이번에는 vue 프로젝트를 사용자 정의하여 eslint 검증을 켜고 끄는 방법과 eslint 검증을 켜고 끄기 위해 vue 프로젝트를 사용자 정의하는 주의 사항은 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 봐.
Introductioneslint
eslint는 JavaScript 확인 플러그인으로, 일반적으로 문법이나 코드 작성 스타일을 확인하는 데 사용됩니다.
공식 문서: https://eslint.org
이 글은 eslint의 규칙을 요약합니다: Eslint 규칙 설명
eslint 검증 끄기
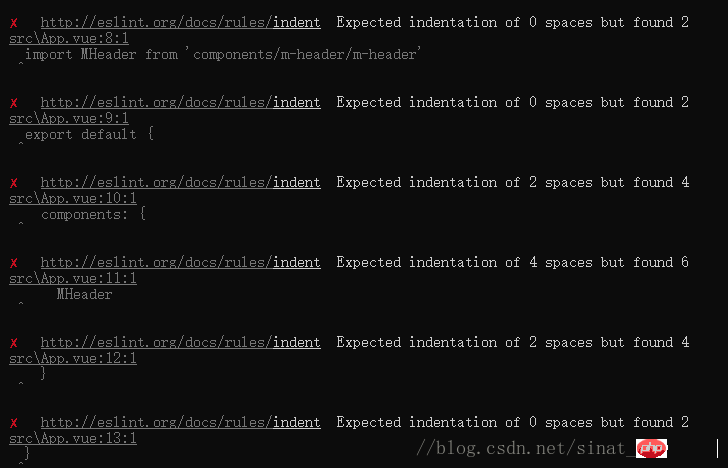
eslint 검증을 사용하면 표준화할 수 있습니다. 개발자의 코드 꽤 좋습니다. 하지만 들여쓰기, 공백, 빈줄 등 일부 사양은 개발 과정에서 항상 오류를 보고하는데 이는 너무 가혹합니다. 따라서 나는 여전히 eslint 검증을 끄기로 선택하겠습니다.

다음은 Vue 프로젝트에서 이 인증을 끄는 방법을 소개합니다.
우선, vue 프로젝트를 생성할 때 다음 중 하나를 선택할 수 있습니다. ESLint를 사용하여 코드를 린트하시겠습니까(Y/n)? 이 단계에서는 no를 선택합니다.
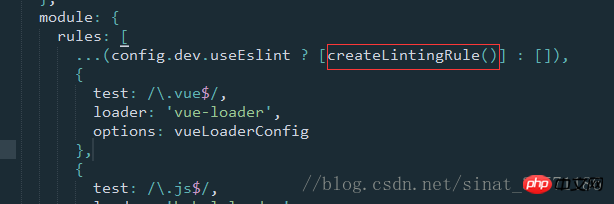
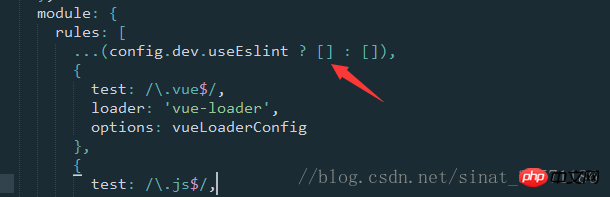
하지만 개발 과정에서 실수로 Y를 선택했는데 계속 오류가 발생한다면 어떻게 해야 할까요? 프로젝트를 삭제하고 다시 생성할 필요는 없으며, buildwebpack.base.conf.js 파일만 수정하면 됩니다.

위 사진의 빨간색 상자는 내 프로젝트의 파일 내용과 같습니다. 다른 프로젝트에는 상자에 있는 내용을 주석 처리하거나 제거할 수 있습니다.

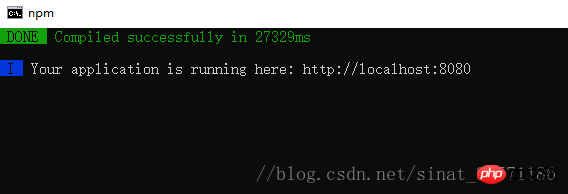
지금 프로젝트를 실행하면 오류가 발생하지 않습니다.

마지막으로
eslint 검증을 끄는 방법은 너무 간단합니다. 도움이 되셨으면 좋겠습니다.
하지만 eslint는 코드 스타일을 표준화하고, 코드 품질을 효과적으로 제어하며, 여러 사람이 공동 작업할 때 코드를 더 깔끔하게 보이게 만드는 데 도움이 될 수 있습니다. 따라서 개발 과정에서 eslint 검증을 유지하고 좋은 코딩 습관을 기르는 것이 좋습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
selectpicker를 사용하여 부트스트랩에 드롭다운 상자 구현
위 내용은 Eslint 검증을 켜고 끄기 위해 vue 프로젝트를 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!