Angular CLI 청사진 생성 코드
이번에는 Angular CLI Blueprint로 생성한 코드를 가져오겠습니다. Angular CLI Blueprint로 생성한 코드의 주의사항은 무엇인가요?
이 글에서는 주로 구성 요소, 지시문, 서비스, class, 인터페이스, 열거형 등에 대해 설명합니다.
ng generate
Components.
ng generate xxx xxx 명령은 여전히 약간 깁니다. 여기에서 angle cli에는 명령에 대한 별칭이 내장되어 있습니다. 예를 들면 다음과 같습니다. , inside
구성 요소는 문자 c로 대체될 수 있습니다.따라서 이 두 명령은 동일합니다.ng generate component person ng g c person
https://
github.com /angular/angular-cli /wiki/generate-comComponent일반적으로 사용되는 명령 매개 변수는 다음과 같습니다.--Flat는 폴더를 만들 필요가 없는지 여부를 나타냅니다
--inline-template (-it ) 템플릿을 ts 파일에 배치해야 하는지 여부- --inline-style (-is) 스타일을 ts 파일에 배치해야 하는지 여부
- --spec 스펙을 생성해야 하는지 여부. file(테스트 파일)
- --view-encapsulation(-ve) 뷰 캡슐화 전략(단순히 스타일 파일의 범위 전략으로 이해됨).
- --change-Detection(-cd) 변경 감지 전략.
- --prefix 이 구성요소의 접두사를 설정합니다
- --dry-run(-d), 직접 생성하는 대신 생성된 파일 목록을 인쇄합니다.
- 다음 두 쌍을 살펴보세요. 별칭을 사용하는 것이 더 편리합니다.
- 다음 명령을 시도해 보세요. 프로젝트 만들기: ng new my-app 진행하기 전에 npm 설치가 완료될 때까지 기다립니다.
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
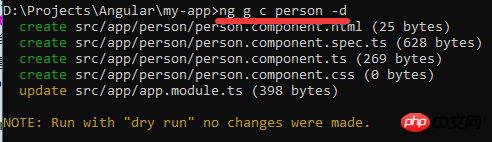
ng g c person -d
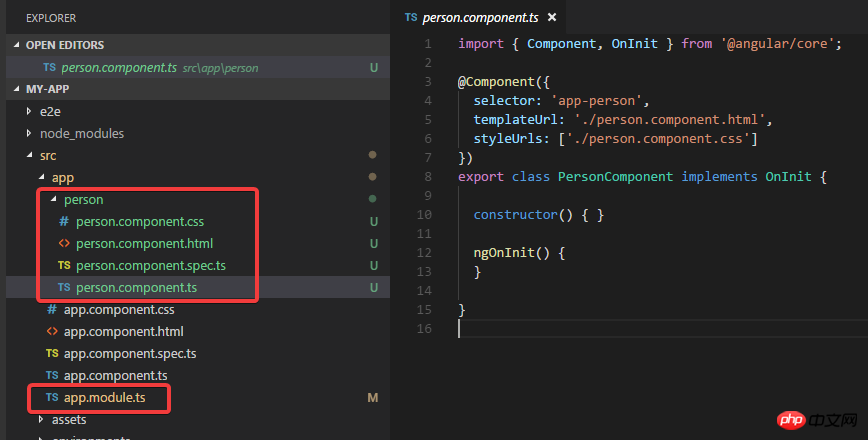
이 명령은 위의 4개 파일을 생성하고
Updateapp.
module.ts.
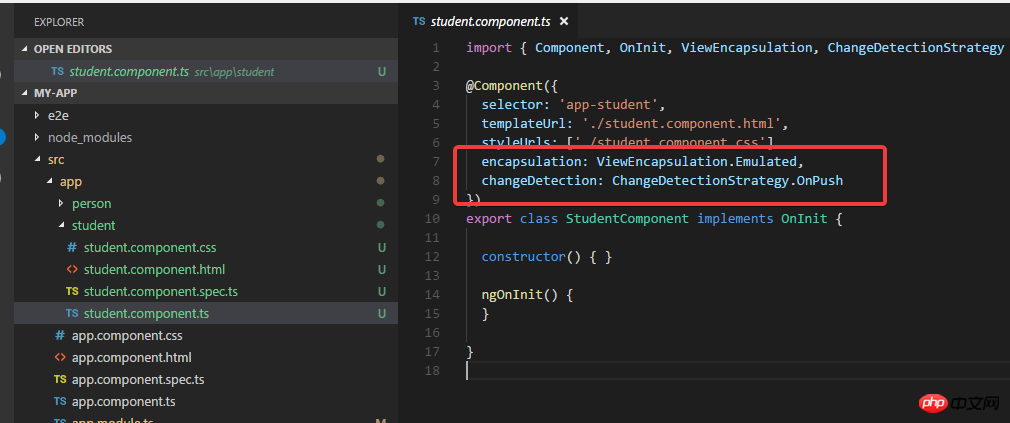
 다른 컴포넌트를 다시 생성해 보고, 몇 가지 매개변수를 사용하여 캡슐화 및 변경 감지 전략을 확인하세요. :
다른 컴포넌트를 다시 생성해 보고, 몇 가지 매개변수를 사용하여 캡슐화 및 변경 감지 전략을 확인하세요. :
ng g c student -ve Emulated -cd OnPush

매개변수가 작동하는 것을 확인할 수 있습니다.
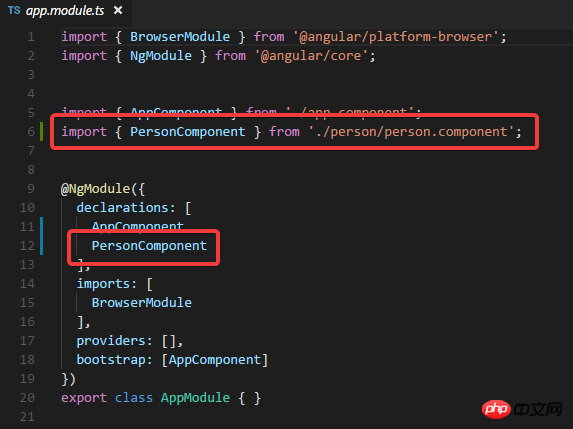
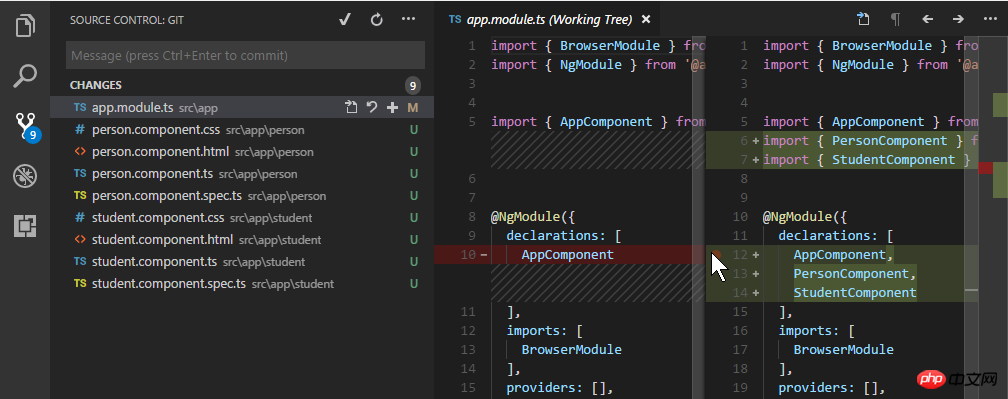
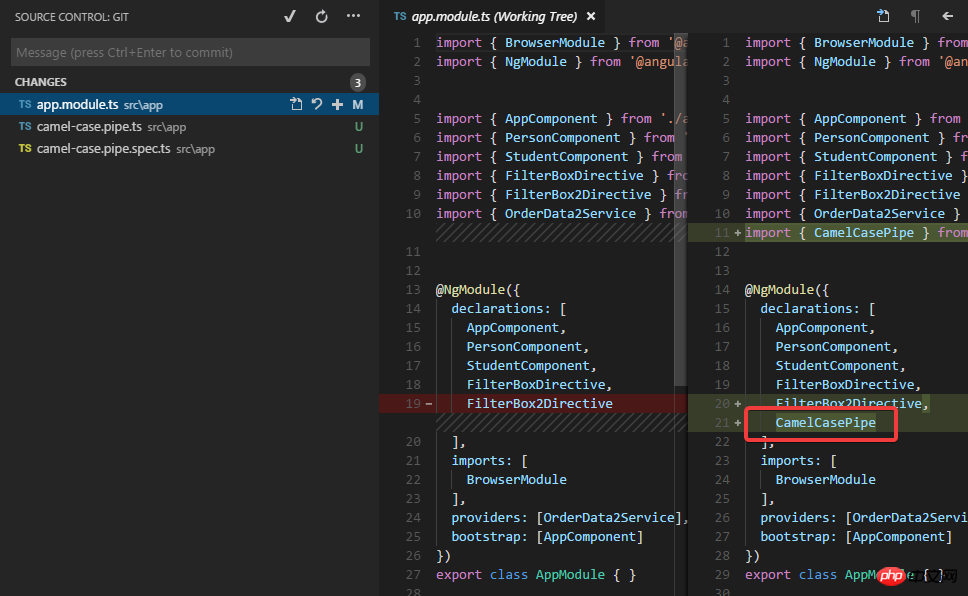
소스 코드 관리 페이지를 통해 이 두 명령이 app.module에 어떤 업데이트를 적용했는지 확인할 수 있습니다.

생성된 두 구성 요소를 각각 선언합니다. .
그런 다음 커밋합니다...
Directive.
ng g d filter-box -d
이것은 파일 보고서이며 실제로 다음이 생성됩니다.
ng g d filter-box
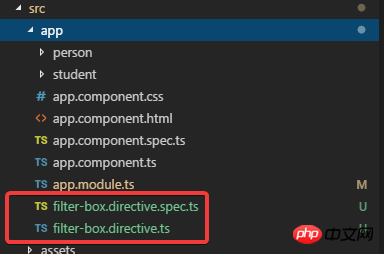
通过vscode的源码管理, 可以看到变化:

directive生成了两个文件和component一样, 也在app.module进行了声明.
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
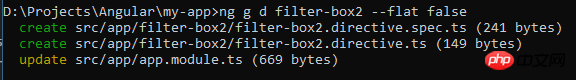
ng g d filter-box2 --flat false


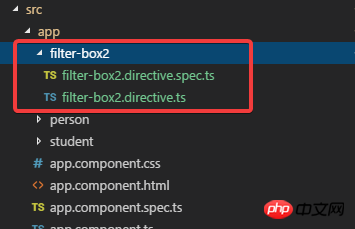
这样就有自己的文件夹了.
commit一下.
Service.
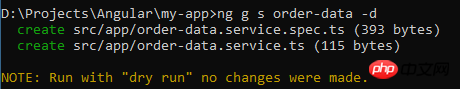
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
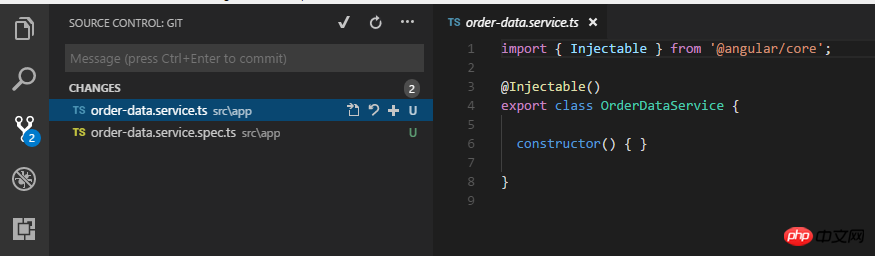
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
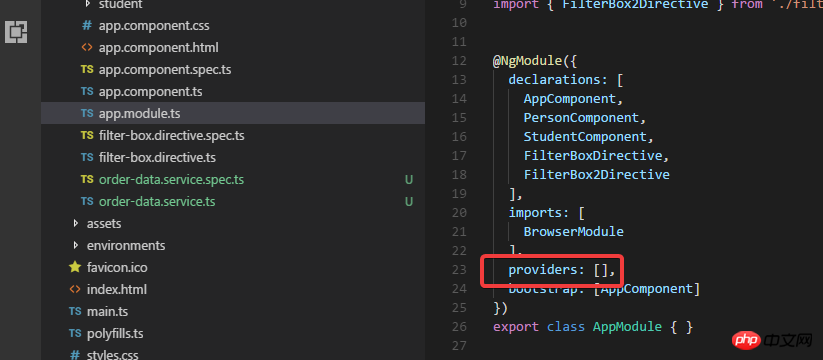
但是正确的做法是使用 -m 参数来指定需要注册的module:
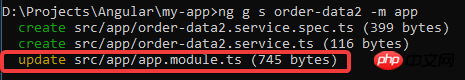
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
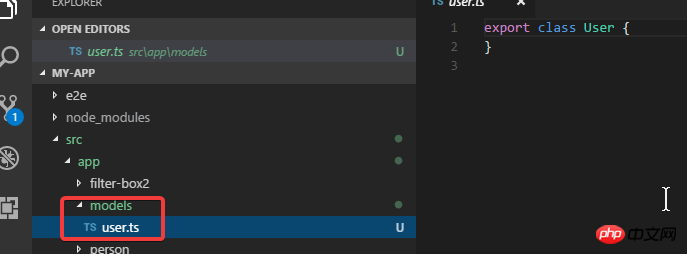
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


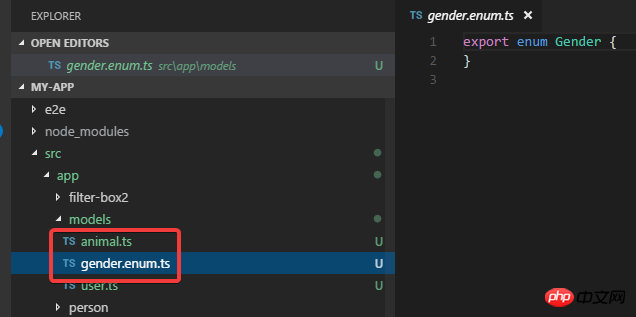
interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
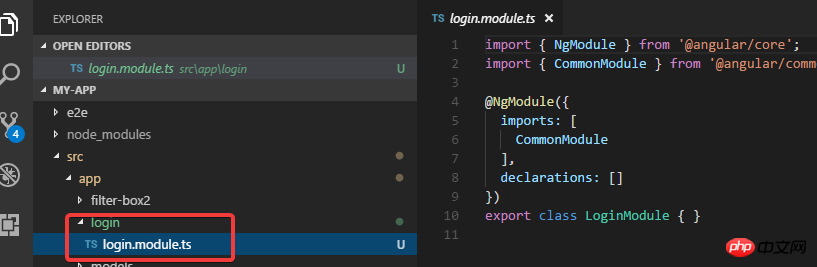
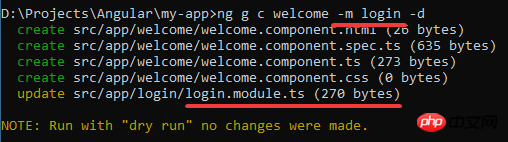
ng g m login


可以看到module默认是自带文件夹的.
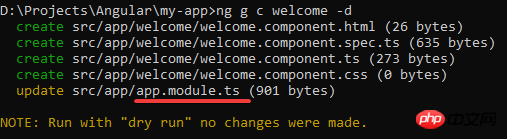
然后我试试添加一个component, 目的是要在login module进行声明:

可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

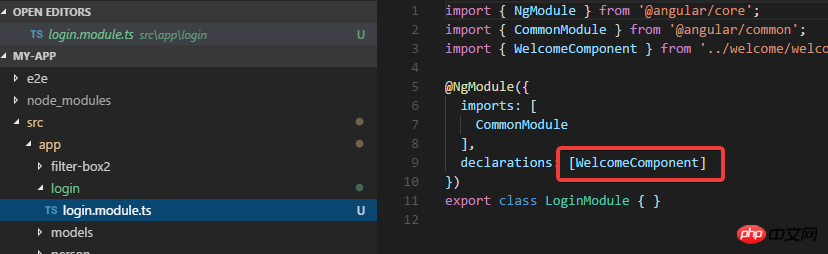
이번 로그인 모듈에서 Welcome 구성요소에 의해 작성된 설명을 볼 수 있습니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 기사를 주목하시기 바랍니다. PHP 중국어 웹사이트에서!
추천 자료:
마우스로 트리거되는 플로팅 레이어 효과를 달성하기 위한 Angular CLI
JS를 사용한 단위 테스트 및 E2E 테스트 단계에 대한 자세한 설명
위 내용은 Angular CLI 청사진 생성 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7738
7738
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 win7 드라이버 코드 28을 해결하는 방법
Dec 30, 2023 pm 11:55 PM
win7 드라이버 코드 28을 해결하는 방법
Dec 30, 2023 pm 11:55 PM
일부 사용자는 장치를 설치할 때 오류 코드 28을 표시하는 오류가 발생했습니다. 실제로 이는 주로 드라이버 때문입니다. win7 드라이버 코드 28의 문제만 해결하면 됩니다. 수행해야 할 작업을 살펴보겠습니다. 그것. win7 드라이버 코드 28로 수행할 작업: 먼저 화면 왼쪽 하단에 있는 시작 메뉴를 클릭해야 합니다. 그런 다음 팝업 메뉴에서 "제어판" 옵션을 찾아 클릭하세요. 이 옵션은 일반적으로 메뉴 하단이나 그 근처에 있습니다. 클릭하면 시스템이 자동으로 제어판 인터페이스를 엽니다. 제어판에서는 다양한 시스템 설정 및 관리 작업을 수행할 수 있습니다. 이것이 향수 청소 수준의 첫 번째 단계입니다. 도움이 되기를 바랍니다. 그런 다음 계속해서 시스템에 들어가야 합니다.
 블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001로 수행할 작업 블루 스크린 오류는 컴퓨터 시스템이나 하드웨어에 문제가 있을 때 나타나는 경고 메커니즘입니다. 코드 0x0000001은 일반적으로 하드웨어 또는 드라이버 오류를 나타냅니다. 사용자가 컴퓨터를 사용하는 동안 갑자기 블루 스크린 오류가 발생하면 당황하고 당황할 수 있습니다. 다행히도 대부분의 블루 스크린 오류는 몇 가지 간단한 단계를 통해 문제를 해결하고 처리할 수 있습니다. 이 기사에서는 독자들에게 블루 스크린 오류 코드 0x0000001을 해결하는 몇 가지 방법을 소개합니다. 먼저, 블루 스크린 오류가 발생하면 다시 시작해 보세요.
 C++ 코드에서 '오류: '데이터 유형' 이전에 예상되는 초기화 프로그램' 문제 해결
Aug 25, 2023 pm 01:24 PM
C++ 코드에서 '오류: '데이터 유형' 이전에 예상되는 초기화 프로그램' 문제 해결
Aug 25, 2023 pm 01:24 PM
C++ 코드의 "error:expectedinitializerbefore'datatype'" 문제를 해결하세요. C++ 프로그래밍에서 코드를 작성할 때 가끔 컴파일 오류가 발생하는 경우가 있습니다. 일반적인 오류 중 하나는 "error:expectedinitializerbefore'datatype'"입니다. 이 오류는 일반적으로 변수 선언이나 함수 정의에서 발생하며 프로그램이 올바르게 컴파일되지 않거나
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 컴퓨터에 블루 스크린이 자주 발생하고 코드가 매번 다릅니다.
Jan 06, 2024 pm 10:53 PM
컴퓨터에 블루 스크린이 자주 발생하고 코드가 매번 다릅니다.
Jan 06, 2024 pm 10:53 PM
win10 시스템은 매우 뛰어난 지능 시스템으로 사용자에게 최고의 사용자 경험을 제공할 수 있습니다. 정상적인 상황에서는 사용자의 win10 시스템 컴퓨터에 아무런 문제가 없습니다! 그러나 우수한 컴퓨터에서는 다양한 오류가 발생하는 것은 불가피합니다. 최근 친구들은 win10 시스템에서 블루 스크린이 자주 발생한다고 보고했습니다. 오늘 편집자는 Windows 10 컴퓨터에서 자주 블루 스크린을 발생시키는 다양한 코드에 대한 솔루션을 제공합니다. 매번 다른 코드로 자주 나타나는 컴퓨터 블루 스크린에 대한 해결 방법: 다양한 오류 코드의 원인 및 해결 방법 제안 1. 0×000000116 오류의 원인: 그래픽 카드 드라이버가 호환되지 않는 것이어야 합니다. 해결책: 원래 제조업체의 드라이버를 교체하는 것이 좋습니다. 2,
 코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
종료 코드 0xc000007b 컴퓨터를 사용하는 동안 때때로 다양한 문제와 오류 코드가 발생할 수 있습니다. 그 중 종료코드가 가장 충격적이며, 특히 종료코드 0xc000007b가 가장 충격적이다. 이 코드는 애플리케이션이 제대로 시작되지 않아 사용자에게 불편을 초래함을 나타냅니다. 먼저 종료코드 0xc000007b의 의미를 알아보겠습니다. 이 코드는 32비트 응용 프로그램이 64비트 운영 체제에서 실행을 시도할 때 일반적으로 발생하는 Windows 운영 체제 오류 코드입니다. 그래야 한다는 뜻이다
 0x0000007f 블루 스크린 코드의 원인과 해결 방법에 대한 자세한 설명
Dec 25, 2023 pm 02:19 PM
0x0000007f 블루 스크린 코드의 원인과 해결 방법에 대한 자세한 설명
Dec 25, 2023 pm 02:19 PM
블루 스크린은 시스템을 사용할 때 자주 발생하는 문제입니다. 오류 코드에 따라 다양한 원인과 해결 방법이 있습니다. 예를 들어 stop: 0x0000007f 문제가 발생하면 하드웨어 또는 소프트웨어 오류일 수 있습니다. 편집기를 따라 해결책을 찾아보겠습니다. 0x000000c5 블루 스크린 코드 이유: 답변: 메모리, CPU 및 그래픽 카드가 갑자기 오버클럭되었거나 소프트웨어가 잘못 실행되고 있습니다. 해결 방법 1: 1. 부팅할 때 F8을 계속 눌러 들어가고 안전 모드를 선택한 다음 Enter를 눌러 들어갑니다. 2. 안전모드 진입 후 win+r을 눌러 실행창을 열고 cmd를 입력한 후 Enter를 누릅니다. 3. 명령 프롬프트 창에서 "chkdsk /f /r"을 입력하고 Enter를 누른 다음 y 키를 누릅니다. 4.
 모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
장치를 원격으로 프로그래밍해야 하는 경우 이 문서가 도움이 될 것입니다. 우리는 모든 장치 프로그래밍을 위한 최고의 GE 범용 원격 코드를 공유할 것입니다. GE 리모콘이란 무엇입니까? GEUniversalRemote는 스마트 TV, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, 스트리밍 미디어 플레이어 등과 같은 여러 장치를 제어하는 데 사용할 수 있는 리모컨입니다. GEUniversal 리모컨은 다양한 기능과 기능을 갖춘 다양한 모델로 제공됩니다. GEUniversalRemote는 최대 4개의 장치를 제어할 수 있습니다. 모든 장치에서 프로그래밍할 수 있는 최고의 범용 원격 코드 GE 리모컨에는 다양한 장치에서 작동할 수 있는 코드 세트가 함께 제공됩니다. 당신은 할 수있다




