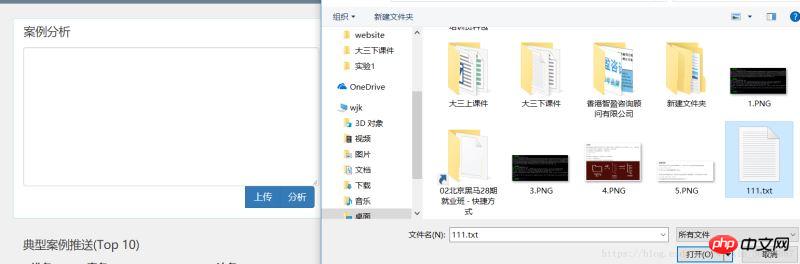
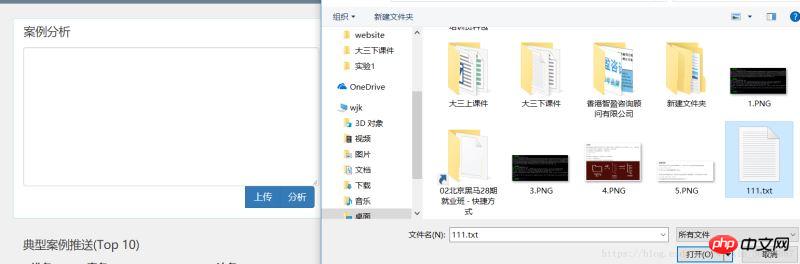
이번에는 HS의 txt 파일 업로드 구현 방법을 미리 보여드리겠습니다. HS의 txt 파일 업로드 미리 보기 구현 방법에 대한 주의사항은 무엇인가요? 다음은 실제 사례입니다.
오늘 프로젝트를 진행하다가 우연히 이 음반을 발견했습니다. 단순한 txt 파일이므로 텍스트만 포함되어 있으므로 이미지를 미리 보려면 papaparse 및 jschardet을 사용해야 합니다.Form 버튼 js의 onchange="uploadfile()" 이벤트를 사용하세요. 함수 코드는 다음과 같습니다.
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
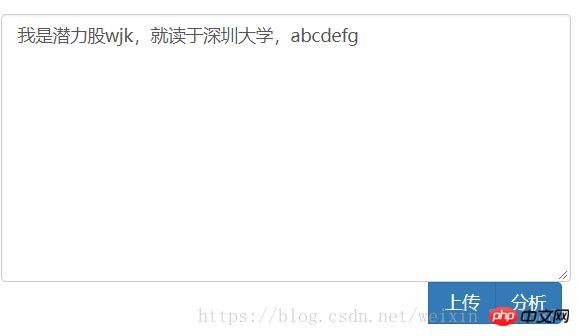
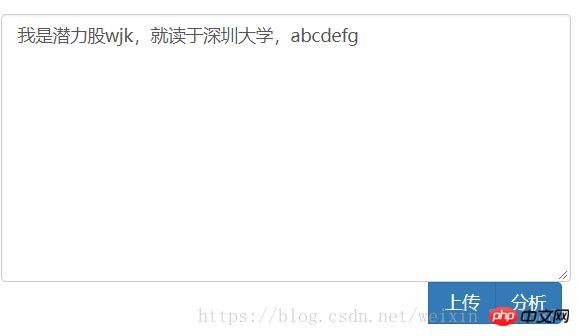
}효과는 다음과 같습니다. : onchange=”uploadfile()” 事件,function函数代码如下所示:
<p style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br>
<p></p>
<br>
<input>
<script>
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
效果如下:



HS는 txt 파일 업로드 미리보기를 구현합니다.
补充:
js 上传文件预览
1. FILE API
html5提供了FIle和FileReader两个方法,可以读取文件信息并读取文件。
2. example
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};以DataURL的形式读取到的文件是一个字符串,类似于data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...,
常用于设置图像。如果需要服务器端处理,把字符串base64,后面的字符发送给服务器并用Base64解码就可以得到原始文件的二进制内容。
3. 解释
上面的代码还演示了JavaScript的一个重要的特性就是单线程执行模式。在JavaScript中,浏览器的JavaScript执行引擎在执行JavaScript代码时,总是以单线程模式执行,也就是说,任何时候,JavaScript代码都不可能同时有多于1个线程在执行。
你可能会问,单线程模式执行的JavaScript,如何处理多任务?
在JavaScript中,执行多任务实际上都是异步调用,比如上面的代码:
reader.readAsDataURL(file);


 업로드된 파일이 있다는 메시지가 표시됩니다 유형이 잘못되었습니다
추가:js 업로드 파일 미리보기
업로드된 파일이 있다는 메시지가 표시됩니다 유형이 잘못되었습니다
추가:js 업로드 파일 미리보기FILE API
HTML5는 FIle과 FileReader를 모두 제공합니다. 파일 정보를 읽고 파일을 읽을 수 있는 메서드입니다.
2. 예시rrreee DataURL 형식으로 읽은 파일은 문자열이며 data:image/jpeg;base64,/9j/4AAQSk...(base64 인코딩) .. .,
reader.readAsDataURL(file);🎜🎜은 파일 콘텐츠를 읽는 비동기 작업을 시작합니다. 비동기 작업이기 때문에 JavaScript 코드에서는 작업이 언제 끝날지 알 수 없으므로 먼저 콜백 함수를 설정해야 합니다. 🎜rrreee🎜 파일 읽기가 완료되면 JavaScript 엔진이 자동으로 콜백 함수를 호출합니다. 세트. 콜백 함수가 실행되면 파일은 이미 읽혀졌기 때문에 콜백 함수 내에서 안전하게 파일 내용을 얻을 수 있습니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 도서: 🎜🎜🎜apply와 Math.max()의 사용법 및 차이점🎜🎜🎜🎜🎜Vue 내장 컴포넌트 컴포넌트 적용 단계에 대한 자세한 설명🎜🎜🎜위 내용은 HS는 txt 파일 업로드 미리보기를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!