스크롤 텍스트를 생성하는 HTML 코드
이 글에서는 스크롤 텍스트를 생성하는 HTML 코드를 주로 소개합니다. 이제 이를 여러분과 공유합니다. 도움이 필요한 친구들이 참조할 수 있습니다.
이 섹션에서는 HTML의 특수 태그에 대해 설명합니다. 웹 페이지를 만들 수 있는 코드입니다. 텍스트의 텍스트가 스크롤되고 스크롤 속성이 제어될 수 있습니다.
스크롤 텍스트 만들기 본 장의 선행연구를 통해 독자들은 다양한 단락 텍스트의 표시 방식을 잘 제어할 수 있었지만, 어떻게 설정하더라도 텍스트는 정적이다.
이 섹션에서 저자는 웹 페이지의 텍스트를 스크롤하고 스크롤 속성을 제어할 수 있는 HTML 코드의 특수 태그에 대해 설명합니다.
스크롤 텍스트 만들기
이 장의 이전 연구를 통해 독자들은 다양한 단락 텍스트의 표시 방법을 잘 제어할 수 있었지만 어떻게 설정하더라도 텍스트는 정적입니다. 이 섹션에서 저자는 웹 페이지의 텍스트를 스크롤하고 스크롤 속성을 제어할 수 있는 HTML 코드의 특수 태그에 대해 설명합니다.
4.3.1 텍스트 스크롤 설정
HTML 기술에서 텍스트를 스크롤하는 방법은 이중 태그 를 사용하는 것입니다. HTML 코드에서는 범위의 텍스트를 스크롤할 수 있습니다. 기본값은 오른쪽에서 왼쪽으로 순환 스크롤입니다. D:web 디렉터리에 웹 페이지 파일을 만들고 이름을 mar.htm으로 지정한 다음 코드 4.15와 같이 코드를 작성합니다.
Code 4.15 텍스트 스크롤 설정: mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
브라우저 주소 표시줄에 http://localhost/mar.htm을 입력하면 그림 4.15와 같은 브라우징 효과가 나타납니다. 
그림 4.15 텍스트 스크롤의 기본 형식 설정
그림 4.15에서 너비가 설정되지 않은 경우 레이블이 독점 라인을 차지합니다.
4.3.2 텍스트 스크롤 방향 설정
태그의 방향 속성은 콘텐츠 스크롤 방향을 설정하는 데 사용됩니다. 속성 값은 왼쪽, 오른쪽, 위쪽입니다. 및 down은 각각 왼쪽과 오른쪽을 나타냅니다. 예를 들어 다음 코드는
4.3 .3 텍스트 스크롤 속도 및 형식 설정
텍스트 스크롤을 설정하려면 태그를 사용하세요.
— 태그의 scrollamount 속성은 콘텐츠 스크롤 속도를 설정하는 데 사용됩니다.
— 태그의 동작 속성은 콘텐츠 스크롤 방법을 설정하는 데 사용됩니다. 기본값은 순환 스크롤입니다. 순환적인 방식. 해당 값이 슬라이드이면 콘텐츠가 한 번 스크롤을 중지하고 반복되지 않습니다. 스크롤 주기 수를 설정하는 루프 속성도 있으며, 기본값은 제한이 없습니다.
— 태그의 scrolldelay 속성은 콘텐츠 스크롤 시간 간격을 설정하는 데 사용됩니다.
— 태그의 bgcolor 속성은 콘텐츠 스크롤 배경색을 설정하는 데 사용됩니다(본문의 배경색 설정과 유사).
— 태그의 너비 속성은 콘텐츠 스크롤 배경 너비를 설정하는 데 사용됩니다.
— 태그의 높이 속성은 콘텐츠 스크롤 배경 높이를 설정하는 데 사용됩니다.
mar.htm 웹페이지 파일을 수정하고 코드 4.16과 같이 코드를 작성합니다.
Code 4.16 텍스트 스크롤 설정: mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
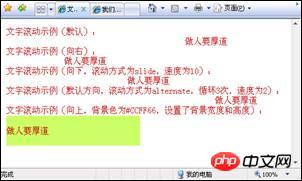
브라우저 주소 표시줄에 http://localhost/mar.htm을 입력하면 그림 4.16과 같은 브라우징 효과가 나타납니다. 
그림 4.16 텍스트 스크롤의 다양한 형태
의 다양한 속성은 다음 JavaScript 학습에서 텍스트 스크롤을 매우 편리하게 만들 수 있습니다. 태그의 동적 행동 학습.
관련 권장 사항:
위 내용은 스크롤 텍스트를 생성하는 HTML 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




