React 고차 컴포넌트 사용에 대한 팁 요약
이번에는 React 고급 컴포넌트 사용 스킬을 요약해서 가져왔습니다. React 고급 컴포넌트 사용 시 주의사항은 무엇인가요?
얼마 전 직장에서 하이브리드 페이지를 작성할 때 이런 경우를 겪었습니다. 회사에서는 일련의 활성 구성 요소가 필요하며, 각 구성 요소를 등록할 때 앱에서 제공하는 인터페이스를 호출해야 합니다. 처음에는 믹스인, 구성 요소 상속, 고차 구성 요소 반응 등 여러 가지 방법이 고려되었습니다. 하지만 다양한 고려 끝에 우리는 마침내 고급 구성 요소를 사용하기로 결정했습니다.
그렇다면 고급 구성요소란 무엇일까요? 우선, ES6에서 클래스를 요청하는 것은 단지 구문적 설탕일 뿐이며 본질은 프로토타입 상속이라는 점을 먼저 이해해야 합니다. 이를 더 잘 설명하기 위해 구성 요소의 코드를 수정하지 않습니다. 대신 구성 요소를 래핑하고 추가 기능으로 향상시키는 구성 요소를 제공합니다. 우리는 이러한 구성 요소를 고차 구성 요소(Higher-Order Component)라고 부릅니다.
1. Mixins의 단점
React는 코드 재사용을 위해 Mixins 기술을 사용하는 것을 공식적으로 권장하지 않습니다. 먼저 Mixins는 다음과 같은 방식으로 이름 충돌을 발생시킵니다.
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})여러 믹스인을 주입해야 하는 경우 그 중 하나는 자신의 것이고 다른 하나는 타사의 것일 수 있습니다. 두 개의 믹스인에서 동일한 이름을 가진 메서드를 사용하는 것이 가능하며, 이로 인해 그 중 하나가 작동하지 않게 되며, 여러분이 할 수 있는 일은 메서드 중 하나의 이름을 변경하는 것뿐입니다. 반면, 믹스인은 처음에는 매우 간단하여 특정 기능만 구현하면 되지만, 비즈니스가 더욱 복잡해지고 더 많은 메소드를 추가해야 하면 매우 복잡해집니다. 믹스인의 단점에 대해 자세히 알아보려면 공식 블로그를 확인하세요.
2. 구성 요소 상속
저에게는 이 방법이 더 자주 사용되었습니다. 먼저 BaseComponent를 만들고 그 안에 일련의 공용 메서드를 구현합니다. 그러나 단점은 이 구성 요소에서 상속된다는 것입니다. 유연성이 충분하지 않습니다. 기본 구성 요소에서는 상대적으로 고정된 일부 메서드만 구현할 수 있으며 각 구성 요소의 사용자 정의에는 큰 제한이 있습니다.
3. React 고차 컴포넌트
믹스인의 일련의 단점으로 인해 React 관계자들도 기술 자체의 장점보다 믹스인을 사용함으로써 발생하는 문제점이 훨씬 높다는 것을 깨달았고, 고차 컴포넌트도 마찬가지였습니다. 믹스인을 대체할 수 있으며 더 깊이 들어가면 더 다양한 용도로 사용할 수 있습니다.
고차 컴포넌트(HOC)는 컴포넌트 로직을 재사용하는 React의 고급 기술입니다. 그러나 고차 구성 요소 자체는 React API가 아닙니다. 이는 React 자체의 구성적 특성에서 필연적으로 발생하는 패턴일 뿐입니다.
고차 함수
고차 구성 요소에 관해 먼저 고차 함수에 대해 이야기해야 합니다. 고차 함수는 최소한 다음 조건을 충족하는 함수입니다.
1. 입력
2 , 함수 출력
함수가 일급 시민인 언어인 javascript에서는 여전히 우리가 흔히 사용하는 콜백 함수 등과 같이 많은 고차 함수가 사용됩니다. 고차함수 지식. 먼저 간단한 고차 함수를 살펴보겠습니다
var fun = function(x, y) {
return x + y;
}fun은 함수입니다. 다음으로 전체 함수를 다른 함수에 매개 변수로 전달합니다
var comp = function(x, y, f) {
return f(x,y);
}Verify it
comp(1,2,fun) // 3
고차 구성 요소 정의
에 비유합니다. 고차 함수 정의에 따르면 고차 구성 요소는 구성 요소를 매개 변수로 받아들이고 함수의 구성 요소에 대해 일련의 프로세스를 수행한 다음 새 구성 요소를 반환 값으로 반환합니다.
먼저 상위 구성 요소인 BaseActivity를 정의합니다
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}구성 요소는 래핑된 구성 요소를 매개 변수로 받아들이고 처리된 익명 구성 요소를 반환합니다.
이 상위 구성요소를 다른 구성요소에 사용하세요
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
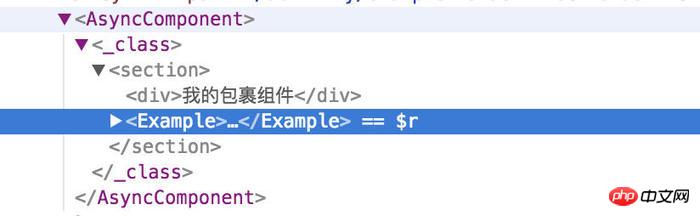
export default BaseActivity(Example);구체적인 사용법은 구성요소를 내보낼 때 BaseActivity 함수를 사용하여 이 구성요소를 래핑하는 것입니다. 출력 반응 DOM 콘텐츠를 살펴보세요

예제 구성요소 외부에 하나 래핑하세요. 익명 구성 요소.
매개변수
고차 구성요소는 함수이므로 필요한 매개변수를 전달할 수 있습니다.
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}예제에서 이와 같이 내보내기
export default BaseActivity(Example, '这是高阶组件的参数');
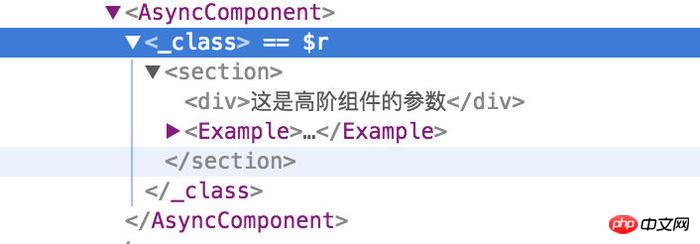
출력 반응 돔을 살펴보겠습니다

可以看到参数已经传递进去了。
当然还可以这样用(柯里化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}在Example中这样export
export default BaseActivity('这是高阶组件的参数')(Example);这种用法在ant-design的表单以及redux的connect中我们都可以看到
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
高阶组件还可以扩展原组件的props属性,如下所示:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
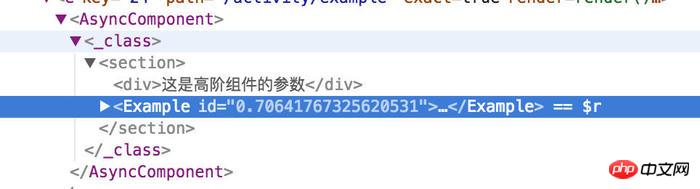
}看下输出的react dom

高阶组件的缺点
高阶组件也有一系列的缺点,首先是被包裹组件的静态方法会消失,这其实也是很好理解的,我们将组件当做参数传入函数中,返回的已经不是原来的组件,而是一个新的组件,原来的静态方法自然就不存在了。如果需要保留,我们可以手动将原组件的方法拷贝给新的组件,或者使用hoist-non-react-statics之类的库来进行拷贝。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 React 고차 컴포넌트 사용에 대한 팁 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux에서의 system() 함수 요약 Linux 시스템에서 system() 함수는 명령줄 명령을 실행하는 데 사용할 수 있는 매우 일반적으로 사용되는 함수입니다. 이 기사에서는 system() 함수를 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. system() 함수의 기본 사용법은 다음과 같습니다. intsystem(constchar*command) 여기서 명령 매개변수는 문자입니다.
 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React 및 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법 소개: 빅 데이터 및 실시간 데이터 처리가 증가함에 따라 실시간 데이터 처리 애플리케이션 구축은 많은 개발자의 추구 사항이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 React와 고성능 분산 메시징 시스템인 Apache Kafka의 조합은 실시간 데이터 처리 애플리케이션을 구축하는 데 도움이 될 수 있습니다. 이 기사에서는 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법을 소개합니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법 인터넷의 급속한 발전으로 인해 점점 더 많은 회사와 조직에서 일상적인 작업을 처리하기 위해 효율적이고 유연하며 관리하기 쉬운 백엔드 관리 시스템이 필요합니다. 현재 가장 인기 있는 JavaScript 라이브러리 중 하나인 React는 사용자 인터페이스를 구축하는 간결하고 효율적이며 유지 관리 가능한 방법을 제공합니다. 이 기사에서는 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 React 프로젝트를 생성하세요




