Vue는 트리 뷰 데이터 기능을 구현합니다.
이 글에서는 주로 트리 뷰 데이터 기능을 구현하는 Vue의 구현을 소개합니다. 이제 특정 참조 가치가 있으므로 필요한 친구들이 참조할 수 있습니다.
간단한 트리 뷰 구현을 사용하여 익숙합니다. 구성 요소의 재귀를 사용합니다. ee
색인 .js
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
제가 쓴 내용과 함정을 밟았을 때의 생각입니다. 차이점은 그러한 컴포넌트는 하나의 객체만 담당하고, 각 자식의 객체를 순회하며, 하나씩 처리하기 위해 컴포넌트에 전달한다는 것입니다. 첫 번째 시도는 여러 개체를 처리하는 구성 요소인 전체 자식을 자체적으로 전달하는 것이었습니다. (아니요. 시도 실패 사례, 관심이 있으시면 하단을 참조하세요.)
이런 구성 요소를 작성하면 어떤 이점이 있나요? 객체를 처리하려면?
컴포넌트에서 스위치를 사용자 정의할 수 있습니다
데이터에 open 변수를 정의했습니다. 컴포넌트는 재귀적이므로 각 컴포넌트마다 고유한 open이 있는 것과 동일합니다
그렇다면 왜 트랩에 처음 들어갈 때 이 방법을 사용할 수 없습니까? 첫 번째 시도는 구성 요소이기 때문에 여러 개체를 처리하는 것은 하위 개체의 모든 개체를 제어하는 스위치와 동일합니다. 확장됨하위 항목을 탐색하고 구성 요소 자체를 하나씩 전달합니다. v-show를 사용하여 표시 여부를 제어합니다.
 span 태그에 맞춤 이벤트 바인딩
span 태그에 맞춤 이벤트 바인딩
open 값 변경
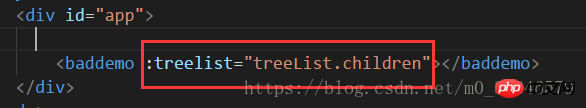
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
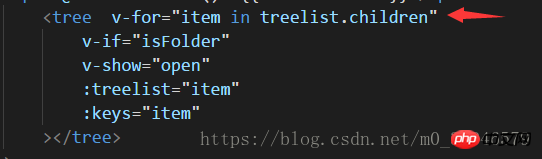
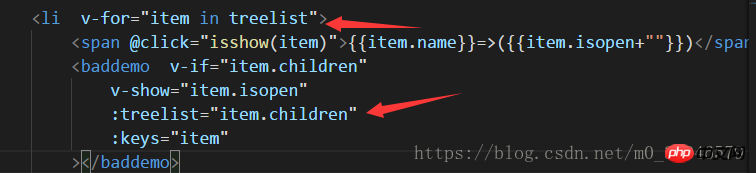
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
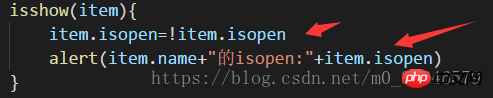
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>
효과 달성


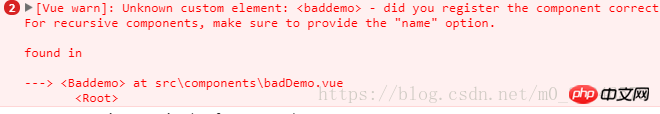
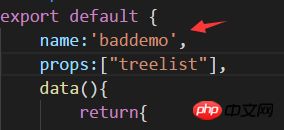
문제를 찾고 있었습니다 오랫동안 찾아보니 컴포넌트에 이름을 적는 걸 잊어버렸기 때문에 사용할 때 반드시 라벨 이름과 일치하게 이름을 입력해야 합니다

 여기에 내 데이터가 있습니다 약간 변경되었으므로 제가 전달한 첫 번째 데이터는 (index.html 페이지)
여기에 내 데이터가 있습니다 약간 변경되었으므로 제가 전달한 첫 번째 데이터는 (index.html 페이지)
이었습니다. 그런 다음 각 레이어의 닫기 및 열기를 처리하는 이벤트를 정의하고 팝업 상자를 사용하여 Isopen 값 보기 변경 여부
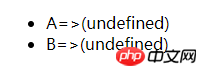
결과를 살펴볼까요
처음 페이지에 들어갔을 때 괄호 안의 정의되지 않은 값은 현재 Isopen 값에 정의되어 있지 않기 때문입니다. 이번에는 정의되지 않았습니다

이때 isopen이 반전되었으므로 isopen은 이때 true입니다

페이지는 여전히 변경되지 않았습니다. 확장 기능은 말할 것도 없고, 정의되지 않은 경우에도 변경되지 않았습니다.

Baidu를 몇 번 살펴본 후 Vue 자체에서는 더 이상 Props에 대한 직접적인 변경이 허용되지 않는다는 것을 알았습니다. 가치가 있습니다
Vue2.0 이후에는 하위 구성 요소가 상위 구성 요소의 값을 변경할 수 없으며 하위 구성 요소인 $emit() 및 상위 구성 요소인 $on()
관련 권장 사항:
Vue Echarts 구성 요소의 동적 새로 고침 구현
위 내용은 Vue는 트리 뷰 데이터 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
DDREASE는 하드 드라이브, SSD, RAM 디스크, CD, DVD 및 USB 저장 장치와 같은 파일 또는 블록 장치에서 데이터를 복구하기 위한 도구입니다. 한 블록 장치에서 다른 블록 장치로 데이터를 복사하여 손상된 데이터 블록은 남겨두고 양호한 데이터 블록만 이동합니다. ddreasue는 복구 작업 중에 간섭이 필요하지 않으므로 완전히 자동화된 강력한 복구 도구입니다. 게다가 ddasue 맵 파일 덕분에 언제든지 중지하고 다시 시작할 수 있습니다. DDREASE의 다른 주요 기능은 다음과 같습니다. 복구된 데이터를 덮어쓰지 않지만 반복 복구 시 공백을 채웁니다. 그러나 도구에 명시적으로 지시된 경우에는 잘릴 수 있습니다. 여러 파일이나 블록의 데이터를 단일 파일로 복구
 오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
0. 이 글은 어떤 내용을 담고 있나요? 우리는 다재다능하고 빠른 최첨단 생성 단안 깊이 추정 모델인 DepthFM을 제안합니다. DepthFM은 전통적인 깊이 추정 작업 외에도 깊이 인페인팅과 같은 다운스트림 작업에서 최첨단 기능을 보여줍니다. DepthFM은 효율적이며 몇 가지 추론 단계 내에서 깊이 맵을 합성할 수 있습니다. 이 작품을 함께 읽어보아요~ 1. 논문 정보 제목: DepthFM: FastMoncularDepthEstimationwithFlowMatching 저자: MingGui, JohannesS.Fischer, UlrichPrestel, PingchuanMa, Dmytr
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google이 추진하는 JAX의 성능은 최근 벤치마크 테스트에서 Pytorch와 TensorFlow를 능가하여 7개 지표에서 1위를 차지했습니다. 그리고 JAX 성능이 가장 좋은 TPU에서는 테스트가 이루어지지 않았습니다. 개발자들 사이에서는 여전히 Tensorflow보다 Pytorch가 더 인기가 있습니다. 그러나 앞으로는 더 큰 모델이 JAX 플랫폼을 기반으로 훈련되고 실행될 것입니다. 모델 최근 Keras 팀은 기본 PyTorch 구현을 사용하여 세 가지 백엔드(TensorFlow, JAX, PyTorch)와 TensorFlow를 사용하는 Keras2를 벤치마킹했습니다. 첫째, 그들은 주류 세트를 선택합니다.
 iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
지연이 발생하고 iPhone의 모바일 데이터 연결 속도가 느립니까? 일반적으로 휴대폰의 셀룰러 인터넷 강도는 지역, 셀룰러 네트워크 유형, 로밍 유형 등과 같은 여러 요소에 따라 달라집니다. 더 빠르고 안정적인 셀룰러 인터넷 연결을 얻기 위해 할 수 있는 일이 몇 가지 있습니다. 수정 1 – iPhone 강제 다시 시작 때로는 장치를 강제로 다시 시작하면 셀룰러 연결을 포함한 많은 항목이 재설정됩니다. 1단계 – 볼륨 높이기 키를 한 번 눌렀다가 놓습니다. 그런 다음 볼륨 작게 키를 눌렀다가 다시 놓습니다. 2단계 - 프로세스의 다음 부분은 오른쪽에 있는 버튼을 누르는 것입니다. iPhone이 다시 시작되도록 하세요. 셀룰러 데이터를 활성화하고 네트워크 속도를 확인하세요. 다시 확인하세요 수정 2 – 데이터 모드 변경 5G는 더 나은 네트워크 속도를 제공하지만 신호가 약할 때 더 잘 작동합니다
 초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
세상은 미친 듯이 큰 모델을 만들고 있습니다. 인터넷의 데이터만으로는 충분하지 않습니다. 훈련 모델은 '헝거게임'처럼 생겼고, 전 세계 AI 연구자들은 이러한 데이터를 탐식하는 사람들에게 어떻게 먹이를 줄지 고민하고 있습니다. 이 문제는 다중 모드 작업에서 특히 두드러집니다. 아무것도 할 수 없던 시기에, 중국 인민대학교 학과의 스타트업 팀은 자체 새로운 모델을 사용하여 중국 최초로 '모델 생성 데이터 피드 자체'를 현실화했습니다. 또한 이해 측면과 생성 측면의 두 가지 접근 방식으로 양측 모두 고품질의 다중 모드 새로운 데이터를 생성하고 모델 자체에 데이터 피드백을 제공할 수 있습니다. 모델이란 무엇입니까? Awaker 1.0은 중관촌 포럼에 최근 등장한 대형 멀티모달 모델입니다. 팀은 누구입니까? 소폰 엔진. 런민대학교 힐하우스 인공지능대학원 박사과정 학생인 Gao Yizhao가 설립했습니다.
 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
인터넷의 급속한 발전으로 셀프미디어라는 개념은 사람들의 마음속에 깊이 뿌리내렸습니다. 그렇다면 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까? 다음에는 이러한 문제를 하나씩 살펴보겠습니다. 1. 셀프미디어란 정확히 무엇인가? We-media는 이름에서 알 수 있듯이 당신이 미디어라는 뜻입니다. 개인이나 팀이 인터넷 플랫폼을 통해 콘텐츠를 독립적으로 생성, 편집, 출판 및 전파할 수 있는 정보 매체를 말합니다. 신문, 텔레비전, 라디오 등과 같은 전통적인 미디어와 달리 셀프 미디어는 더욱 상호작용적이고 개인화되어 있어 모든 사람이 정보의 생산자이자 전파자가 될 수 있습니다. 2. 셀프미디어의 주요 특징과 기능은 무엇입니까? 1. 낮은 문턱: 셀프미디어의 등장으로 미디어 산업에 진출하기 위한 문턱이 낮아졌습니다. 더 이상 번거로운 장비와 전문팀이 필요하지 않습니다.
 미 공군이 주목할만한 최초의 AI 전투기를 선보였습니다! 전 과정에 걸쳐 장관이 직접 간섭 없이 테스트를 진행했고, 10만 줄의 코드를 21차례 테스트했다.
May 07, 2024 pm 05:00 PM
미 공군이 주목할만한 최초의 AI 전투기를 선보였습니다! 전 과정에 걸쳐 장관이 직접 간섭 없이 테스트를 진행했고, 10만 줄의 코드를 21차례 테스트했다.
May 07, 2024 pm 05:00 PM
최근 군계는 미군 전투기가 이제 AI를 활용해 완전 자동 공중전을 완수할 수 있다는 소식에 충격을 받았다. 네, 얼마 전 미군의 AI 전투기가 최초로 공개되면서 그 미스터리가 드러났습니다. 이 전투기의 정식 명칭은 VISTA(Variable Stability Flight Simulator Test Aircraft)로 미 공군 장관이 직접 조종해 일대일 공중전을 모의 실험한 것이다. 5월 2일, 미 공군 장관 프랭크 켄달(Frank Kendall)이 X-62AVISTA를 타고 에드워드 공군 기지에서 이륙했습니다. 1시간의 비행 동안 모든 비행 작업은 AI에 의해 자동으로 완료되었습니다. Kendall은 "지난 수십 년 동안 우리는 자율 공대공 전투의 무한한 잠재력에 대해 생각해 왔지만 항상 도달할 수 없는 것처럼 보였습니다."라고 말했습니다. 그러나 지금은,




