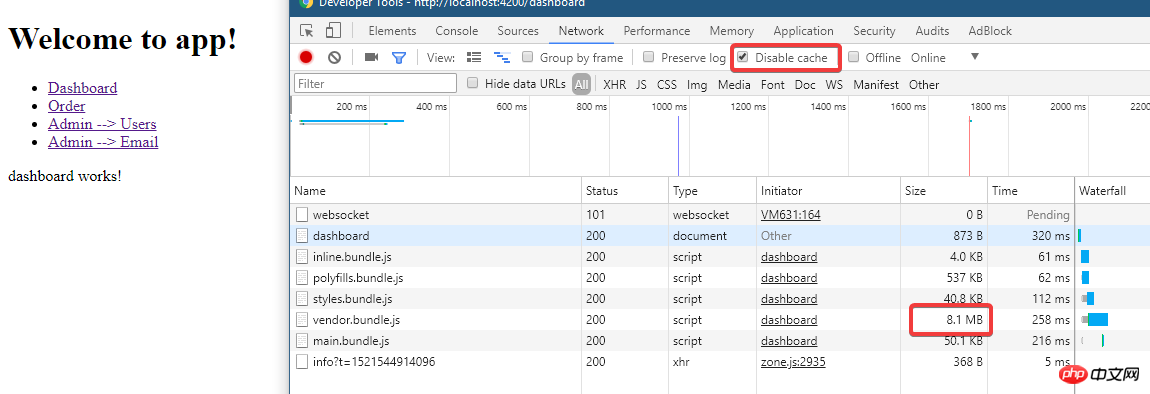
 ng build는 개발 빌드이기 때문에 최적화가 이루어지지 않았고, 파일의 크기가 상당히 큽니다.
ng build는 개발 빌드이기 때문에 최적화가 이루어지지 않았고, 파일의 크기가 상당히 큽니다.
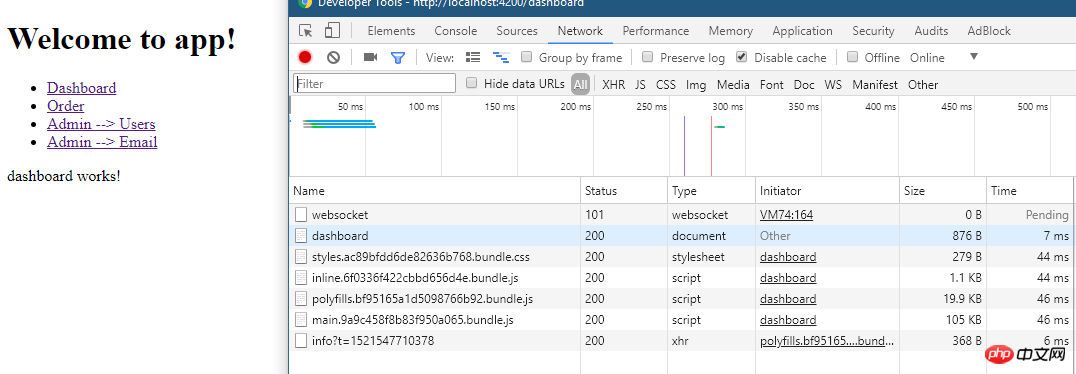
이때 파일 디렉터리를 보면 거기 있습니다. dist 디렉터리가 없습니다.

파일은 어떻게 제공되나요?
이는 현재 webpack이 메모리에 제공되기 때문입니다.
아래 분석을 위해 source-map-explorer를 사용하세요. 먼저
install: 
npm install --save-dev source-map-explorer
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
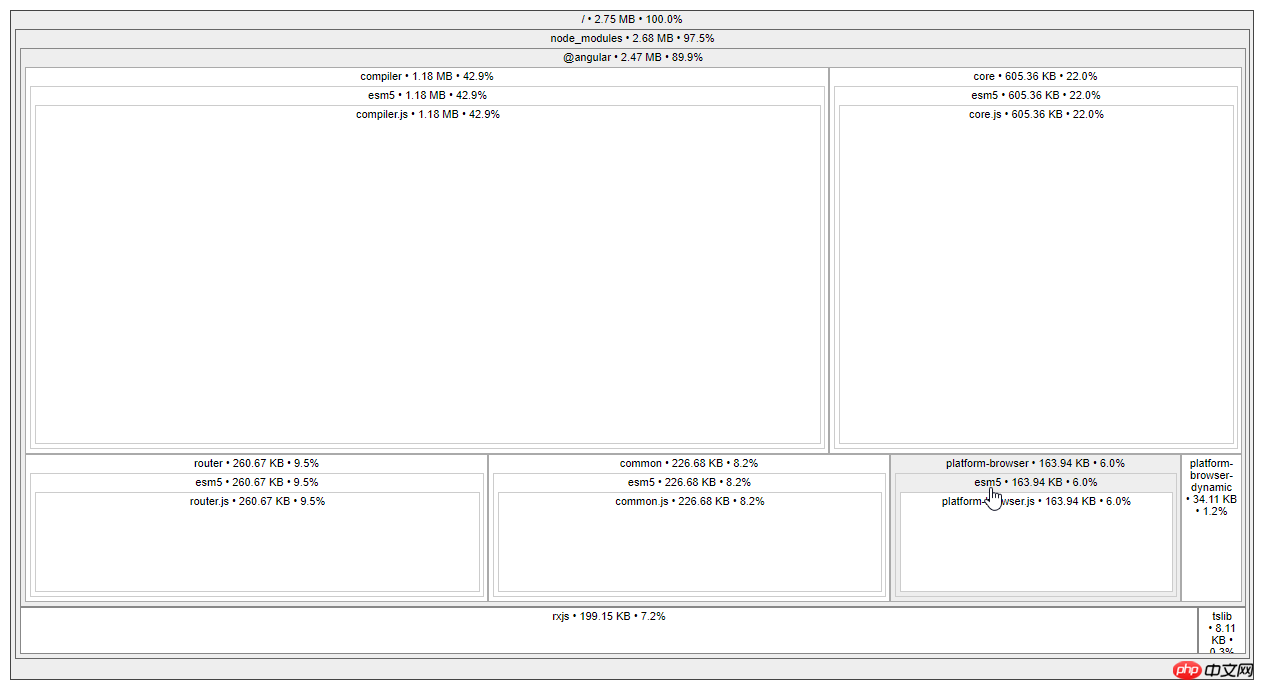
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

Environment는 어떤 환경 파일이 사용되는지를 나타냅니다.
그리고 Targets는 프로젝트 파일이 어떻게 최적화되는지 결정하는 데 사용됩니다.개발 빌드와 프로덕션 빌드의 비교를 살펴보세요.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment ..prod.ts |
캐싱 |
css에서 참조된 이미지만 캐시 |
모든 빌드된 파일 |
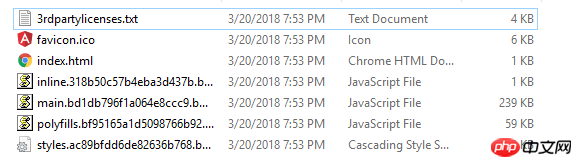
생성 |
생성되지 않음 | |
CSS를 다루는 방법 | JS 파일로 전역 CSS 출력 |
생성된 CSS 파일 |
uglify |
은 |
이 |
| 나무 흔들기 | 제거하지 않으면 쓸모 없음 Code | 쓸데없는 코드를 제거하세요 |
| AOT | not | is |
| 묶음 포장 | is | is |
| - -build-optimizer | No | 예(AOT 및 Angular5 사용) |
| --named-chunks | 예 | No |
| --출력 -hashing | media | all |
위 내용은 Angular CLI 구성 및 Serve 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명 통계에서 모드는 데이터 집합에서 가장 자주 나타나는 값을 의미합니다. C++ 언어에서는 모드 함수를 작성하여 모든 데이터 세트에서 모드를 찾을 수 있습니다. 모드 기능은 다양한 방법으로 구현될 수 있으며, 일반적으로 사용되는 두 가지 방법을 아래에서 자세히 소개합니다. 첫 번째 방법은 해시 테이블을 사용하여 각 숫자의 발생 횟수를 계산하는 것입니다. 먼저, 각 숫자를 키로, 발생 횟수를 값으로 사용하여 해시 테이블을 정의해야 합니다. 그런 다음 주어진 데이터 세트에 대해 다음을 실행합니다.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 C++의 나머지 함수에 대한 자세한 설명
Nov 18, 2023 pm 02:41 PM
C++의 나머지 함수에 대한 자세한 설명
Nov 18, 2023 pm 02:41 PM
C++의 나머지 함수에 대한 자세한 설명 C++에서는 나머지 연산자(%)를 사용하여 두 숫자를 나눈 나머지를 계산합니다. 피연산자가 모든 정수 유형(char, short, int, long 등 포함) 또는 부동 소수점 숫자 유형(예: float, double)일 수 있는 이진 연산자입니다. 나머지 연산자는 피제수와 동일한 부호를 가진 결과를 반환합니다. 예를 들어 정수의 나머지 연산의 경우 다음 코드를 사용하여 구현할 수 있습니다. inta=10;intb=3;
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.