이번에는 단일 페이지 앱(코드 포함)을 구축하기 위해 Vue.js+Flask를 가져왔습니다. Vue.js+Flask를 사용하여 단일 페이지 앱을 구축할 때 주의해야 할 주의 사항은 무엇입니까? 실제 사례입니다. 살펴보겠습니다.
일반적으로 Flask 템플릿을 통해 vue.js 라이브러리를 사용하려는 경우에는 문제가 없습니다. 그러나 실제로 Jinja(템플릿 엔진)도 Vue.js와 같은 렌더링에 이중 중괄호를 사용한다는 명백한 문제가 있지만 이는 통과 가능한 솔루션일 뿐입니다.
저는 다른 예를 원했습니다. vue.js를 사용하여 단일 페이지 애플리케이션(애플리케이션은 단일 페이지, HTML5 기록 모드의 vue-router 및 더 많은 유용한 기능으로 구성됨)을 구축해야 하고 웹 서비스가 Flask에서 제공되는 경우 어떻게 해야 합니까? ? 간단히 말하면 다음과 같아야 합니다.
Flask는 내 vue.js 앱이 포함된 index.html을 제공합니다. 프런트 엔드 개발에는 Webpack을 사용하는데 Webpack은 모든 멋진 기능을 제공합니다.
Flask에는 SPA에서 액세스할 수 있는 API 측이 있습니다.
프런트 엔드 개발을 위해 Node.js를 실행하는 동안에도 API 측에 액세스할 수 있습니다.
재미있을 것 같지 않나요? 그럼 이렇게 해보자.
전체 소스 코드는 여기에서 찾을 수 있습니다:
https://github.com/oleg-agapov/flask-vue-spa
ClientVue CLI를 사용하여 기본 vue.js 앱을 생성하겠습니다. 아직 설치하지 않았다면 다음을 실행하세요.
$ npm install -g vue-cli
클라이언트와 백엔드 코드는 서로 다른 폴더로 분할됩니다. 설치 마법사를 통해
$ mkdir flaskvue $ cd flaskvue $ vue init webpack frontend
추적을 실행하려면 프런트 엔드 부분을 초기화하세요. 내 설정은 다음과 같습니다.
Vue는 런타임에만 빌드됩니다.
Vue-router를 설치하세요.
ESLint를 사용하여 코드를 검사하세요.
ESLint 표준 사전 설정을 선택하세요.
단위 테스트를 위해 Karma + Mocha를 사용하지 마세요.
Nightwatch를 사용하지 않고 엔드투엔드 테스트를 구축하세요.
좋아요, 다음:
$ cd frontend $ npm install # after installation $ npm run dev
이제
vue.js애플리케이션 설치를 시작할 수 있습니다. 몇 가지 페이지를 추가하는 것부터 시작해 보겠습니다.
frontend/src/comComponents 폴더에 home.vue 및 about.vue를 추가합니다. // Home.vue
<template>
<p>
<p>Home page</p>
</p>
</template>
// About.vue <template> <p> <p>About</p> </p> </template>
주소 표시줄에 따라 현재 위치를 정확하게 식별하는 데 사용됩니다. 이제 새 구성 요소를 사용하도록
frontend/src/router/index.js 파일을 변경해야 합니다. import Vue from 'vue'
import Router from 'vue-router'
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' }
]
const routes = routerOptions.map(route => {
return {
...route,
component: () => import(`@/components/${route.component}.vue`)
}
})
Vue.use(Router)
export default new Router({
routes,
mode: 'history'
})
및 localhost:8080/about을 입력하면 해당 페이지가 표시됩니다. .
 프로젝트를 빌드할 준비가 거의 완료되었으며 정적 리소스 파일 번들을 생성할 수 있습니다. 그 전에 출력 디렉터리를 다시 정의해 보겠습니다.
프로젝트를 빌드할 준비가 거의 완료되었으며 정적 리소스 파일 번들을 생성할 수 있습니다. 그 전에 출력 디렉터리를 다시 정의해 보겠습니다.
에서 다음 설정을 찾으세요. index: path.resolve(dirname, '../dist/index.html'),
assetsRoot: path.resolve(dirname, '../dist'),
index: path.resolve(dirname, '../../dist/index.html'), assetsRoot: path.resolve(dirname, '../../dist'),
로 변경하세요. 따라서 /dist 폴더의 HTML, CSS, JS는 동일한 레벨 디렉터리인 /frontend에 있게 됩니다. 이제
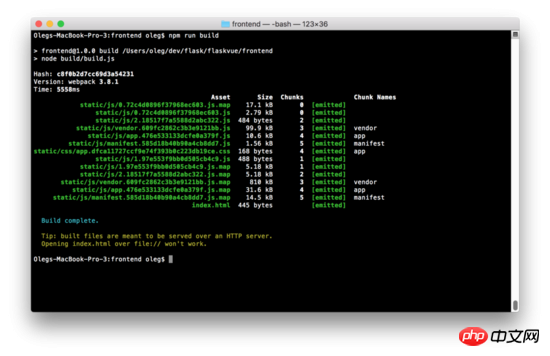
$ npm run build를 실행하여 패키지를 생성할 수 있습니다.

Flask 서버로는 Python 버전 3.6을 사용하겠습니다. 백엔드 코드를 저장하고 가상 환경을 초기화하려면
/flaskvue에 새 하위 폴더를 만듭니다. $ mkdir backend
$ cd backend
$ virtualenv -p python3 venv
$ source venv/bin/activate
Windows에서는 이 문서를 활성화해야 합니다(http:/ /pymote.readthedocs.io/en/latest/install/windows_virtualenv.html).
가상 환경에 설치:
(venv) pip install Flask
이제 Flask 서버용 코드를 작성해 보겠습니다. 루트 디렉터리 파일 run.py 만들기:
(venv) cd .. (venv) touch run.py
이 파일에 다음 코드 추가:
from flask import Flask, render_template
app = Flask(name,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/')
def index():
return render_template("index.html")这段代码与Flask的 **“Hello World”**代码略有不同。主要的区别是,我们指定存储静态文件和模板位置在文件夹 /dist ,以便和我们的前端文件夹区别开。在根文件夹中运行Flask服务端:
(venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
这将启动本地主机上的Web服务器: localhost:5000 上的 FLASK_APP 服务器端的启动文件, flask_debug = 1 将运行在调试模式。如果一切正确,你会看到熟悉的主页,你已经完成了对Vue的设置。
同时,如果您尝试输入/about页面,您将面临一个错误。Flask抛出一个错误,说找不到请求的URL。事实上,因为我们使用了HTML5的History-Mode在Vue-router需要配置Web服务器的重定向,将所有路径指向index.html。用Flask做起来很容易。将现有路由修改为以下:
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")现在输入网址localhost:5000/about 将重新定向到index.html和vue-router将处理路由。
添加404页
因为我们有一个包罗万象的路径,我们的Web服务器在现在已经很难赶上404错误,Flask将所有请求指向index.html(甚至不存在的页面)。所以我们需要处理未知的路径在vue.js应用。当然,所有的工作都可以在我们的路由文件中完成。
在frontend/src/router/index.js添加下一行:
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]这里的路径'*'是一个通配符, Vue-router 就知道除了我们上面定义的所有其他任何路径。现在我们需要更多的创造 NotFound.vue 文件在**/components**目录。试一下很简单:
// NotFound.vue <template> <p> <p>404 - Not Found</p> </p> </template>
现在运行的前端服务器再次 npm run dev ,尝试进入一些毫无意义的地址例如: localhost:8080/gljhewrgoh 。您应该看到我们的“未找到”消息。
添加API端
我们的 vue.js/flask 教程的最后一个例子将是服务器端API创建和调度客户端。我们将创建一个简单的Api,它将从1到100返回一个随机数。
打开run.py并添加:
from flask import Flask, render_template, jsonify
from random import *
app = Flask(name,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/<path:path>')
def catch_all(path):
return render_template("index.html")首先我导入random库和jsonify函数从Flask库中。然后我添加了新的路由 /api/random 来返回像这样的JSON:
{
"randomNumber": 36
}你可以通过本地浏览测试这个路径: localhost:5000/api/random。
此时服务器端工作已经完成。是时候在客户端显示了。我们来改变home.vue组件显示随机数:
<template>
<p>
<p>Home page</p>
<p>Random number from backend: {{ randomNumber }}</p>
<button @click="getRandom">New random number</button>
</p>
</template>
<script>
export default {
data () {
return {
randomNumber: 0
}
},
methods: {
getRandomInt (min, max) {
min = Math.ceil(min)
max = Math.floor(max)
return Math.floor(Math.random() * (max - min + 1)) + min
},
getRandom () {
this.randomNumber = this.getRandomInt(1, 100)
}
},
created () {
this.getRandom()
}
}
</script>在这个阶段,我们只是模仿客户端的随机数生成过程。所以,这个组件就是这样工作的:
在初始化变量 randomNumber 等于0。
在methods部分我们通过 getRandomInt(min, max) 功能来从指定的范围内返回一个随机数, getrandom 函数将生成随机数并将赋值给 randomNumber
组件方法 getrandom 创建后将会被调用来初始化随机数
在按钮的单击事件我们将用 getrandom 方法得到新的随机数
现在在主页上,你应该看到前端显示我们产生的随机数。让我们把它连接到后端。
为此目的,我将用 axios 库。它允许我们用响应HTTP请求并用 Json 返回 JavaScript Promise 。我们安装下它:
(venv) cd frontend (venv) npm install --save axios
打开 home.vue 再在