이번에는 dw 텍스트 상자를 만드는 단계에 대해 자세히 설명하겠습니다. dw 텍스트 상자를 만들 때 주의 사항은 무엇입니까?
소프트웨어 이름:
Adobe Dreamweaver CS6 Green Lite by Ansifa(2013.2.22) 93M
소프트웨어 크기:
93MB
Updated 시간 :
2013-09-27
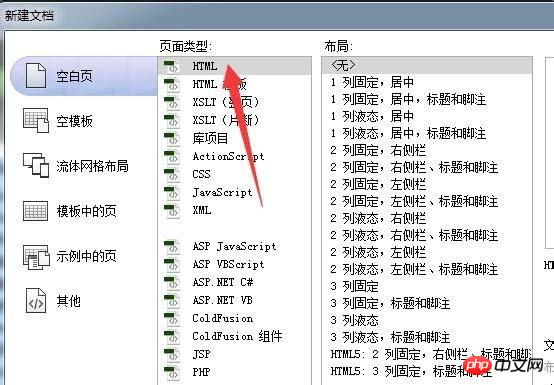
먼저 빈 HTML을 만듭니다. 편집기는 데모용으로 Dreamweaver CS6를 사용합니다.

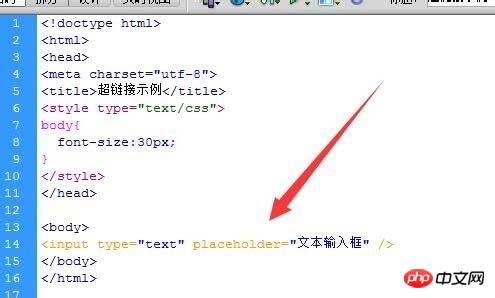
방법 1: HTML 지식이 조금 있는 친구에게 적합합니다.
코드 직접 작성, 입력 상자입니다.

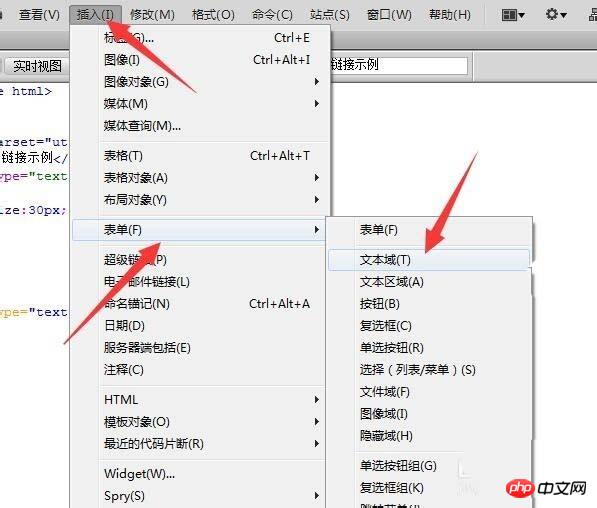
방법 2: 초보자라면 삽입 방법을 이용하시면 됩니다.
1. 메뉴바에서 "Insert"를 클릭한 후 "Form"을 선택하세요. 양식의 하위 메뉴에 "텍스트 필드" 옵션이 있습니다.

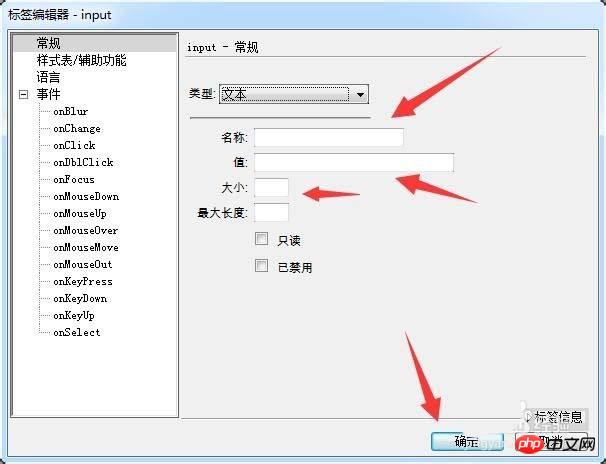
2. 대화 상자가 나타나면 텍스트 상자의 이름, 크기 및 기타 속성을 설정할 수 있습니다.

마지막으로 브라우저에서 효과를 살펴보세요. 첫 번째는 손으로 쓰고, 두 번째는 삽입합니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
jquery 전체 페이지 플러그인을 사용하여 헤더 및 테일 저작권 관련 추가
위 내용은 dw 텍스트 상자를 만드는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!