html5를 사용하여 선 차트를 그리는 예제 코드
이 글은 주로 HTML5를 사용하여 꺾은선형 차트를 그리는 예제 코드를 소개합니다. 이제 특정 참조 가치가 있습니다. 필요한 친구들이 참조할 수 있습니다.
XML/HTML Code내용을 복사하세요. 클립보드
<html> <canvas id="a_canvas" width="1000" height="700"></canvas> <script> (function (){ window.addEventListener("load", function(){ var data = [100,-1000,0,700]; // 获取上下文 var a_canvas = document.getElementById('a_canvas'); var context = a_canvas.getContext("2d"); // 绘制背景 var gradient = context.createLinearGradient(0,0,0,300); // gradient.addColorStop(0,"#e0e0e0"); //gradient.addColorStop(1,"#ffffff"); context.fillStyle = gradient; context.fillRect(0,0,a_canvas.width,a_canvas.height); // 描绘边框 var grid_cols = data.length + 1; var grid_rows = 4; var cell_height = a_canvas.height / grid_rows; var cell_width = a_canvas.width / grid_cols; context.lineWidth = 1; context.strokeStyle = "#a0a0a0"; // 结束边框描绘 context.beginPath(); // 准备画横线 /*for (var col = 0; col <= grid_cols; col++) { var x = col * cell_width; context.moveTo(x,0); context.lineTo(x,a_canvas.height); } // 准备画竖线 for(var row = 0; row <= grid_rows; row++){ var y = row * cell_height; context.moveTo(0,y); context.lineTo(a_canvas.width, y); }*/ //划横线 context.moveTo(0,a_canvas.height/2); context.lineTo(a_canvas.width,a_canvas.height/2); //画竖线 context.moveTo(0,0); context.lineTo(0,a_canvas.height); context.lineWidth = 1; context.strokeStyle = "#c0c0c0"; context.stroke(); var max_v =0; for(var i = 0; i<data.length; i++){ var d=0; if(data[i]<0) {dd=d-data[i]; } else{d=data[i];}; if (d > max_v) { max_v =d}; } max_vmax_v = max_v * 1.1; // 将数据换算为坐标 var points = []; for( var i=0; i < data.length; i++){ var v= data[i]; var px = cell_width * (i +1); var py = a_canvas.height/2 - a_canvas.height*(v / max_v)/2; points.push({"x":px,"y":py}); } // 绘制折现 context.beginPath(); context.moveTo(points[0].x, points[0].y); for(var i= 1; i< points.length; i++){ context.lineTo(points[i].x,points[i].y); } context.lineWidth = 2; context.strokeStyle = "#8BA9FF"; context.stroke(); //绘制坐标图形 for(var i in points){ var p = points[i]; context.beginPath(); context.arc(p.x,p.y,4,0,2*Math.PI); //实心圆 /* context.fillStyle = "#000";*/ //空心圆 context.strokeStyle = "#000"; context.stroke(); context.fillStyle="white"; context.fill(); } //添加文字 for(var i in points) { var p = points[i]; context.beginPath(); context.fillStyle="black"; context.fillText(data[i], p.x + 1, p.y - 15); } },false); })(); </script> </html>로그인 후 복사
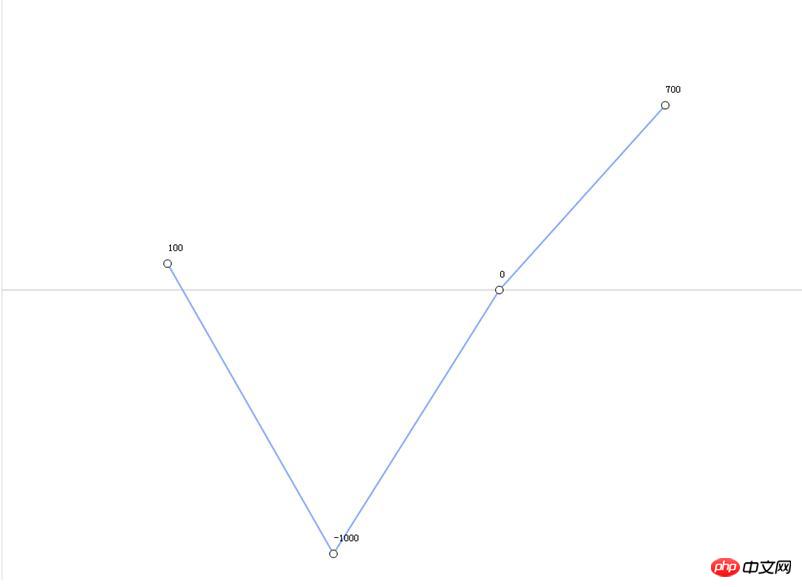
실행 결과는 다음과 같습니다.

관련 권장 사항:
html5_html5 튜토리얼 팁을 기반으로 원형 다각형 패턴 그리기
위 내용은 html5를 사용하여 선 차트를 그리는 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




