이번에는 노드 사용자 정의 명령줄 도구를 가져왔습니다. 노드 사용자 정의 명령줄 도구의 주의사항은 무엇인가요? 아래에서 실제 사례를 살펴보겠습니다.
1. 간단한 기능 구현

2. 환경
1. 시스템: window 10
2.Editor: vscode
3.node 버전: 8.7 .0
3. 게임 시작
1. 명령줄을 열고 새 pa'ckage.json을 만듭니다.
1 |
|
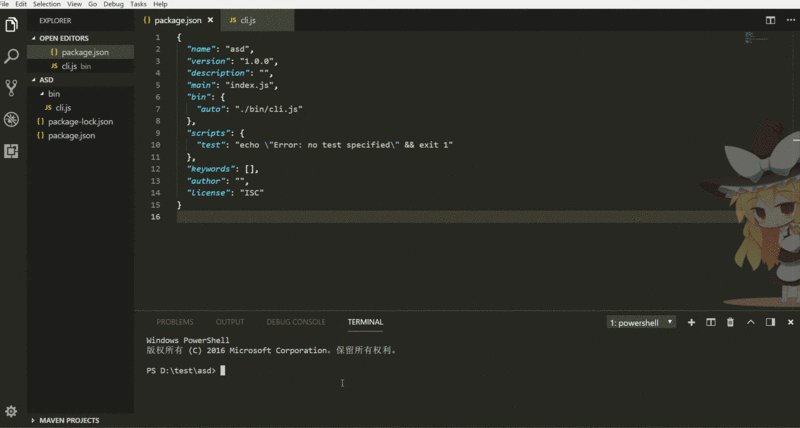
이제 생성된 package.json이 표시되며 편집기를 사용하여 엽니다
2. package.json을 수정하고 bin 속성을 추가합니다
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
3. 현재 디렉터리에 새 cli.js를 만들고
1 |
|
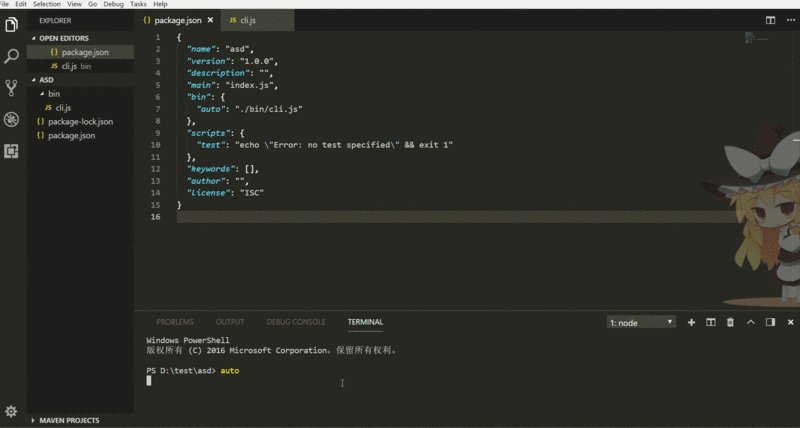
4를 수정한 다음 명령줄로 이동하여
1 |
|
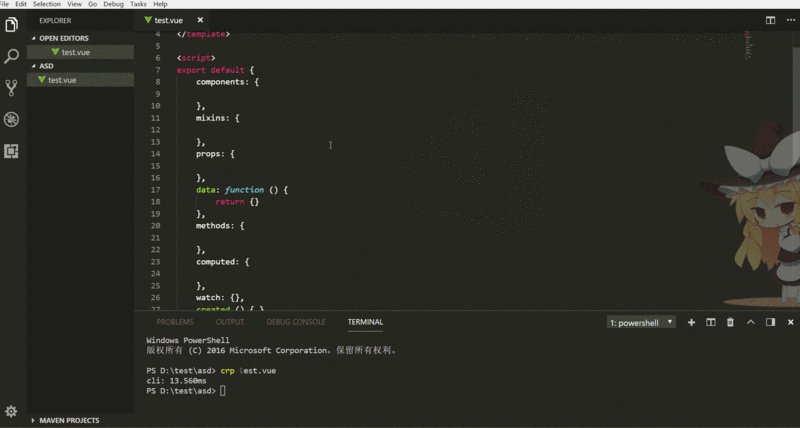
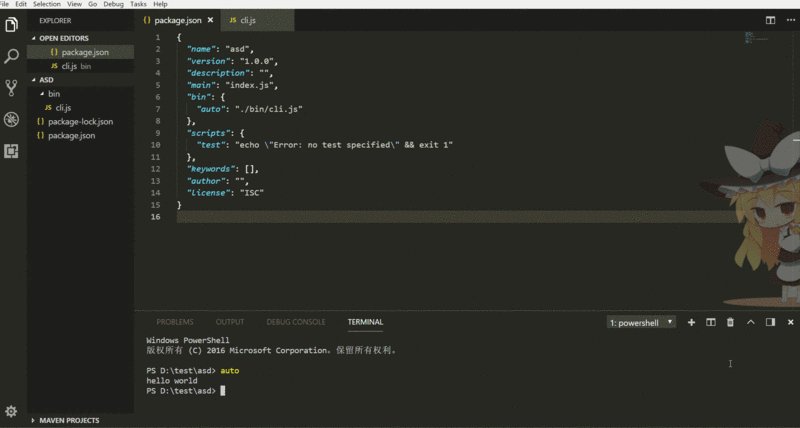
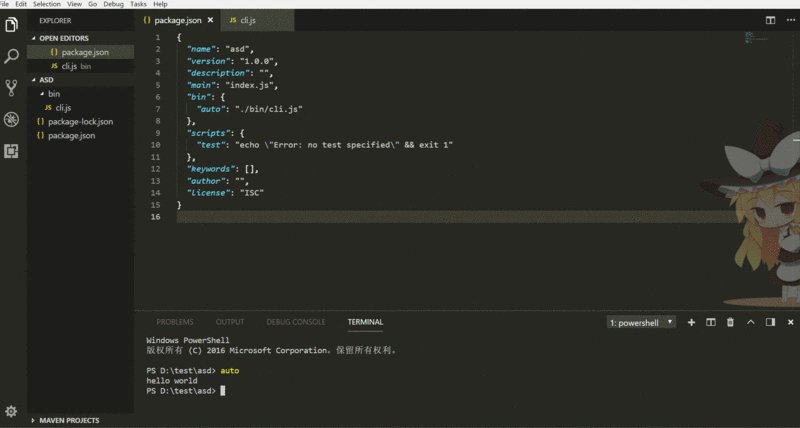
5를 입력합니다. 효과를 보세요

hello world가 올바르게 인쇄되면 성공입니다
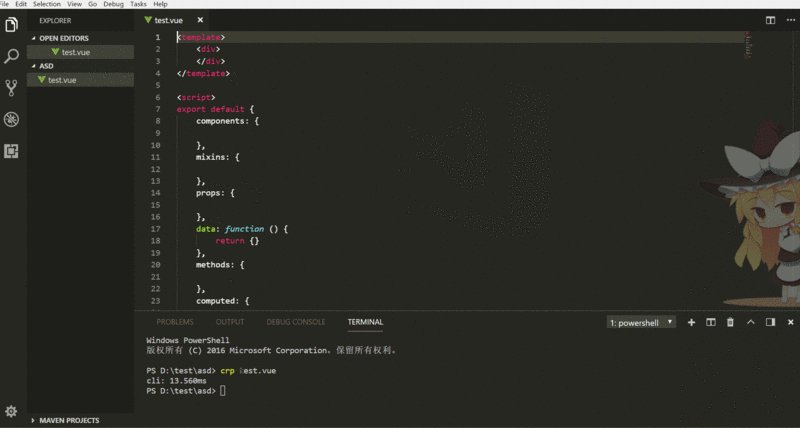
6. 미리보기 효과를 얻으려면
원칙은 cli.js가 실행될 때 자체적으로 설정된 템플릿을 읽어온 다음 현재 디렉터리에 파일이 생성됩니다.
템플릿의 내용을 작성하세요. 간단한 코드는 다음과 같습니다
1 2 3 4 5 6 7 8 9 10 |
|
그런 다음 상상을 놔두세요. 좋아하는 여러 명령을 결합하여 도구를 즐길 수 있습니다
I 이 글의 사례를 읽으셨다고 믿으세요. 방법을 익히신 후, 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 글을 주의 깊게 살펴보시기 바랍니다!
추천 자료:
대소문자 변환을 위한 Angular의 메서드는 무엇입니까
위 내용은 노드 사용자 정의 명령줄 도구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!