이 글에서는 JavaScript가 forEach()를 사용하고 jQuery가 각각을 사용하여 배열을 순회할 때 false 반환의 차이점을 소개합니다. 필요하신 분들은 참고하시면 됩니다.
Native js는 forEach()를 사용하고 jquery는 각각을 사용합니다. ()를 사용하여 배열을 순회합니다. false 반환의 차이점:
1. 배열 a를 순회하려면 다음과 같이 하세요.
var a=[20,21,22,23,24];
$.each(a, function(index,val) {
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
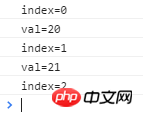
});결과는 다음과 같습니다.

실행 효과에서 볼 수 있듯이 return은 루프 중단이 전체 루프를 직접 종료하는 것과 동일합니다.
2 다음과 같이 forEach()를 사용하여 배열 a를 탐색합니다.
var a=[20,21,22,23,24];
a.forEach(function(val,index){
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
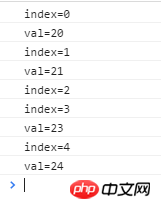
});결과는 다음과 같습니다.

실행 효과에서 볼 수 있듯이 return은 동일합니다. 루프를 계속하려면 현재 루프에서 벗어나 후속 루프 순회가 계속됩니다.
또한 몇 가지 정보를 확인했습니다. 자체 판단문을 작성하여 전체 forEach() 루프를 종료하거나 for() 루프를 사용하여 순회할 수 있습니다.
관련 권장사항:
Post 메서드를 사용하여 json 매개변수(코드 포함)를 전달하는 AngularJS의 아이디어
가져오기를 사용하고 공유하려면 패키징 예제가 필요한 JavaScript
위 내용은 JavaScript가 forEach()를 사용할 때 false를 반환하는 것과 jQuery가 각각을 사용하여 배열을 순회할 때의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!