HTML 페이지 기본 VIDEO 태그는 다운로드 버튼 기능을 숨깁니다.
이 글에서는 주로 HTML 페이지의 기본 VIDEO 태그에 다운로드 버튼을 숨기는 기능을 소개하고 있습니다. 매우 좋고 참고할만한 가치가 있습니다. 필요하신 분들은 참고하시면 됩니다.
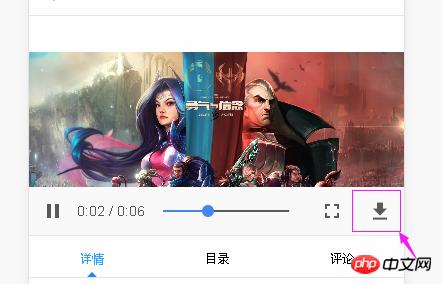
웹 프로젝트를 작성할 때, 소개 페이지에 소개 영상이 따로 있는데, 이 짧은 영상만 있어서 영상 컴포넌트를 사용하지 않아서 네이티브 영상 태그를 이용해서 문제를 해결하고 싶습니다.
소개 영상은 무료인데 다운로드 버튼이나 영상 저장 기능이 있는 게 싫으니 다운로드 기능이 없는 것처럼 보이게 하는 방법을 찾아서 메모해 보세요.

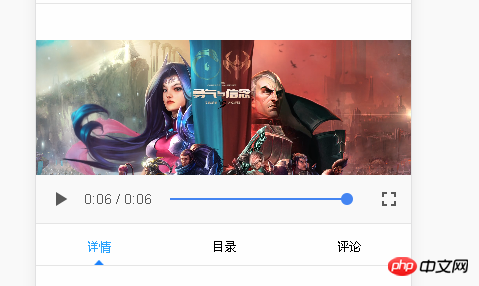
위의 다운로드 버튼을 숨기려면 세 가지 스타일만 있으면 됩니다. 아무 말도 없이 코드를 붙여넣기만 하면 됩니다.
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}직접 말하면 다운로드 버튼을 창 밖으로 옮기는 것입니다. , 그러나 나는 이 CSS를 오랫동안 찾고 있었습니다. !

이 방법은 실제로 비디오 다운로드를 막지는 못합니다. "주의" 사용자는 여전히 캐시 파일에서 로드된 비디오 파일을 찾을 수 있으므로 제목에서 알 수 있듯이 숨겨져 있을 뿐입니다.
동영상 다운로드를 실제로 방지하려면 서버를 통해 동영상 주소를 암호화하고 확인해야 합니다.
관련 권장 사항:
HTML5 터치 이벤트를 구현하여 모바일 측에 간단한 진행률 표시줄을 구현하는 방법
위 내용은 HTML 페이지 기본 VIDEO 태그는 다운로드 버튼 기능을 숨깁니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




