이번에는 Node.js등록된 이메일 주소를 활성화하는 방법은 무엇인가요? Node.js를 사용하여 등록된 이메일 주소를 활성화할 때 주의할 주의사항은 무엇인가요? , 살펴 보겠습니다.
나만의 노드 프로젝트 괴짜 튜토리얼을 할 때 등록 이메일 활성화 기능을 개발해야 합니다. 이 기능은 우리가 계정을 등록할 때 확실히 이 기능을 구현하는 방법을 살펴보겠습니다. .
1. 이메일 주소 등록
먼저 인증 이메일 발송을 지원하는 이메일 주소를 등록하세요. 여기에 NetEase의 163 이메일 주소를 등록했으니 다음은 163 이메일 주소를 발송 이메일 주소로 사용하겠습니다
성공 후 로그인하세요. 등록을 클릭한 후 Navigation 열에서 설정을 클릭하고 POP3/SMTP/IMAP을 선택한 후 POP3/SMTP/IMAP 서비스를 활성화하고 인증 코드를 설정하세요.
2 nodemailer 플러그인을 다운로드하세요
명령줄에 npm install --save nodemailer
3을 입력하세요.
3.1 활성화 이메일을 보내려면 코드를 캡슐화하세요. , 그리고 내보내기:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 테스트 수행:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
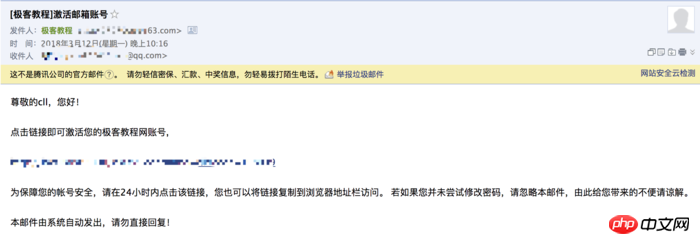
send(mail);성공하면 테스트 메일함에 전송된 메시지를 볼 수 있습니다.

4. 확인 단계
이메일 확인 구현 방법에 대해 간단히 이야기하겠습니다.
1. 활성화 중에 판단하는 데 사용되는 활성화 코드, 만료 시간 및 활성화 여부에 대한 필드가 있어야 합니다. 다음과 같이 사용자 이름과 활성화 코드가 포함됩니다.
{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}3. 활성화 요청에 응답하고 활성화 링크의 사용자 이름에 따라 검색합니다. 사용자가 존재하는 경우 활성화 코드가 일치하는지 확인합니다. 활성화 코드가 모두 만료되었습니다. 활성화 상태를 변경하세요. 이때 활성화에 성공하면 다음 코드가 나타납니다.
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);개발 중에 다음 문제가 발생했습니다.
{ AuthError: 잘못된 로그인 - 535 오류: 인증 실패]name: 'AuthError',data: '535 Error: authenticate failed',
사례를 읽으신 후 방법을 마스터하신 것 같습니다. 이 기사에서 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
stage: 'auth' }
추천 도서:
Vue에서 Baidu 지도를 호출하는 단계에 대한 자세한 설명vue에서 Jointjs 속성을 사용하는 방법위 내용은 Node.js 등록 이메일 활성화 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!