Yii2 모델 팝업창 사용법(기본 사용법)
이 글은 주로 Yii2의 모달 팝업 창 사용법과 관련된 기본 정보를 소개하고 있습니다. 매우 좋고 참고할만한 가치가 있습니다. 필요하신 분들은 참고하시면 됩니다.
모달은 평신도의 말로도 모달 창입니다. 그것은 팝업 창입니다. 부트스트랩 js 플러그인인데 효과가 아주 좋습니다.
모달을 사용해야 하는 이유를 설명할 필요가 없습니다. 웹 사이트 개발 과정에서 js 팝업 창을 사용해 본 적이 없다고 하면 믿을 수 없습니다! 좋은 팝업창은 사람들에게 아름다움을 선사할 뿐만 아니라 개발 효율성도 높이고 기분까지 좋게 만들어줍니다!
yii2에서 모달을 사용하는 방법을 살펴보겠습니다.
예를 들어 이전에 데이터를 추가했을 때 우리는 보통 버튼을 클릭하여 추가 페이지로 이동하고, 저장한 후 목록 페이지로 이동하는 경우가 많았습니다.
이제 추가 버튼을 클릭하면 현재 페이지의 팝업 창에 데이터가 추가되기를 바랍니다. 구체적인 구현을 살펴보겠습니다.
1、use yii\bootstrap\Modal;
2、创建一个按钮,用于调modal的显示
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);
3、创建modal
<?php
Modal::begin([
'id' => 'create-modal',
'header' => '<h4 class="modal-title">创建</h4>',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',
]);
$requestUrl = Url::toRoute('create');
$js = <<<JS
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
JS;
$this->registerJs($js);
Modal::end();
?>
4、修改我们的create操作如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
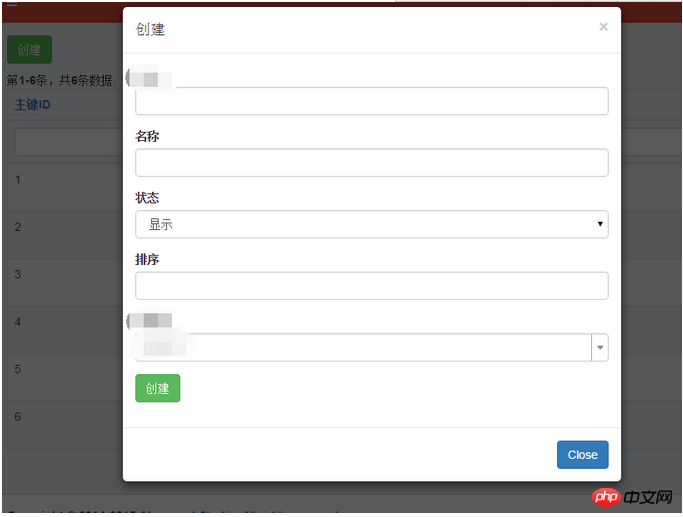
}이때 [Create] 버튼을 클릭하면 모달 팝업창이 뜨는데, 스크린샷은 아래와 같습니다.

어떤 학생들은 이 페이지를 비동기적으로 로드할 필요가 없다고 말할 수도 있습니다. 실제로 페이지에서 직접 echo $this->renderAjax(); 를 수행할 수도 있지만 이 작업의 경우 양식에서 제출한 작업을 수정해야 한다는 점을 기억해야 합니다.
모달 사용과 관련하여 여기서 기억해야 할 두 가지 사항이 있습니다.
컨트롤 요소(예: 버튼 또는 링크)에서 data-toggle="modal" 속성을 설정하고 data-target=을 설정합니다. 전환할 특정 모달 상자를 지정하기 위한 "#identifier" 또는 href ="#identifier"(id="identifier" 사용)
위에서는 yii2에서 모달의 기본 사용을 구현했습니다.
관련 권장 사항:
yii 기본값을 추가하는 모델을 구현하는 두 가지 방법
위 내용은 Yii2 모델 팝업창 사용법(기본 사용법)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
캘린더는 사용자가 일정을 기록하고 미리 알림을 설정하는 데 도움이 될 수 있습니다. 그러나 많은 사용자가 Windows 10에서 캘린더 이벤트 미리 알림이 팝업되지 않으면 어떻게 해야 하는지 묻고 있습니다. 사용자는 먼저 Windows 업데이트 상태를 확인하거나 Windows App Store 캐시를 지워 작업을 수행할 수 있습니다. 이 사이트에서는 Win10 캘린더 이벤트 알림이 표시되지 않는 문제에 대한 분석을 사용자에게 주의 깊게 소개합니다. 캘린더 이벤트를 추가하려면 시스템 메뉴에서 "캘린더" 프로그램을 클릭하세요. 달력의 날짜를 마우스 왼쪽 버튼으로 클릭하세요. 편집창에 이벤트 이름과 알림 시간을 입력하고 '저장' 버튼을 클릭하면 이벤트가 추가됩니다. win10 캘린더 이벤트 알림이 팝업되지 않는 문제 해결
 Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하려면 특정 코드 예제가 필요합니다. 최근 몇 년 동안 웹 애플리케이션이 개발되면서 팝업 창 효과는 개발자들 사이에서 일반적으로 사용되는 상호 작용 방법 중 하나가 되었습니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 팝업 창 효과를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 팝업 창 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Vue의 CLI 도구를 사용하여 새로운 Vue 프로젝트를 생성해야 합니다. 열린 결말
 Win11 팝업창이 닫히지 않는 문제 해결 방법
Dec 22, 2023 pm 05:13 PM
Win11 팝업창이 닫히지 않는 문제 해결 방법
Dec 22, 2023 pm 05:13 PM
컴퓨터를 사용하다 보면 갑자기 나타나는 팝업창 때문에 다들 고민을 하게 되실 텐데요. 특히 시스템을 업데이트한 후, 이때 win11 팝업창이 닫히지 않는 문제까지 발생하게 되었습니다. 작업 관리자에서만 닫으세요. win11 팝업 창이 닫힐 수 없는 문제에 대한 해결 방법: 1. 먼저 키보드에서 "Win+R" 키 조합을 눌러 실행을 엽니다. 2. 그런 다음 "msconfig"를 입력하고 Enter를 눌러 실행합니다. 3. 그런 다음 "시작"을 입력하고 "작업 관리자 열기"를 클릭합니다. 4. 그런 다음 시작 옵션에서 팝업 응용 프로그램을 선택합니다. 5. 마지막으로 오른쪽 하단에 있는 "사용 안 함"을 클릭하세요.
 360 브라우저 팝업창 여는 방법
Mar 28, 2024 pm 09:31 PM
360 브라우저 팝업창 여는 방법
Mar 28, 2024 pm 09:31 PM
팝업 창은 360 브라우저에서 스스로 열고 사용할 수 있습니다. 일부 사용자는 360 브라우저에서 팝업 창을 여는 방법을 모르므로 웹사이트에서 팝업을 표시하지 않도록 하려면 고급 설정에서 확인란을 선택 취소하기만 하면 됩니다. -업 창. 설정 방법 소개를 열면 다음과 같은 자세한 설명이 나와 있으니 살펴보세요. 360 브라우저 팝업 창을 여는 방법 답변: 어떤 웹사이트에서도 팝업 창을 표시하지 못하도록 하려면 고급 설정에서 확인란을 선택 취소하세요. 자세한 소개: 1. 360 브라우저를 열고 [설정]을 클릭하세요. ] 아이콘이 오른쪽 상단에 표시됩니다. 2. [옵션]을 선택하세요. 3. 왼쪽 목록에서 [고급 설정]을 클릭하세요. 4. [모든 웹 사이트에서 팝업 창 표시를 허용하지 않음]을 선택 해제하세요.
 win11 사용자에게 계정 제어 팝업이 계속 나타나는 이유는 무엇입니까?
Jan 08, 2024 am 11:30 AM
win11 사용자에게 계정 제어 팝업이 계속 나타나는 이유는 무엇입니까?
Jan 08, 2024 am 11:30 AM
때로는 소프트웨어나 프로그램을 열 때 win11 사용자 계정 컨트롤이 계속 나타나는 것을 발견할 수 있지만 실제로 이는 불량 소프트웨어의 침입을 방지하기 위한 시스템 보호 방법입니다. win11 사용자 계정 컨트롤이 계속 나타나는 이유: 답변: win11 사용자 계정 컨트롤이 켜져 있기 때문에 컴퓨터 보안을 보호하고 침입을 방지하기 위해 시스템이 계속 팝업을 띄워 알려줍니다. 나쁜 소프트웨어. Win11 사용자 계정 컨트롤이 계속 재생되는 문제 해결 방법 1. 계속 플레이하는 데 문제가 있다고 판단되면 종료하고 싶습니다. 2. 그런 다음 하단의 "시작 메뉴"를 클릭합니다. 3. 그런 다음 "사용자 계정 컨트롤 설정 변경"을 검색하여 엽니다. 4. 마지막으로 왼쪽 슬라이더를 "알리지 않음" 및 "확인"으로 이동하여 저장합니다.
 Win11에서 팝업 창이 항상 나타나는 경우 어떻게 해야 합니까? Win11에서 소프트웨어를 열 때 팝업 창이 나타나는 문제를 해결하는 방법은 무엇입니까?
Mar 01, 2024 am 08:43 AM
Win11에서 팝업 창이 항상 나타나는 경우 어떻게 해야 합니까? Win11에서 소프트웨어를 열 때 팝업 창이 나타나는 문제를 해결하는 방법은 무엇입니까?
Mar 01, 2024 am 08:43 AM
Win11 시스템을 사용하는 경우 특정 소프트웨어를 열 때 팝업 창이 나타나는 경우가 있는데, 이는 사용자 경험에 영향을 미칩니다. 이 문서에서는 Win11에서 소프트웨어를 열 때 팝업 창이 나타나는 문제를 해결하는 방법을 소개하고 사용자가 이 문제를 해결하는 데 도움을 줍니다. 방법 1: 1. [Win+S] 키 조합을 누르거나, 열린 Windows 검색에서 검색 상자에 [제어판]을 입력한 후, 작업 표시줄의 시작 아이콘 옆에 있는 [검색 아이콘]을 클릭합니다. 가장 일치하는 [제어판 응용 프로그램] 시스템을 열려면 2. 모든 제어판 항목 창에서 [큰 아이콘] 보기 모드로 전환한 다음 컴퓨터 설정 조정에서 [보안 및 유지 관리]를 찾아 클릭합니다. 유지 관리 창, 왼쪽에서 [사용자 계정 컨트롤 설정 변경]을 클릭합니다. 4. 사용자
 yii2에서 jquery를 제거하는 방법
Feb 17, 2023 am 09:55 AM
yii2에서 jquery를 제거하는 방법
Feb 17, 2023 am 09:55 AM
yii2에서 jquery를 제거하는 방법: 1. AppAsset.php 파일을 편집하고 $dependents 변수의 "yii\web\YiiAsset" 값을 주석 처리합니다. 2. main.php 파일을 편집하고 구성을 "'yii"로 추가합니다. "comComponents" \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]" 필드 아래에서 jquery 스크립트를 제거합니다.
 win10 시스템에서 팝업 광고를 제거하는 단계
Mar 27, 2024 pm 06:36 PM
win10 시스템에서 팝업 광고를 제거하는 단계
Mar 27, 2024 pm 06:36 PM
1. 그림과 같이 마우스로 360 Security Guard를 열고 오른쪽 하단의 더보기를 클릭합니다. 2. 인터페이스에서 팝업 차단을 찾거나 검색창에 팝업 차단을 입력하고 클릭하여 엽니다. 3. 그림과 같이 인터페이스에서 강력한 차단을 클릭한 후 프롬프트 창에서 활성화를 클릭합니다.




