CSS3 보조 탐색 메뉴를 만드는 단계에 대한 자세한 설명
이번에는 CSS3 보조 탐색 메뉴를 만드는 단계에 대해 자세히 설명하겠습니다. CSS3 보조 탐색 메뉴를 만들 때 주의사항은 무엇인가요?
웹페이지의 보조 탐색을 구현하려면 JS 기술을 사용하여 보조 메뉴를 동적으로 표시하고 숨길 수 있습니다. 물론 CSS 기술을 사용하여 구현할 수도 있습니다. 그리고 여기서는 CSS를 사용하는 것이 더 효율적이고 부드럽기 때문에 권장됩니다. 여기에서는 보조 메뉴의 동적 표시 및 숨기기를 소개합니다.
1 구조
일반 내비게이션 본체에는 ul li 태그를 주로 사용합니다
<body> <header> <!-- 一级导航开始 --> <nav> <ul class="menu"> <li> <a href="#">首页</a> </li> <li> <a href="#">产品</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 --> </li> <li> <a href="#">服务</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">技术支持</a></li> <li><a href="#">产品外包</a></li> </ul> <!-- 二级导航结束 --> </li> <li><a href="#">关于我们</a></li> <li><a href="#">人才招聘</a></li> </ul> </nav> <!-- 一级导航结束 --> </header> </body>
2 Layout
내비게이션의 레이아웃은 하위 요소가 상위 요소를 따라야 하므로 선택합니다. 보조 메뉴의 위치 레이아웃. 한 줄에 여러 개의 li를 표시하려면 li을 플로팅해야 합니다.
body{margin: 0; font-size: 14px; color: #666}
ul,ol{margin: 0;padding: 0; list-style: none;}
a {text-decoration: none; color: #666;}
/*一级导航*/
/*背景色*/
ul.menu,ul.submenu {
background-color: #ededed;
}
/*一级导航浮动*/
ul.menu::after {
content: '';
display: block;
clear: both;
}
ul.menu > li {
float: left;
width: 120px;
line-height: 3em;
height: 3em;
text-align: center;
cursor:pointer;
}
/*二级导航项分割线*/
ul.submenu {
/*默认隐藏*/
display: none;
}
ul.submenu > li {
border-bottom: 1px solid #fff;
}
/*内容区*/
.content {
min-height: 800px;
background-color: #fff;
}3. 보조 메뉴 표시 효과
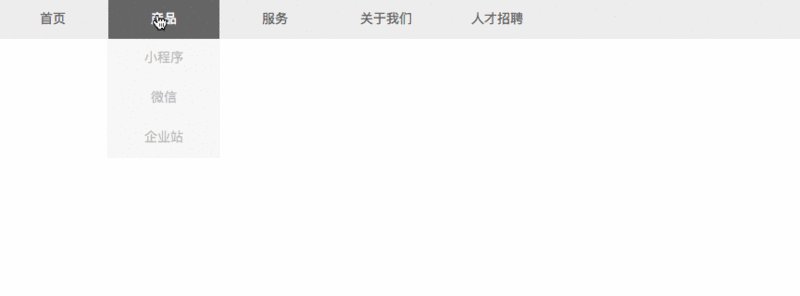
내비게이션에 커서를 놓으면 현재 요소의 배경색이 어두워지고 글꼴 색상이 연해집니다.
보조 메뉴가 있는 경우 보조 메뉴를 표시합니다
위의 두 가지 특수 효과를 달성하기 위해 의사 클래스 선택기(:hover)를 사용하여 커서 가리키기 작업을 캡처할 수 있습니다. 그리고 의사 클래스 선택기(:hover)를 사용하여 현재 메뉴에 해당하는 보조 메뉴를 선택하세요
이 특수 효과를 빠르게 구현하려면 다음 CSS를 사용하세요.
/*选中特效*/
ul.menu > li:hover {
background-color: #666;
}
ul.menu > li:hover > a {
color: #fff;
}
ul.menu > li:hover > ul.submenu {
display: block;
}4. Animation
위 코드의 보조 메뉴는 즉각적으로 표시됩니다. 느린 애니메이션 전환 효과를 제공할 수 있다면 물론 문제가 되지 않습니다. 여기에서는 애니메이션을 사용하여 애니메이션을 구성해야 하므로 애니메이션 프레임을 직접 작성하거나 타사 코드 라이브러리(animate.css)에서 지원을 구할 수 있습니다. 여기서는 페이드인 효과를 얻기 위해 투명도를 사용하겠습니다.
/*动画帧*/
@keyframes fade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/*基础动画样式*/
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}
.fadeIn {
animation-name: fade;
animation-direction: normal;
}애니메이션이 정의된 후 ul.submenu에 대한 애니메이션 스타일을 직접 참조할 수 있습니다. animate.css를 사용하는 경우 위 단계는 생략됩니다. 좋은 애니메이션 스타일을 제공하는 데 직접 사용됩니다.
<!-- 二级导航开始 --> <ul class="submenu animated fadeIn"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 -->

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
H5+WebWorkers 멀티 스레드 개발 및 자세한 설명 사용
CSS 및 미디어 쿼리를 사용하여 웹 페이지 탐색 기능 구현(코드 포함)
위 내용은 CSS3 보조 탐색 메뉴를 만드는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7507
7507
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





