CSS 위치 속성 절대 상대 등 5가지 값에 대한 설명
이 글에서는 CSS 위치 속성, 절대 상대값 등 5가지 값에 대한 설명을 주로 소개합니다. 이제 특정 참조 값이 있으므로 필요한 친구들이 참고할 수 있도록 공유합니다. , 거의 모든 주류 브라우저는 위치 속성을 지원합니다("상속" 제외, "상속"은 IE8 및 이전 버전을 포함한 모든 IE 브라우저를 지원하지 않으며 IE9 및 IE10은 테스트되지 않았습니다). 다음은 5가지 값에 대한 w3school의 설명입니다. 위치가 필요한 친구는 참조할 수 있습니다
현재 거의 모든 주류 브라우저는 위치 속성을 지원합니다("상속" 제외, "상속"은 IE8 및 이전 버전의 IE, IE9 및 IE10은 테스트되지 않았습니다.) 다음은 위치의 5가지 값에 대한 w3school의 설명입니다. 설명:
 그 중에서 절대값과 상대값이 가장 일반적으로 사용되며 고정값도 더 자주 사용됩니다(IE6은 지원되지 않음).
그 중에서 절대값과 상대값이 가장 일반적으로 사용되며 고정값도 더 자주 사용됩니다(IE6은 지원되지 않음).
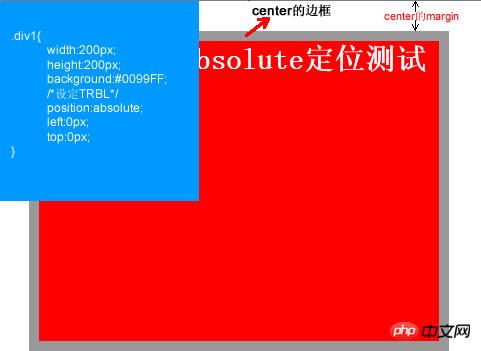
Absolute는 상대 위치 지정을 생성하는 요소입니다(즉, 더 이상 문서에서 위치를 차지하지 않습니다). 상단, 오른쪽, 하단, 왼쪽(줄여서 TRBL) 위치 지정을 통해 브라우저를 표시합니다. 위치 지정을 위해 위치가 지정된 상위 개체(상대 및 절대의 조합은 아래에서 설명) 또는 신체 좌표 원점을 선택하거나 Z-인덱스를 통해 계층적 분류를 수행할 수 있습니다. TRBL 값이 설정되지 않은 경우 절대값은 상위 객체의 좌표를 시작점으로 사용합니다. TRBL 값이 설정된 경우 브라우저의 왼쪽 상단이 원점으로 사용됩니다. 구체적인 사례는 다음과 같습니다.
코드 복사코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.p1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.p2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:absolute定位测试</p>
</p>
</body>
</html> TRBL 설정 후 효과입니다( TRBL을 브라우저의 왼쪽 상단을 원점으로 설정), TRBL이 설정되지 않은 경우(부모 객체의 좌표가 원점으로 설정되지 않은 경우), 즉 p1을 다음 코드로 변경하는 경우
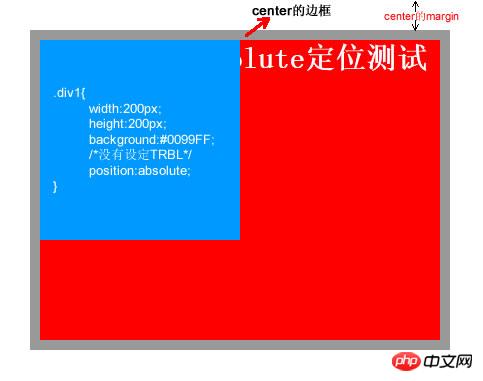
TRBL 설정 후 효과입니다( TRBL을 브라우저의 왼쪽 상단을 원점으로 설정), TRBL이 설정되지 않은 경우(부모 객체의 좌표가 원점으로 설정되지 않은 경우), 즉 p1을 다음 코드로 변경하는 경우
코드를 복사하세요코드는 다음과 같습니다.
.p1{
width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
}효과는 다음과 같습니다.

relative는 이름에서 알 수 있듯이 상대적이라는 뜻입니다. 요소 자체가 문서에 나타나야 하는 위치를 기준으로 요소를 이동합니다. TRBL을 통해 요소의 위치를 이동할 수 있습니다. 실제로 요소는 여전히 문서의 원래 위치를 차지하지만 시각적으로는 원래 위치를 기준으로 이동됩니다. . 구체적인 사례는 다음과 같습니다.
코드 복사코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.p1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.p2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:relative定位测试</p>
</p>
</body>
</html>코드에 의해 생성되는 효과는 다음과 같습니다.

코드를 복사합니다
코드는 다음과 같습니다. 위 코드에서 가장 먼저 머리의 상대 위치를 설정합니다. , 그러면 내부의 모든 하위 요소가 설정되어 있음을 알 수 있습니다. 절대 이후에는 몸체가 아닌 머리를 기준으로 위치가 지정됩니다. 이는 플로팅을 사용하는 것보다 훨씬 간단하고 편리하며 호환성 문제를 걱정할 필요가 없습니다. 위 내용은 CSS 위치 속성 절대 상대 등 5가지 값에 대한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,p,ul,li,a{
margin:0;
padding:0;
list-style:none;
}
a, a:hover{
color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{
width: 962px;
}
/*设置居中*/
#warp{
margin: 0 auto;
}
#head{
height:132px;
position:relative;
}
.logo{
position:absolute;
top:17px;
}
.head_pic{
position:absolute;
top:17px;
left:420px;
}
.sc{
position:absolute;
right:5px;
top:12px;
}
.sc a{
padding-left:20px;
color:#666;
}
.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{
float:left;
padding:0 10px;
}
.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{
color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<p id="warp">
<p id="head">
<p class="logo"><img src="img/logo.jpg" /></p>
<p class="head_pic"><img src="img/head_pic.jpg" /></p>
<p class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</p>
<p class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</p>
</p>
<p id="main"></p>
<p id="foot"></p>
</p>
</body>
</html>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: positionsticky 및 flexbox 웹 개발에서 레이아웃은 매우 중요한 측면입니다. 좋은 레이아웃 구조는 사용자 경험을 향상시키고 페이지를 더욱 아름답고 탐색하기 쉽게 만들 수 있습니다. CSS 레이아웃 속성은 이 목표를 달성하는 데 핵심입니다. 이 기사에서는 일반적으로 사용되는 두 가지 CSS 레이아웃 속성 최적화 기술인 positionsticky와 flexbox를 소개하고 구체적인 코드 예제를 제공합니다. 1. 직위
 html에서 div를 맨 아래에 넣는 방법
Mar 02, 2021 pm 05:44 PM
html에서 div를 맨 아래에 넣는 방법
Mar 02, 2021 pm 05:44 PM
HTML 하단에 div를 배치하는 방법: 1. "div{position:fixed;}" 구문을 사용하여 위치 속성을 사용하여 브라우저 창을 기준으로 div 태그를 배치합니다. 2. 하단까지의 거리를 설정합니다. 0 페이지 하단에 div를 영구적으로 배치하려면 구문은 "div{bottom:0;}"입니다.
 h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
H5에서는 position 속성을 사용하여 CSS를 통해 요소의 위치 지정을 제어할 수 있습니다. 1. 상대 위치 지정, 구문은 "style="position:relative;"; 2. 절대 위치 지정, 구문은 "style="position: 절대;" "; 3. 고정 위치 지정, 구문은 "style="position:fixed;" 등입니다.
 포지션에는 어떤 속성이 있나요?
Oct 10, 2023 am 11:18 AM
포지션에는 어떤 속성이 있나요?
Oct 10, 2023 am 11:18 AM
위치 속성 값에는 정적, 상대, 절대, 고정, 고정 등이 포함됩니다. 자세한 소개: 1. static은 위치 속성의 기본값입니다. 즉, 요소의 위치는 HTML 문서의 순서에 따라 결정되며 변경할 수 없습니다. 위쪽, 오른쪽, 아래쪽을 통과합니다. 2. 상대 위치 지정 등을 사용하여 조정합니다.
 CSS에서 위치를 지우는 방법
Oct 07, 2023 pm 12:02 PM
CSS에서 위치를 지우는 방법
Oct 07, 2023 pm 12:02 PM
CSS에서 위치를 지우는 방법: 1. 위치 속성을 지우려면 정적으로 설정할 수 있는 정적 속성을 사용합니다. 2. 요소의 위치 속성을 지우고 상위 요소의 위치 속성을 상속하려면 상속 속성을 사용합니다. 3. unset 속성을 사용하고 속성을 기본값으로 복원하고 요소의 위치 속성을 지웁니다. 4. 다른 스타일 규칙을 무시하고 위치 속성 등을 지우는 !important 규칙을 사용합니다.
 CSS 계단식 속성 해석: Z-색인 및 위치
Oct 20, 2023 pm 07:19 PM
CSS 계단식 속성 해석: Z-색인 및 위치
Oct 20, 2023 pm 07:19 PM
CSS 계단식 속성 해석: z-index 및 위치 CSS에서는 레이아웃과 스타일의 디자인이 매우 중요합니다. 디자인에서는 요소를 레이어링하고 배치해야 하는 경우가 많습니다. 두 가지 중요한 CSS 속성인 z-index와 position은 이러한 요구 사항을 충족하는 데 도움이 될 수 있습니다. 이 문서에서는 이 두 가지 속성을 자세히 살펴보고 특정 코드 예제를 제공합니다. 1. z-index 속성 z-index 속성은 요소가 세로 방향으로 쌓이는 순서를 정의하는 데 사용됩니다. 요소 쌓기
 H5 개발에서 위치 속성의 일반적인 적용 시나리오
Dec 27, 2023 am 10:08 AM
H5 개발에서 위치 속성의 일반적인 적용 시나리오
Dec 27, 2023 am 10:08 AM
H5 개발에서 위치 속성의 일반적인 적용 시나리오에는 특정 코드 예제가 필요합니다. H5 개발에서는 CSS의 위치 속성이 웹 페이지의 요소 위치를 제어합니다. 위치 속성을 적절하게 적용하면 페이지 레이아웃의 유연성과 아름다움을 얻을 수 있습니다. 이 기사에서는 위치 속성의 일반적인 애플리케이션 시나리오를 소개하고 특정 코드 예제를 통해 이를 설명합니다. 정적(정적 위치 지정): 위치 속성의 기본값은 st입니다.




