thinkphp jquery는 이미지 업로드 및 미리보기 효과를 구현합니다.
이 글에서는 thinkphp의 이미지 업로드 기능과 jquery의 이미지 미리보기 효과를 주로 소개합니다. 관심있는 친구들은 참고하시면 됩니다.
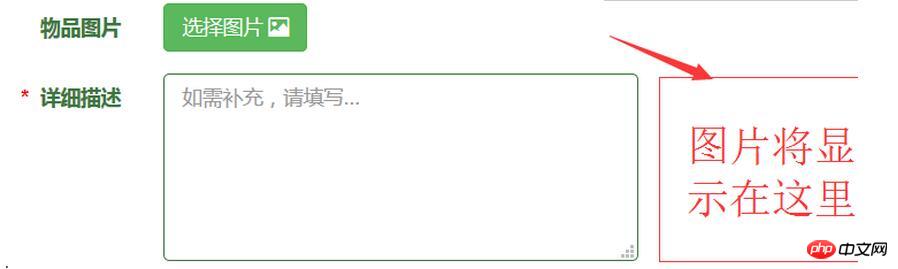
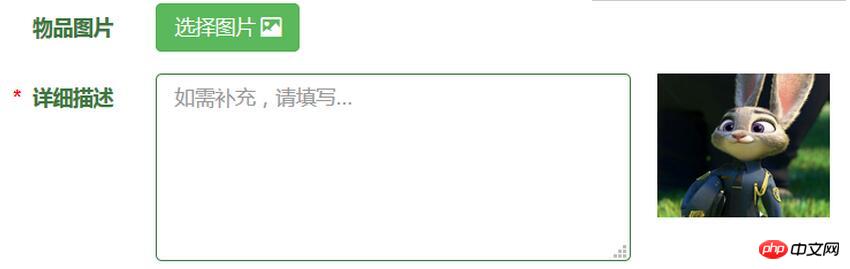
먼저 렌더링은

해당 파일은 무시하세요. 지금은 버튼 스타일
사진을 선택하려면 클릭하고(찾아보기) 무작위로 사진을 선택하세요

js 코드는 다음과 같습니다
//上传图片立即预览
function PreviewImage(imgFile) {
var filextension = imgFile.value.substring(imgFile.value
.lastIndexOf("."), imgFile.value.length);
filextension = filextension.toLowerCase();
if ((filextension != '.jpg') && (filextension != '.gif')
&& (filextension != '.jpeg') && (filextension != '.png')
&& (filextension != '.bmp')) {
alert("对不起,系统仅支持标准格式的照片,请您调整格式后重新上传,谢谢 !");
imgFile.focus();
} else {
var path;
if (document.all)//IE
{
imgFile.select();
path = document.selection.createRange().text;
document.getElementById("photo_info").innerHTML = "";
document.getElementById("photo_info").style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\""
+ path + "\")";//使用滤镜效果
} else//FF
{
path = window.URL.createObjectURL(imgFile.files[0]);// FF 7.0以上
//path = imgFile.files[0].getAsDataURL();// FF 3.0
document.getElementById("photo_info").innerHTML = "<img id='img1' width='120px' height='100px' src='"+path+"'/>";
//document.getElementById("img1").src = path;
}
}
}html 코드는 실제로 중요하지 않습니다
<p class="form-group has-success has-feedback">
<label for="info_photo" class="col-sm-2 control-label">物品图片</label>
<p class="col-sm-10">
<span class="btn btn-success btn-file"> 选择图片 <span
class="glyphicon glyphicon-picture" aria-hidden="true"></span>
<input type="file" name="info_photo" value="" id="info_photo"
onchange='PreviewImage(this)' />
</span>
</p>
</p>
<p class="form-group has-success has-feedback">
<label for="info_desc" class="col-sm-2 control-label"><span
style="color: red;">* </span> 详细描述</label>
<p class="col-sm-10">
<textarea class="form-control" rows="5" id="info_desc"
name="info_desc" placeholder="如需补充,请填写..." title="可包含中文数字和常用字符"></textarea>
<p id="photo_info" class="photo_info"></p>
</p>
</p>css코드 업로드가 안되네요
그런데 thinkphp 업로드 이미지 코드 추가하고 릴리즈 메시지 전체 복사하고 싶습니다
public function loseThing(){
$m=M('info');
$m->create();
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->exts = array('jpg', 'gif', 'png', 'jpeg','bmp');// 设置附件上传类型
$upload->rootPath = './Public/';
$upload->savePath = '/Uploads/'; // 设置附件上传目录
$upload->autoSub = false;
// 上传文件
$info = $upload->upload();
if($info) {
// 上传成功
foreach($info as $file){
$m->info_photo=$file['savename'];
}
}
$m->create_time=date('Y-m-d H:i:s',time());
$m->uid=$_SESSION['id'];
$m->username=$_SESSION['username'];
/* $m->user_img=$_SESSION['filename']; */
$m->info_type="寻物启事";//信息类型为失物
$lastId=$m->add();
if($lastId){
$this->success('发布成功');
}else{
$this->error('发布失败,请先登录');
}
}관련 추천 :
이미지 업로드 구현 ThinkPHP5.0 기반 플러그인
jQuery 구현 로컬 미리보기 기능으로 이미지 업로드
위 내용은 thinkphp jquery는 이미지 업로드 및 미리보기 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.
 ThinkPhp6 라우팅 : 중국어와 같은 특수 문자를 포함하는 URL 매개 변수를 완전히 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:51 PM
ThinkPhp6 라우팅 : 중국어와 같은 특수 문자를 포함하는 URL 매개 변수를 완전히 얻는 방법은 무엇입니까?
Apr 01, 2025 pm 02:51 PM
ThinkPhp6 라우팅 매개 변수는 중국어 및 완전한 획득으로 처리됩니다. ThinkPhp6 프레임 워크에서 특수 문자 (예 : 중국어 및 구두점 마크)를 포함하는 URL 매개 변수는 종종 처리됩니다 ...




