Vue 자르기 미리보기 구성요소 기능의 구현 단계
이 글은 주로 Vue 컷팅 프리뷰 컴포넌트 기능의 구현 코드를 소개하고 있으며, 예제 코드의 조합을 통해 아주 자세하게 소개하고 있으며, 관심 있는 친구들은 Script House의 에디터를 따라가보면 됩니다.
vue 버전 자르기 도구, 미리보기 기능 포함최종 효과: qiuyaofan.github.io/vue-crop-de…소스 코드 주소: github.com/qiuyaofan/v…1단계: vue-cli 처음 사용 스캐폴딩 설치(설치 방법을 모르는 경우 vue-cli 공식 웹사이트 참조)// 初始化vue-cli vue init webpack my-plugin

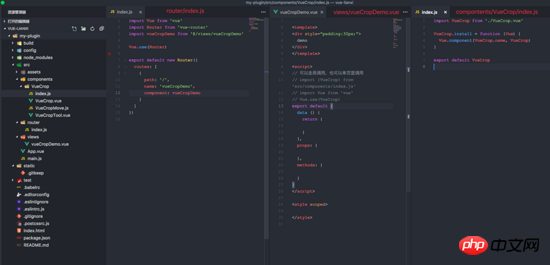
// 导入插件入口文件
import VueCrop from './VueCrop/index.js'
const install = function (Vue, opts = {}) {
/* 如果已安装就跳过 */
if (install.installed) return
// 注册插件
Vue.component(VueCrop.name, VueCrop)
}
// 全局情况下注册插件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export {
install,
// 此处是为了兼容在vue内单独引入这个插件,如果是main.js全局引入就可以去掉
VueCrop
}import Vue from 'vue'
import App from './App'
import router from './router'
// 新加的:导入入口文件
import { install } from 'src/components/index.js'
// 全局调用,相当于调用 `MyPlugin.install(Vue)`
Vue.use(install)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})// 导入vue
import VueCrop from './VueCrop.vue'
// Vue.js 的插件应当有一个公开方法 install 。这个方法的第一个参数是 Vue 构造器
VueCrop.install = function (Vue) {
// 注册组件
Vue.component(VueCrop.name, VueCrop)
}
export default VueCropfunction MyPlugin(){
console.info('构造函数')
}
MyPlugin.prototype.install=function(vue,options){
console.info('构造器vue:'+vue);
}Vue.comComponent()Vue.component()
所以,vue插件注册的过程是:
1.调用main.js中:
import { install } from 'src/components/index.js'
vue.use(install)2.index.js添加install方法,调用Vue.component注册组件
3.组件内的index.js同所有组件的index.js一样
第四步:设计开发自己的组件,构建组件结构
在此之前,可以先了解下组件的命名规范等,可参考文章 掘金:Vue前端开发规范 ,其中第2点有详细讲解
首先,确定自己的调用方式和需要暴露的参数
<vue-crop :crop-url="cropUrl1" :ratio="ratio" :height="460" :width="460" :previewJson="previewJson1" class="c-crop--preview_right" @afterCrop="afterCrop" > >
其中,@afterCrop="afterCrop"是裁切完成的回调函数,其他是属性配置
在组件src/components/VueCrop/VueCrop.vue内,可以用this.$emit('afterCrop')따라서 vue 플러그인이 등록됩니다. 프로세스는 다음과 같습니다.
1 main.js 호출:
export default function (element, options) {
const moveFn = function (event) {
if (options.drag) {
options.drag(event)
}
}
// mousedown fn
const downFn = function (event) {
if (options.start) {
// 调用参数中start函数
options.start(event)
}
}
// mouseup fn
const upFn = function (event) {
document.removeEventListener('mousemove', moveFn)
document.removeEventListener('mouseup', upFn)
document.onselectstart = null
document.ondragstart = null
if (options.end) {
// 调用参数中end函数
options.end(event)
}
}
// 绑定事件
element.addEventListener('mousedown', event => {
if (options.stop && options.stop(event, element) === false) {
return false
}
document.onselectstart = function () {
return false
}
document.ondragstart = function () {
return false
}
document.addEventListener('mousedown', downFn)
document.addEventListener('mousemove', moveFn)
document.addEventListener('mouseup', upFn)
})
}2. index.js에 설치 방법을 적용하고 Vue.comComponent를 호출하여 구성 요소를 등록합니다.
3 구성 요소의 index.js는 모든 구성 요소의 인덱스와 동일합니다. .js는 동일합니다
4단계: 디자인 및 개발 자체 컴포넌트 및 컴포넌트 구조 구축그 전에 먼저 컴포넌트의 명명 규칙 등을 이해할 수 있습니다. Nuggets: Vue 프론트엔드 개발 사양 문서를 참조할 수 있으며, 두 번째 요점은 자세한 설명입니다
먼저 호출 방식과 노출해야 할 파라미터를 결정합니다
rrreee
🎜그 중 @afterCrop="afterCrop"은 크롭이 완료된 후의 콜백 함수이고, 나머지는 속성 구성입니다🎜🎜컴포넌트 내 src/comComponents/VueCrop/VueCrop.vue에서 this.$emit('afterCrop')를 사용하여 데모에서 afterCrop 이벤트를 트리거할 수 있습니다🎜🎜 구성 요소 구조는 주로 다음과 같이 나뉩니다. 자르기 주요 부분 자르기, 선택 상자 구성 요소(VueCropTool.vue), 자르기 상자 너비, 위치 좌표 등 계산(VueCropMove.js), 드래그 이벤트 등록 공개 js (comComponents/utils/draggable.js) 🎜🎜draggable.js는 요소에서 일부 수정되었습니다. 소스 코드는 다음과 같습니다🎜🎜🎜rrreee🎜🎜🎜Vue는 시스템을 구현합니다. 페이지 오른쪽 상단에 숨기거나 숨길 수 있는 메뉴🎜🎜🎜🎜🎜🎜🎜🎜위 내용은 Vue 자르기 미리보기 구성요소 기능의 구현 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 151
151
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
WeChat은 더 나은 사용자 경험을 제공하기 위해 지속적으로 새 버전을 출시하는 중국의 소셜 미디어 플랫폼 중 하나입니다. WeChat을 최신 버전으로 업그레이드하는 것은 가족 및 동료와 연락을 유지하고 친구와 연락을 유지하며 최신 개발 상황을 파악하는 데 매우 중요합니다. 1. 최신 버전의 기능과 개선 사항을 이해합니다. WeChat을 업그레이드하기 전에 최신 버전의 기능과 개선 사항을 이해하는 것이 매우 중요합니다. 성능 개선 및 버그 수정에 대해서는 WeChat 공식 웹사이트나 앱 스토어에서 업데이트 노트를 확인하여 새 버전에서 제공되는 다양한 새로운 기능에 대해 알아볼 수 있습니다. 2. 현재 WeChat 버전 확인 WeChat을 업그레이드하기 전에 현재 휴대폰에 설치된 WeChat 버전을 확인해야 합니다. WeChat 애플리케이션 "나"를 클릭하여 연 다음 "정보" 메뉴를 선택하면 현재 WeChat 버전 번호를 볼 수 있습니다. 3. 앱을 엽니다
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone에서 스크린샷 기능이 작동하지 않나요? 스크린샷을 찍는 것은 매우 쉽습니다. 볼륨 높이기 버튼과 전원 버튼을 동시에 누르고 휴대폰 화면을 잡기만 하면 됩니다. 그러나 장치에서 프레임을 캡처하는 다른 방법이 있습니다. 수정 1 – 보조 터치 사용 보조 터치 기능을 사용하여 스크린샷을 찍습니다. 1단계 – 휴대폰 설정으로 이동합니다. 2단계 – 다음으로 탭하여 접근성 설정을 엽니다. 3단계 – 터치 설정을 엽니다. 4단계 – 다음으로 보조 터치 설정을 엽니다. 5단계 – 휴대폰에서 Assistive Touch를 켜세요. 6단계 – “상위 메뉴 사용자화”를 열어서 접근하세요. 7단계 – 이제 이러한 기능 중 하나를 화면 캡처에 연결하기만 하면 됩니다. 그러니 첫 번째를 클릭하세요.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고
 iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
Safari에서 확대/축소 수준을 제어할 수 없으면 작업을 완료하는 것이 까다로울 수 있습니다. 따라서 Safari가 축소된 것처럼 보이면 문제가 될 수 있습니다. Safari에서 이 사소한 확대/축소 문제를 해결할 수 있는 몇 가지 방법은 다음과 같습니다. 1. 커서 확대: Safari 메뉴 표시줄에서 "디스플레이" > "커서 확대"를 선택합니다. 이렇게 하면 화면에 커서가 더 잘 보이도록 되어 제어가 더 쉬워집니다. 2. 마우스 이동: 간단해 보이지만 때로는 화면의 다른 위치로 마우스를 이동하기만 해도 자동으로 원래 크기로 돌아갈 수 있습니다. 3. 키보드 단축키 사용 수정 1 – 확대/축소 수준 재설정 Safari 브라우저에서 직접 확대/축소 수준을 제어할 수 있습니다. 1단계 – Safari에 있을 때




