HTML 파일의 중국어 왜곡 문제 및 브라우저의 표시 문제
이 글은 주로 HTML 파일의 중국어 왜곡 문제와 브라우저에서의 표시 문제를 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다.
오늘도 내 페이지가 나타났습니다. 코드가 깨져 있어서 인터넷에서 관련 문제를 찾아보니 이 방법도 꽤 좋은 것 같습니다. 저도 editp 편집기를 이용해서 문서-파일 인코딩-파일 인코딩 변경-필요한 인코딩 선택으로 갔습니다. .그렇습니다
오늘 제 페이지에도 글자가 깨져서 인터넷으로 검색해보니 이 방법도 꽤 괜찮은 것 같더라구요, 문서파일 인코딩에서요. 파일 인코딩을 변경하세요. 필요한 인코딩을 선택하세요
웹페이지에서 중국어 글자가 깨지는 문제가 자주 발생합니다. 과거에 잘못된 코드 문제가 발생했을 때 성공할 때까지 계속해서 다른 인코딩 방법을 시도했습니다. 어제 프로젝트에서 이 문제가 다시 발생하여 간단한 테스트를 수행했습니다.
HTML 파일에는 "UTF-8", "GBK" 등과 같은 인코딩 방법이 있습니다. 메모장에서는 표시되지 않을 수 있지만 Eclipse에서는 다음 그림에 설명된 대로 html 파일의 인코딩 방법을 설정할 수 있습니다.
테스트 1:
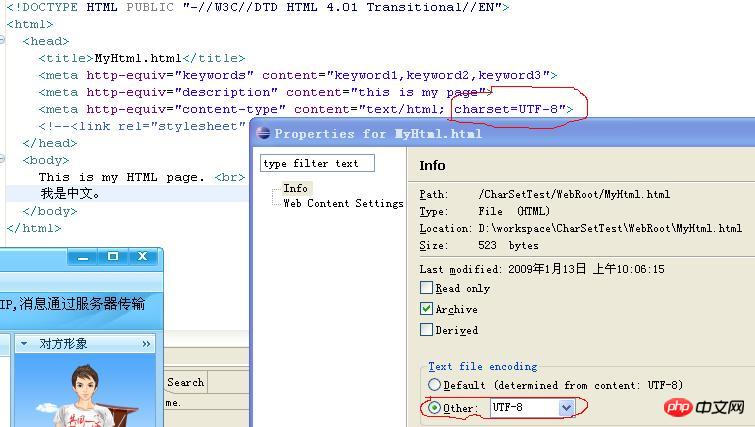
html 파일을 "UTF-8" 모드로 저장합니다. 구체적인 파일 내용은 아래 그림과 같습니다.

그림에서 볼 수 있듯이 파일의 인코딩 방법은 다음과 같습니다. 빨간색 상자의 The Other 아래 "UTF-8"은 Eclipse에서 설정됩니다. 그림 위의 빨간색 상자는 브라우저에서 파일을 열 때 사용하는 인코딩 방법을 나타내며 "UTF-8"로 볼 수 있습니다.
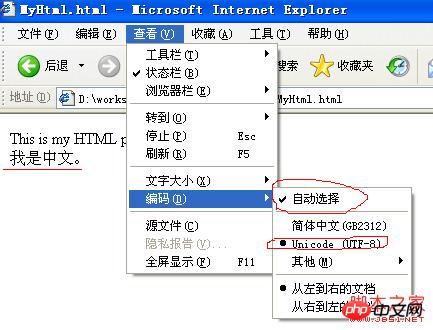
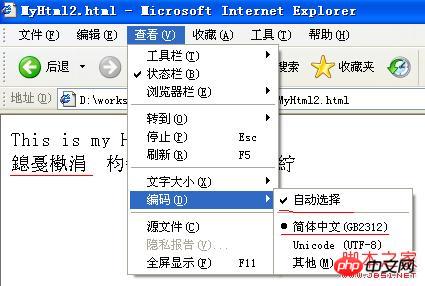
IE를 사용하여 파일을 열면 아래 그림을 볼 수 있습니다.

브라우저의 인코딩 방식을 확인하면 브라우저가 자동으로 "UTF-8" 방식을 선택하고 깨져서 문자가 나타나지 않는 것을 볼 수 있습니다. .
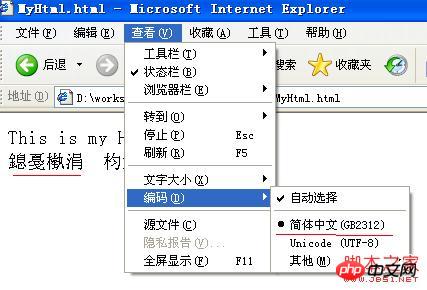
브라우저의 인코딩 방법을 "GB2312"로 전환하면 다음 그림을 볼 수 있습니다.

테스트 2:
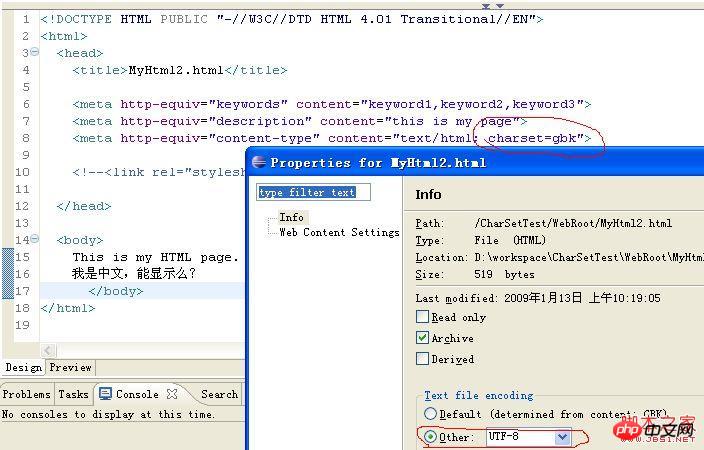
html 파일을 "UTF-8" 모드로 저장하고 인코딩 방법을 다음에서 설정합니다. 아래와 같이 파일 헤더를 "GBK"로 변경합니다.

이는 파일의 인코딩 방법이 "UTF-8"이고 기본 파일 열기 방법이 "GBK"임을 보여줍니다.
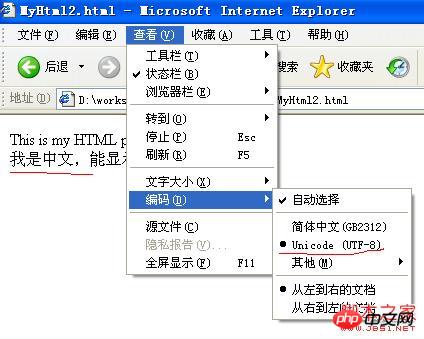
이 파일을 열기 위해 IE를 사용한 스크린샷은 다음과 같습니다.

html 파일의 지시에 따라 브라우저가 "GB2312" 방식으로 파일을 여는 것을 볼 수 있습니다. 파일 자체의 인코딩 방식이 "UTF-8"이기 때문에 문자가 깨져서 나타납니다. 그러나 웹 페이지의 소스 파일은 왜곡되지 않습니다.
브라우저 인코딩 방식을 "UTF-8"로 선택하시면 깨졌던 문자가 사라지는 것을 보실 수 있습니다. 스크린샷은 다음과 같습니다.

이 시점에서 테스트는 끝났습니다. 다음 사항을 요약해 보세요:
1. HTML 파일에는 특정 편집기에서만 보고 설정할 수 있는 인코딩 형식이 있습니다.
2. html 파일 헤더의 "content-type"에 설정된 "charset"은 파일을 여는 데 사용된 인코딩 방법을 브라우저에 알려줍니다.
3. 일반적으로 1번과 2번의 인코딩 방법은 일치해야 합니다. 일치하지 않을 경우 문자가 깨질 수 있습니다.
4. 브라우저에서 문자가 깨져 보이지만 페이지 소스 파일이 깨져 있지 않은 경우 브라우저의 인코딩 방법을 수정하면 올바른 중국어를 볼 수 있습니다. 소스 파일에 올바른 "문자 세트"가 설정되어 있으면 필요하지 않습니다. 검색을 수정하려면 장치의 인코딩 방법입니다.
위 내용은 HTML 파일의 중국어 왜곡 문제 및 브라우저의 표시 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




