이 글에서는 ThinkPHP5.0을 기반으로 한 이미지 업로드 플러그인의 구현을 주로 소개합니다. 이제 필요한 모든 친구들과 공유할 수 있습니다.
Thinkphp5.0 이미지 업로드 플러그인을 사용할 수 있습니다. 자른 이미지 미리보기 및 원본 저장 이미지를 자른 후에는 공간을 줄이기 위해 원본 이미지 디렉토리가 삭제됩니다. 구체적인 구현 코드는 이 글을 참조하세요.
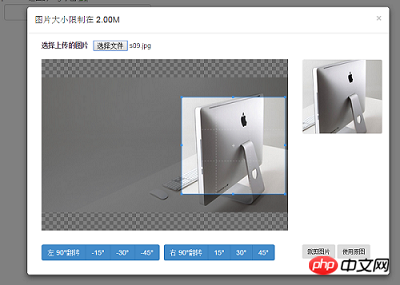
효과 미리보기:

이 플러그인의 주요 기능은 잘린 이미지를 미리 보고 잘린 이미지를 실행한 후 잘린 이미지를 저장하는 것입니다. 공간을 줄이기 위해 원본 이미지 디렉터리가 삭제됩니다.
1. 첨부 파일을 다운로드합니다.
주소: 링크: https://pan.baidu.com/s/1nuQ4NgP 비밀번호: 4pbu
2. 첨부 파일에 있는 CropAvatar.php를 자신의 프로그램 디렉토리에 넣습니다. 확장/ org 디렉터리에서 EXIF_imagetype 오류가 발생하면 php.ini

3에서 Extension=php_exif.dll을 열어야 합니다. Common.php 공개 함수
common.php를 찾으세요.
/**
* 转换字节
* @param $bytes 传入字节数值
* @param int $decimals
* @return string BKMGTP
*/
function human_filesize($bytes, $decimals = 2) {
$sz = 'BKMGTP';
$factor = floor((strlen($bytes) - 1) / 3);
return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . @$sz[$factor];
}
/**
* 删除该目录以及该目录下面的所有文件和文件夹
* @param $dir 目录
* @return bool
*/
function removeDir($dirName) {
//判断传入参数是否目录,如不是执行删除文件
if (!is_dir($dirName)) {
//删除文件
@unlink($dirName);
}
//如果传入是目录,使用@opendir将该目录打开,将返回的句柄赋值给$handle
$handle = @opendir($dirName);
//这里明确地测试返回值是否全等于(值和类型都相同)FALSE
//否则任何目录项的名称求值为 FALSE 的都会导致循环停止(例如一个目录名为“0”)
while (($file = @readdir($handle)) !== false) {
//在文件结构中,都会包含形如“.”和“..”的向上结构
//但是它们不是文件或者文件夹
if ($file != '.' && $file != '..') {
//当前文件$dir为文件目录+文件
$dir = $dirName . '/' .$file;
//判断$dir是否为目录,如果是目录则递归调用reMoveDir($dirName)函数
//将其中的文件和目录都删除;如果不是目录,则删除该文件
is_dir($dir) ? removeDir($dir) : @unlink($dir);
}
}
closedir($handle);
return rmdir($dirName);
}4. 구성 파일을 수정합니다.
애플리케이션 디렉토리에서 구성 파일 config.php를 찾아 구성에 추가합니다.
//上传配置 根目录前需添加 一个 . 'syc_images' => [ //缩图保存位置 'thumb' => './uploads/thumbs', //附件图片保存位置 'image' => './uploads/images', //裁剪的原始图片保存位置 'original' => './uploads/original', //上传限制 2*1024*1024 'size' => 2097152, ],
5, file-thumd-modal.html 파일을 템플릿 파일로 보기 폴더에 넣습니다. 예:

6. 컨트롤러, 첨부 파일에 있는 Thumbs.php 파일은 샘플입니다. 컨트롤러를 프로그램 디렉터리로 가져오고 네임스페이스, 메서드 이름 등을 수정합니다. 컨트롤러에는 파일을 업로드할 때 호출되는 메서드인 index() 메서드가 있습니다. 파일을 선택하려면 test()와 같은 작업 메서드를 직접 작성해야 합니다.
public function test() {
return $this->fetch();
}
public function index() {
.....
}7. 뷰 레이어, 뷰 폴더에 테스트 메소드와 관련된 템플릿 파일을 정의하고 페이지의
태그에 class="page-header-fixed"를 추가해야 합니다. , 왜냐하면 JS에서 사용해야 하기 때문입니다. 사진 선택 이 태그는 모달 상자를 여는 데 사용됩니다. 클래스는 아바타 보기, {include file="public/file-thumd; -modal"}은 file-thumd-modal.html 파일을 소개하는 데 사용됩니다. 템플릿 파일의 쓰기 주소를 찾아야 합니다.<!DOCTYPE html>
//id="art-thumb" 返回的图片地址
//id="preview" 返回的 img 小图
//该页面需引入bootstrap的js,css和jquery等文件
<head>
<script src="__STATIC__/dist/js/jquery-1.11.2.min.js"></script>
<script src="__STATIC__/dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="__STATIC__/dist/css/bootstrap.min.css" rel="external nofollow" type="text/css" />
</head>
<body class="page-header-fixed">
<img src="./public/uploads/thumbs/20170925/20170925135203666.png" />
<p class="form-group">
<label class="control-label col-md-2">浓缩图片</label>
<p class="col-md-3"><input type="text" name="art_thumb" id="art-thumb" class="form-control"></p>
<p class="col-md-2">
{// 调用 avatar-view}
<a class="btn red btn-outline sbold avatar-view"> 选择图片</a>
</p>
<p class="col-md-3"><p id="preview"></p></p>
</p>
{// file-thumd-modal.html 可以引用到其他页面要用到的地方}
{// 引入上传图片modal}
{include file="public/file-thumd-modal"}
<script language="javascript" type="text/javascript">
$(function () {
var $imgp = $('.avatar-wrapper');
$imgp.find('img').cropper({aspectRatio:NaN}); //设置自由裁剪, NaN 为自由裁剪,此为覆盖默认 1:1比例裁剪框
})
</script>
</body>이 단계를 완료한 후 플러그인을 사용할 수 있습니다. 이미지 저장 위치, 이미지 반환 경로 등과 같은 기타 사항은 해당 파일에서 수정할 수 있습니다.
관련 추천:
thinkPHP 기반 WeChat 사용자 정의 공유 기능 예시
thinkPHP 클래스 기반 데이터베이스 삽입 연산 기능 예시
위 내용은 ThinkPHP5.0 기반의 이미지 업로드 플러그인 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!