Nginx 시나리오 실습
이 글은 주로 참고할만한 가치가 있는 Nginx의 시나리오 실습을 소개합니다. 이제 필요한 친구들이 참고할 수 있습니다
1. 동적 리소스와 정적 리소스로. resources
클라이언트가 요청한 페이지가 정적 웹페이지인 경우 서버는 정적 웹페이지의 콘텐츠로 클라이언트에 직접 응답합니다. 클라이언트가 동적 웹 페이지를 요청하면 서버는 먼저 동적 웹 페이지를 정적 웹 페이지로 바꾼 다음 변환된 정적 웹 페이지를 클라이언트에 응답해야 합니다
여러 유형의 정적 리소스
- 브라우저 렌더링 : HTML, CSS, JAVASCRIPT
- Pictures: JPEG, GIF, PNG...
- Video: FLV, MPEG...
- File: TXT, etc. 모든 다운로드 파일
- 2 , CDN(Content Delivery Network) 콘텐츠 유통 네트워크
데이터 전송 속도와 안정성에 영향을 줄 수 있는 인터넷상의 병목 현상과 링크를 최대한 방지하여 콘텐츠 전송이 더 빠르고 안정적으로 이루어질 수 있도록 하는 것이 기본 개념입니다. CDN 시스템은 네트워크 전체에 노드 서버를 배치하여 기존 인터넷을 기반으로 지능형 가상 네트워크 계층을 형성함으로써 네트워크 트래픽과 각 노드의 연결 및 부하 상태, 사용자와의 거리를 실시간으로 분석할 수 있습니다. 사용자의 요청을 사용자에게 가장 가까운 서비스 노드로 리디렉션하는 응답 시간 및 기타 포괄적인 정보입니다. 그 목적은 사용자가 필요한 콘텐츠를 근처에서 얻을 수 있도록 하고 인터넷 네트워크의 혼잡 상황을 해결하며 사용자의 웹 사이트 액세스 응답 속도를 향상시키는 것입니다.
3. 구성 구문
- sendfile(파일 읽기)
- 구성 구문: sendfile on|off;
- 기본값: 없음
- 컨텍스트: http, 서버, 위치, 위치에 있는 경우
- 구성 구문: tcp_nopush on|off;
- 기본값: 없음
- 컨텍스트: http, , location
- 구성 구문: tcp_nodely on|off;
- 기본값: 없음
- 컨텍스트: http , server , Locationigzip(압축)
- Context: http, server, local, if in local gizp_comp_level(압축 비율)
- 구성 구문: gzip_comp_level 레벨;
- gzip_http_version(gzip_comp_level) http 버전)
- 구성 구문: gzip_http_version 1.0|1.1;
- gzip_static(사전 읽기 gzip 기능)
- 구성 구문: gzip_static 켜기|끄기|항상 ;
- 4. 브라우저 캐시
HTTP 프로토콜에 의해 정의된 캐싱 메커니즘(예: 만료, 캐시 제어, 등)
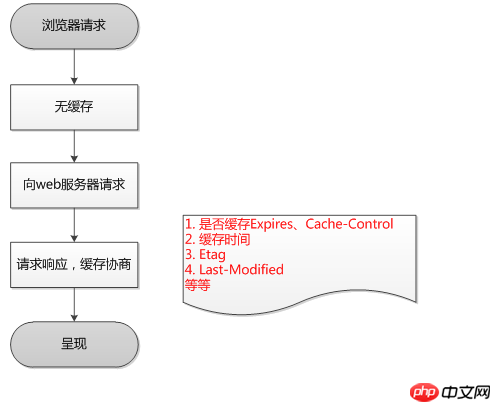
브라우저 캐시 없음:
브라우저 요청 → 캐시 없음 → 웹 서버 요청 → 응답 요청, 협상 → 있음
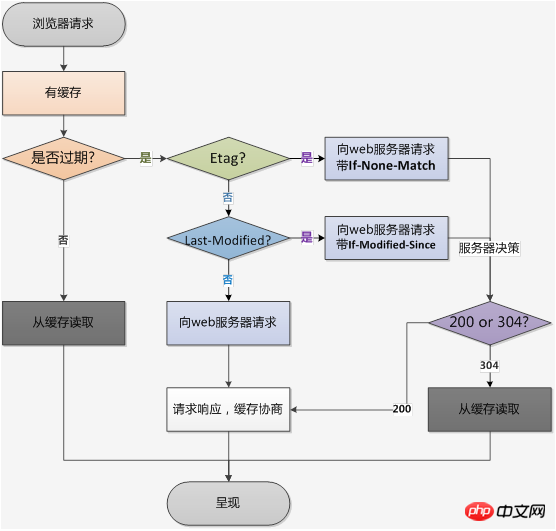
- 클라이언트에 캐시가 있음
- 브라우저 요청 → 캐시 → 만료 확인 → 현재
- 확인 만료 메커니즘
- 확인 방법
| 프로토콜의 Etag 헤더 정보 확인 | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Last-Modified에 정보 확인이 있습니다 | Last-Modified | |||||||||||||||||||||||||||
| param | 意义 |
|---|---|
| down | 当前的server暂时不参与负载均衡 |
| weight=num | 权重,num越大,轮询到的概率越大 |
| backup | 预留的备份服务器 |
| max_fails | 允许请求失败的次数 |
| fail_timeout | 经过max_fails失败后,服务暂停的时间(默认是10s) |
| max_conns | 限制最大的接收的连接数 |
调度算法:
| 算法 | 意义 |
|---|---|
| 轮询 | 按时间顺序逐一分配到不同的后端服务器 |
| 加权轮询 | weight值越大,分配到的访问几率越高 |
| ip_hash | 每个请求按访问IP的hash结果分配,这样来自同一个IP就固定访问同一个后端服务器 |
| least_conn | 最少连接数,哪个服务器连接数少就分发 |
| url_hash | 按照访问的URL的hash结果来分配请求,是每个URL定向到同一个后端服务器 |
| hash关键字值 | hash自定义的key |
ip_hash:
只需要在upstream中加入 ip_hash; 即可
缺陷:如果走代理,那么remote_addr就不是用户真实的ip
url_hash(1.7.2版本以后可用):
配置语法:hash key [consistent];
默认:无
Context:upstream
key可以是$request_uri,根据url进行hash
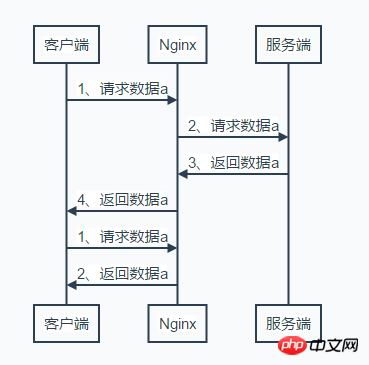
四、Nginx作为缓存服务
1、缓存的类型
服务端缓存。例:memcache、reids
代理缓存。例:Nginx缓存服务端的数据
客户端缓存。

2、常用缓存配置
proxy_cache_path
配置语法proxy_cache_path path [levels=levels] [use_temp_path=on|off] keys_zone=name:size [inactive=time] [max_size] [use_temp_path]...
默认:无
Context:http
proxy_cache
配置语法:proxy_cache zone | off;
默认:proxy_cache off;
Context:http,server,location
proxy_cache_valid(缓存过期周期)
配置语法:proxy_cache_valid [code...] time
默认:无
Context:http、server、location
proxy_cache_key(缓存的维度)
配置语法:proxy_cache_key string;
默认:proxy_cache_key
$scheme$proxy_host$request_uri;Context:http、server、location
常见配置:
proxy_cache_path cache_path levels=1:2 keys_zone=key_name:10m max_size=10g inactive=60m use_temp_path=off;
server {
loaction / {
proxy_pass http://ronaldo;
proxy_cache key_name;
proxy_cache_valid 200 304 12h;
proxy_cache_valid any 10m;
proxy_cache_key $host$uri$is_args$args;
add_header Nginx-Cache "$upstream_cache_status";
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
}
}2、清除指定缓存
rm -rf 缓存目录内容
第三方扩展模块:ngx_cache_purge
3、如何让部分页面不缓存
proxy_no_cache
配置语法:proxy_no_cache string ...;
默认:无
Context:http,server,location
简单示例
if ($request_uri ~ ^/(url_3|login|register|password\/reset)) {
set $cookie_nocache 1;
}
location / {
proxy_no_cache $cookie_nocache;
}4、大文件分片请求
slice
语法配置:slice size;
默认:slice 0;
Context:http、server,location
优势:每个子请求收到的数据都会形成一个独立的文件,一个请求断了,其他请求不受影响。
缺点:当文件很大或者slice很小的时候,可能会导致文件描述符耗尽等待情况。
相关推荐:
위 내용은 Nginx 시나리오 실습의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 자율주행 시나리오에서 롱테일 문제를 해결하는 방법은 무엇입니까?
Jun 02, 2024 pm 02:44 PM
자율주행 시나리오에서 롱테일 문제를 해결하는 방법은 무엇입니까?
Jun 02, 2024 pm 02:44 PM
어제 인터뷰 도중 롱테일 관련 질문을 해본 적이 있느냐는 질문을 받아서 간략하게 요약해볼까 생각했습니다. 자율주행의 롱테일 문제는 자율주행차의 엣지 케이스, 즉 발생 확률이 낮은 가능한 시나리오를 말한다. 인지된 롱테일 문제는 현재 단일 차량 지능형 자율주행차의 운영 설계 영역을 제한하는 주요 이유 중 하나입니다. 자율주행의 기본 아키텍처와 대부분의 기술적인 문제는 해결되었으며, 나머지 5%의 롱테일 문제는 점차 자율주행 발전을 제한하는 핵심이 되었습니다. 이러한 문제에는 다양한 단편적인 시나리오, 극단적인 상황, 예측할 수 없는 인간 행동이 포함됩니다. 자율 주행에서 엣지 시나리오의 "롱테일"은 자율주행차(AV)의 엣지 케이스를 의미하며 발생 확률이 낮은 가능한 시나리오입니다. 이런 희귀한 사건
 thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework를 로컬에서 실행하는 단계: ThinkPHP Framework를 로컬 디렉터리에 다운로드하고 압축을 풉니다. ThinkPHP 루트 디렉터리를 가리키는 가상 호스트(선택 사항)를 만듭니다. 데이터베이스 연결 매개변수를 구성합니다. 웹 서버를 시작합니다. ThinkPHP 애플리케이션을 초기화합니다. ThinkPHP 애플리케이션 URL에 접속하여 실행하세요.
 nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
"Welcome to nginx!" 오류를 해결하려면 가상 호스트 구성을 확인하고, 가상 호스트를 활성화하고, Nginx를 다시 로드하고, 가상 호스트 구성 파일을 찾을 수 없으면 기본 페이지를 만들고, Nginx를 다시 로드해야 합니다. 그러면 오류 메시지가 나타납니다. 사라지고 웹사이트는 정상적으로 표시됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일을 URL로 변환하려면 다음 단계를 포함하는 웹 서버가 필요합니다. 웹 서버를 얻습니다. 웹 서버를 설정합니다. HTML 파일을 업로드하세요. 도메인 이름을 만듭니다. 요청을 라우팅합니다.
 Dockerfile에서 가장 일반적인 지침은 무엇입니까?
Apr 07, 2024 pm 07:21 PM
Dockerfile에서 가장 일반적인 지침은 무엇입니까?
Apr 07, 2024 pm 07:21 PM
Dockerfile에서 가장 일반적으로 사용되는 지침은 다음과 같습니다. FROM: 새 이미지 생성 또는 새 이미지 파생 RUN: 명령 실행(소프트웨어 설치, 시스템 구성) COPY: 로컬 파일을 이미지에 복사 ADD: COPY와 유사하며 자동으로 압축을 풀 수 있습니다. tar 아카이브 또는 URL 파일 얻기 CMD: 컨테이너가 시작될 때 명령 지정 EXPOSE: 컨테이너 수신 포트 선언(공개는 아님) ENV: 환경 변수 설정 VOLUME: 호스트 디렉터리 또는 익명 볼륨 마운트 WORKDIR: 작업 디렉터리 설정 컨테이너 ENTRYPOINT: 컨테이너가 시작될 때 실행할 항목을 지정합니다. 실행 파일(CMD와 유사하지만 덮어쓸 수 없음)
 nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
예, Node.js는 외부에서 액세스할 수 있습니다. 다음 방법을 사용할 수 있습니다. Cloud Functions를 사용하여 함수를 배포하고 공개적으로 액세스할 수 있도록 합니다. Express 프레임워크를 사용하여 경로를 만들고 끝점을 정의합니다. Nginx를 사용하여 Node.js 애플리케이션에 대한 프록시 요청을 역방향으로 수행합니다. Docker 컨테이너를 사용하여 Node.js 애플리케이션을 실행하고 포트 매핑을 통해 노출합니다.