Vue 자동화된 양식 인스턴스 분석
이 글에서는 Vue 자동화된 양식의 작동 방법과 관련 코드 설명을 예제를 통해 공유합니다. 관심 있는 친구들은 따라하고 배울 수 있습니다.
Background
B면 시스템에는 많은 양식이 있으며 양식에는 더 많은 필드가 포함될 수 있습니다.
더 많은 필드가 있는 양식은 큰 HTML 코드 조각을 가져옵니다.
큰 HTML 조각에서는 매개변수 바인딩 및 이벤트 처리와 같은 논리가 사용됩니다. 혼합되어 있어 유지 관리에 도움이 되지 않습니다.
기술 스택 Vue, Element(기본 양식 레이아웃)는 중간 및 백엔드 프로젝트의 빠른 개발에 적합합니다.
Goal
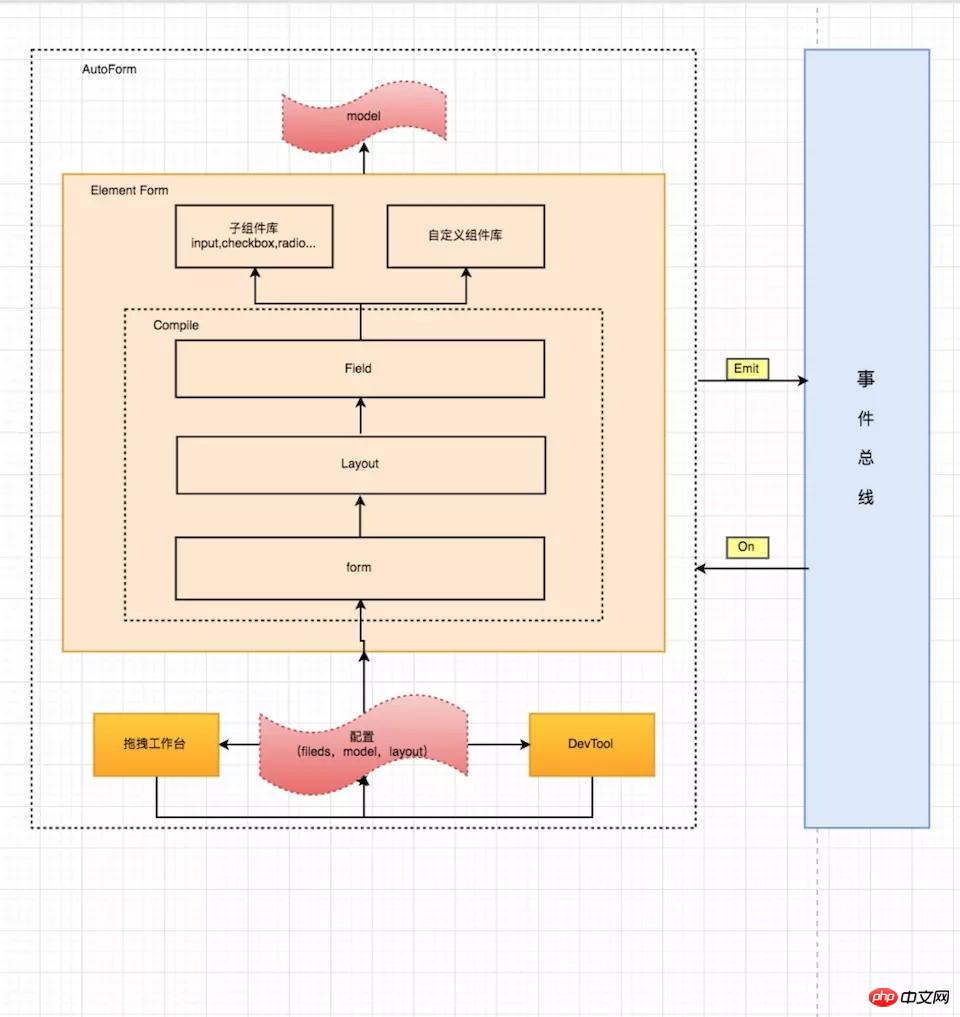
json 구성을 통해 빠르게 양식을 생성하는 Vue 플러그인입니다.
디자인 목표
html 반복 조각 줄이기
양식 필드 구성 요소는 확장 가능합니다.
이벤트와 연결은 eventbus를 통해 분리됩니다.
검증 확장 가능
-
양식 레이아웃을 사용자 정의할 수 있습니다.
-
시각적 구성
구성표 디자인 정보

Using
Installation
npm install charlie-autoform charlie-autoform_component_lib
소스 코드: https://charlielau.github.io/autoform/#/comComponent/au toform
플러그인 소개
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
기본 사용
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>최종 효과

사용자 정의 구성 요소 또는 구성 요소 디렉터리 추가
르레에에
cHello.vue
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象Achievements
현재 여러 시스템에서 사용됨
질적: 유지 관리 비용 절감, 우려 사항 분리
양적: 양식 개발 효율성 50% 증가
관련 권장 사항 :
Vue 양식 클래스의 상위 및 하위 구성요소 간 데이터 전송 예
위 내용은 Vue 자동화된 양식 인스턴스 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 04:01 PM
JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 04:01 PM
JavaScript를 사용하여 양식 입력 상자 내용의 자동 프롬프트 기능을 구현하는 방법은 무엇입니까? 소개: 양식 입력 상자 내용의 자동 프롬프트 기능은 웹 애플리케이션에서 매우 일반적이며 사용자가 올바른 내용을 빠르게 입력하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 이 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 구조 만들기 먼저 입력 상자와 자동 제안 목록이 포함된 HTML 구조를 만들어야 합니다. 다음 코드를 사용할 수 있습니다: <!DOCTYP
 SpringBoot와 SpringMVC의 차이점과 비교 이해
Dec 29, 2023 am 09:20 AM
SpringBoot와 SpringMVC의 차이점과 비교 이해
Dec 29, 2023 am 09:20 AM
SpringBoot와 SpringMVC를 비교하고 차이점을 이해하십시오. Java 개발의 지속적인 개발로 인해 Spring 프레임워크는 많은 개발자와 기업에서 첫 번째 선택이 되었습니다. Spring 생태계에서 SpringBoot와 SpringMVC는 매우 중요한 두 가지 구성 요소입니다. 둘 다 Spring 프레임워크를 기반으로 하지만 기능과 사용법에 약간의 차이가 있습니다. 이 기사에서는 SpringBoot와 Spring을 비교하는 데 중점을 둘 것입니다.
 JavaScript를 사용하여 양식의 입력 상자 내용에 대한 실시간 확인을 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:47 AM
JavaScript를 사용하여 양식의 입력 상자 내용에 대한 실시간 확인을 구현하는 방법은 무엇입니까?
Oct 18, 2023 am 08:47 AM
JavaScript를 사용하여 양식의 입력 상자 내용에 대한 실시간 확인을 구현하는 방법은 무엇입니까? 많은 웹 애플리케이션에서 양식은 사용자와 시스템 간의 가장 일반적인 상호 작용 방법입니다. 그러나 데이터의 정확성과 완전성을 보장하기 위해 사용자가 입력한 콘텐츠의 유효성을 검사해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 양식 입력 상자 내용의 실시간 확인을 구현하고 구체적인 코드 예제를 제공하는 방법을 알아봅니다. 양식 만들기 먼저 HTML로 간단한 테이블을 만들어야 합니다.
 HTML, CSS 및 jQuery를 사용하여 양식 자동 저장의 고급 기능을 구현하는 방법
Oct 28, 2023 am 08:20 AM
HTML, CSS 및 jQuery를 사용하여 양식 자동 저장의 고급 기능을 구현하는 방법
Oct 28, 2023 am 08:20 AM
HTML, CSS 및 jQuery를 사용하여 양식 자동 저장의 고급 기능을 구현하는 방법 양식은 최신 웹 애플리케이션에서 가장 일반적인 요소 중 하나입니다. 사용자가 양식 데이터를 입력할 때 자동 저장 기능을 구현하는 방법은 사용자 경험을 향상시킬 뿐만 아니라 데이터 보안도 보장할 수 있습니다. 이 글에서는 HTML, CSS, jQuery를 사용하여 양식의 자동 저장 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 1. HTML 양식의 구조 먼저 간단한 HTML 양식을 만들어 보겠습니다.
 PHP 지속적 통합의 Jenkins: 빌드 및 배포 자동화의 마스터
Feb 19, 2024 pm 06:51 PM
PHP 지속적 통합의 Jenkins: 빌드 및 배포 자동화의 마스터
Feb 19, 2024 pm 06:51 PM
현대 소프트웨어 개발에서 CI(지속적 통합)는 코드 품질과 개발 효율성을 향상시키는 중요한 방식이 되었습니다. 그중 Jenkins는 성숙하고 강력한 오픈 소스 CI 도구로, 특히 PHP 애플리케이션에 적합합니다. 다음 콘텐츠에서는 Jenkins를 사용하여 PHP 지속적 통합을 구현하는 방법을 살펴보고 특정 샘플 코드와 세부 단계를 제공합니다. Jenkins 설치 및 구성 먼저 Jenkins를 서버에 설치해야 합니다. 공식 웹사이트에서 최신 버전을 다운로드하여 설치하세요. 설치가 완료되면 관리자 계정 설정, 플러그인 설치, 작업 구성을 포함한 몇 가지 기본 구성이 필요합니다. 새 작업 만들기 Jenkins 대시보드에서 "새 작업" 버튼을 클릭하세요. "무료"를 선택하세요.
 Apple 바로가기 명령 자동화를 삭제하는 방법
Feb 20, 2024 pm 10:36 PM
Apple 바로가기 명령 자동화를 삭제하는 방법
Feb 20, 2024 pm 10:36 PM
Apple 바로가기 자동화 삭제 방법 Apple의 새로운 iOS13 시스템이 출시되면서 사용자는 바로가기(Apple 바로가기)를 사용하여 다양한 휴대폰 작업을 사용자 정의하고 자동화할 수 있어 사용자의 휴대폰 경험이 크게 향상됩니다. 그러나 때로는 더 이상 필요하지 않은 일부 바로가기를 삭제해야 할 수도 있습니다. 그렇다면 Apple 단축키 명령 자동화를 삭제하는 방법은 무엇입니까? 방법 1: 바로가기 앱을 통해 삭제하세요. iPhone 또는 iPad에서 '바로가기' 앱을 엽니다. 하단 탐색 모음에서 선택
 Python 스크립트를 사용하여 Linux 플랫폼에서 작업 예약 및 자동화 구현
Oct 05, 2023 am 10:51 AM
Python 스크립트를 사용하여 Linux 플랫폼에서 작업 예약 및 자동화 구현
Oct 05, 2023 am 10:51 AM
Python 스크립트를 사용하여 Linux 플랫폼에서 작업 예약 및 자동화 구현 현대 정보 기술 환경에서 작업 예약 및 자동화는 대부분의 기업에 필수적인 도구가 되었습니다. 간단하고 배우기 쉽고 기능이 풍부한 프로그래밍 언어인 Python은 Linux 플랫폼에서 작업 예약 및 자동화를 구현하는 데 매우 편리하고 효율적입니다. Python은 작업 예약을 위한 다양한 라이브러리를 제공하며, 그 중 가장 일반적으로 사용되고 강력한 라이브러리는 crontab입니다. crontab은 관리 및 스케줄링 시스템입니다
 Laravel 양식 클래스 사용 팁: 효율성을 높이는 방법
Mar 11, 2024 pm 12:51 PM
Laravel 양식 클래스 사용 팁: 효율성을 높이는 방법
Mar 11, 2024 pm 12:51 PM
양식은 웹 사이트나 응용 프로그램을 작성하는 데 있어 필수적인 부분입니다. 널리 사용되는 PHP 프레임워크인 Laravel은 풍부하고 강력한 양식 클래스를 제공하여 양식 처리를 보다 쉽고 효율적으로 만듭니다. 이 글에서는 개발 효율성을 향상시키는 데 도움이 되는 Laravel 폼 클래스 사용에 대한 몇 가지 팁을 소개합니다. 다음은 구체적인 코드 예시를 통해 자세히 설명합니다. 양식 생성하기 Laravel에서 양식을 생성하려면 먼저 뷰에 해당 HTML 양식을 작성해야 합니다. 양식 작업 시 Laravel을 사용할 수 있습니다.




