JS 애니메이션 타이머 사용에 대한 자세한 설명
이번에는 JS 애니메이션 타이머 사용에 대한 자세한 설명을 가져오겠습니다. JS 애니메이션 타이머 사용 시 주의사항은 무엇인가요?
넓게 말하면, js를 통해 변경된 모든 시각적 표현은 애니메이션이라고 합니다. 예를 들어 버튼, 링크 및 기타 요소는 대화형 피드백입니다.
좁은 의미에서는 요소 속성을 변경하기 위해 타이머를 통해 js 함수를 지속적으로 호출하여 생성되는 시각적 애니메이션 효과입니다.
Timer
Timer는 JavaScript 애니메이션의 핵심 기술입니다.
setTimeout(), setInterval()은 과거에도 잘 알려져 있었고
보통 보조 역할을 합니다.
조심하세요. 현상이 나타날 수 있습니다. 다른 탭에서 루프 애니메이션이 있는 페이지로 전환하면 지연이 발생하고 프레임 전환이 빨라집니다.
문제는 내부 작동 메커니즘에 있습니다.
setTimeout의 첫 번째 매개변수를 이해하세요
권장됩니다. 함수 형식을 사용하려면 문자열 형식이 두 번 구문 분석되며 eval과 동일한 문제가 있습니다.
두 개 이상의 매개변수가 있을 수 있습니다. 예 1을 참조하세요.
이것은 문제를 나타냅니다. 예 2를 참조하세요. ;
반환 값은 정수입니다.
setInterval,clearInterval은 위와 동일합니다.
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);예 2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);예:
rreee이유: 대기열에 참여하여 실행을 차단합니다.
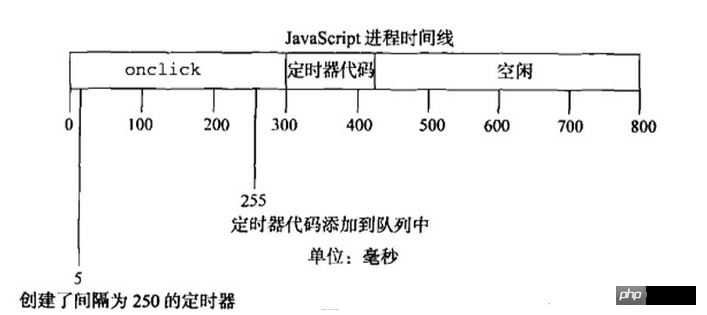
setTimeout 범례:
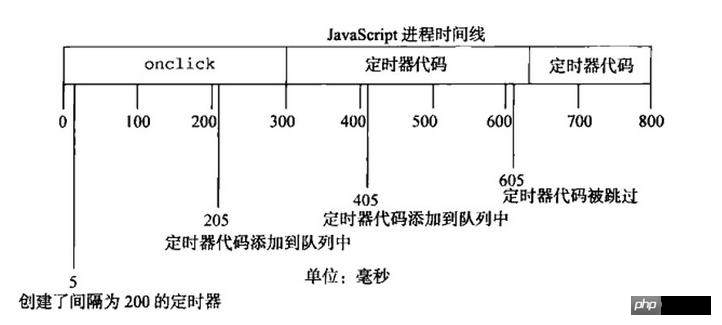
setInterval 범례:
콜백 함수 가 정의되었습니다. 일반적으로 브라우저의 기본 작업 전에 실행됩니다. 예 4를 참조하세요.
가 정의되었습니다. 일반적으로 브라우저의 기본 작업 전에 실행됩니다. 예 4를 참조하세요.
예 3:
setTimeout(function(){
console.log(1);
});
console.log(0);예 4:
<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>requestAnimationFrame에 대해 알아보기사용법은 시간 매개변수가 없다는 점을 제외하면 setTimeout과 유사합니다.
메커니즘은 완전히 다릅니다:
1. setTimeout은 비동기 작업이며 작업 대기열(이벤트 루프)에 추가됩니다. js 엔진 스레드의 동기화 코드는
2. raf는 애니메이션 인터페이스용으로 특별히 개발된 사용자 에이전트(브라우저)이며, 사용자 에이전트는 적절한 빈도(일반적으로 모니터 새로 고침 빈도와 동일, 1000/60ms)로 애니메이션 프레임을 업데이트합니다. CPU 리소스를 절약하기 위해 숨겨진 페이지나 비활성 페이지에서 프레임 업데이트를 중지합니다.
raf는 간단하고 호환 가능합니다.<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>Angular 구성 요소 사용 사례에 대한 자세한 설명
위 내용은 JS 애니메이션 타이머 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 Java 타이머 표현식이란 무엇입니까?
Dec 27, 2023 pm 05:06 PM
Java 타이머 표현식이란 무엇입니까?
Dec 27, 2023 pm 05:06 PM
타이머 표현식은 작업의 실행 계획을 정의하는 데 사용됩니다. 타이머 표현은 "주어진 시간 간격 후에 작업을 실행"하는 모델을 기반으로 합니다. 표현식은 일반적으로 초기 지연과 시간 간격의 두 부분으로 구성됩니다.




