이번에는 vuejs에서 v-if와 v-show를 사용하는 방법에 대해 자세히 설명하겠습니다. vuejs에서 v-if와 v-show를 사용할 때 주의사항은 무엇인가요? 봐.
1. 공식 웹사이트 개념 설명
v-if는 '실제' 조건부 렌더링입니다. 왜냐하면 조건부 블록 내의 events리스너 및 하위 구성 요소가 전환 프로세스 중에 적절하게 삭제되고 다시 작성되도록 보장하기 때문입니다.
v-if도 게으르다. 초기 렌더링 중에 조건이 거짓이면 아무 작업도 수행되지 않습니다. 조건이 처음으로 true가 될 때까지 조건 블록은 렌더링을 시작하지 않습니다. 이에 비해 v-show는 매우 간단합니다. - 초기 조건이 무엇이든 요소는 항상 렌더링되며 단순히 CSS를 기반으로 전환됩니다.
일반적으로 v-if는 전환 오버헤드가 더 높고, v-show는 렌더링 비용이 더 높습니다. 따라서 매우 빈번한 전환이 필요한 경우에는 v-show를 사용하는 것이 좋으며, 런타임 시 조건이 변경될 가능성이 없으면 v-if를 사용하는 것이 좋습니다.
2. : v-if를 사용하면 전체 DOM 구조가 페이지에 전혀 표시되지 않습니다. v-show를 사용하면 다음 조건에 따라 true가 false로 표시됩니다. style="<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:none"이 추가됩니다. 대규모 수업의 경우 개인적으로 v-if를 사용하는 것이 더 좋다고 생각합니다. 일시적으로 숨겨져 있다가 나중에 표시되는 것이라면 v-show가 더 편리합니다. v-style과 v-show를 비교하면 v-show는 v-style="display:none" 및 v-style="display:block" 단축키와 동일합니다.
1. v-show가 작동하지 않는 문제style=”<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:none”. 所以呢,如果是组件之类的大块头,个人觉得用v-if更好一些,如果是一些暂时性隐藏,一会要显示的,还是v-show更方便。对于v-style和v-show来比较,v-show相当于是v-style=”display:none”和v-style=”display:block”的快捷方式。
1. v-show不起作用问题
最近在用vue_element-ui开发多页面应用,其中遇到v-show不起作用问题.
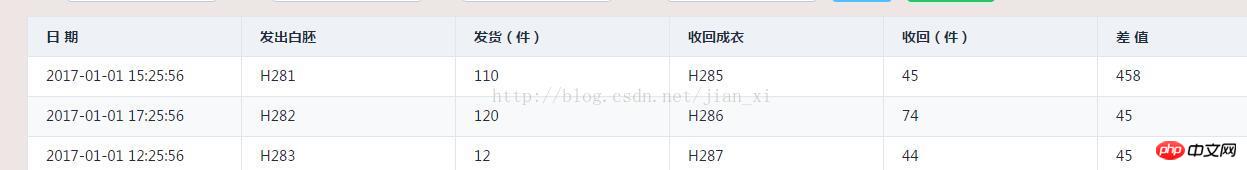
a.问题描述,如下图(预想达到的效果),其中表格数据是动态变化的,包括标题也会根据后台数据发生改变,如果后台返回的标题为空,那么就不显示该列的内容.反之则显示该列的所有数据.

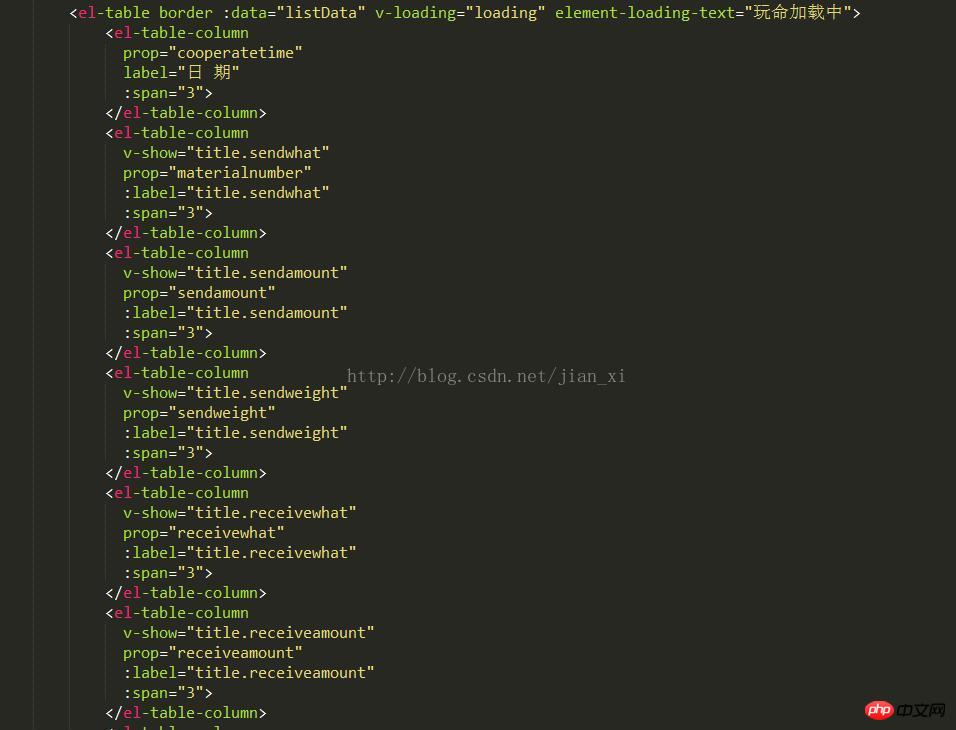
部分代码如下:

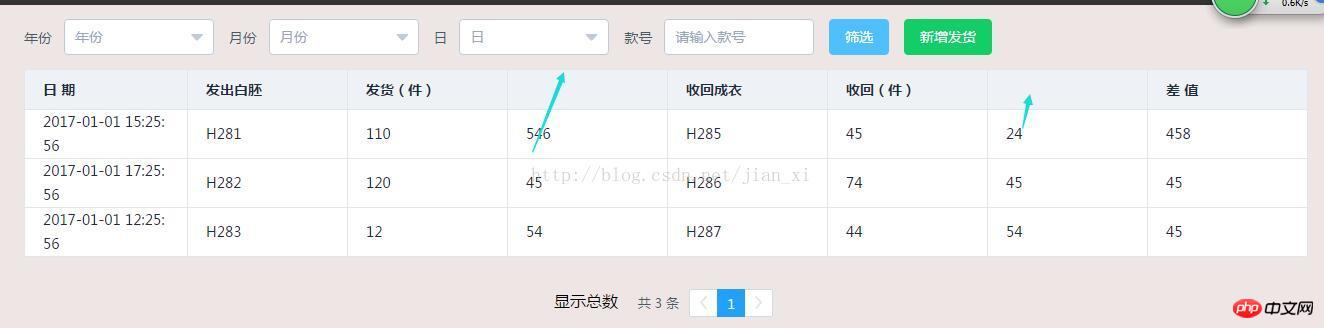
执行上图出现的效果图如下:

那么就会出现上图的效果,也就是v-show没能隐藏标题值为null的那列数据
b.解决方法:
将v-show改为v-if即可实现图一中的效果.
c.总结(个人见解):
由于el-table-column会生成多行标签元素,根据v-show是不支持template语法的,推断出v-show不能显示隐藏多个元素?不知是否
可以这样理解,望大神告知!所以这种情况下只能用v-if来实现.
另外补充,在渲染多个元素时候可以把一个<template>元素作为包装元素,并在上面使用v-if进行条件判断,最终的渲染并不会包含这个元素.同时,v-show不支持<template>
vue_element-ui를 사용하여 다중 페이지 애플리케이션을 개발하고 있습니다. , 이 문제가 발생했습니다. v-show가 작동하지 않습니다.
a. 문제 설명, 아래와 같습니다(예상 효과) ), Table
데이터가 동적으로 변경됩니다. 제목도 배경 데이터에 따라 변경됩니다. 배경에서 반환된 제목이 비어 있으면 열의 내용이 표시되지 않습니다. 그렇지 않으면 열의 모든 데이터가 표시됩니다.
 🎜🎜위 그림을 실행했을 때 보이는 렌더링은 다음과 같습니다.🎜🎜
🎜🎜위 그림을 실행했을 때 보이는 렌더링은 다음과 같습니다.🎜🎜 🎜🎜그러면 위 그림의 효과가 나타납니다. 즉, v-show가 제목이 있는 열 데이터를 숨기지 못했습니다. 값이 null임🎜🎜🎜b. 해결 방법:🎜🎜🎜🎜그림 1의 효과를 얻으려면 v-show를 v-if로 변경하세요.🎜🎜🎜c 요약(개인 의견):🎜🎜🎜 🎜el-table-column은 여러 줄의 레이블 요소를 생성하므로 v-show는 템플릿 구문을 지원하지 않으므로 다음과 같이 추론할 수 있습니다. v-show는 여러 요소를 표시하거나 숨길 수 없나요? 🎜🎜가 이렇게 이해될 수 있는지 궁금합니다. 누군가가 알려줬으면 좋겠습니다. 이 경우 v-if는 🎜🎜또한 여러 요소를 렌더링할 때에만 사용할 수 있습니다. ,
🎜🎜그러면 위 그림의 효과가 나타납니다. 즉, v-show가 제목이 있는 열 데이터를 숨기지 못했습니다. 값이 null임🎜🎜🎜b. 해결 방법:🎜🎜🎜🎜그림 1의 효과를 얻으려면 v-show를 v-if로 변경하세요.🎜🎜🎜c 요약(개인 의견):🎜🎜🎜 🎜el-table-column은 여러 줄의 레이블 요소를 생성하므로 v-show는 템플릿 구문을 지원하지 않으므로 다음과 같이 추론할 수 있습니다. v-show는 여러 요소를 표시하거나 숨길 수 없나요? 🎜🎜가 이렇게 이해될 수 있는지 궁금합니다. 누군가가 알려줬으면 좋겠습니다. 이 경우 v-if는 🎜🎜또한 여러 요소를 렌더링할 때에만 사용할 수 있습니다. , <template> 요소를 래핑 요소로 사용하고 v-if를 사용할 수 있습니다. 조건부 판단🎜, 최종 렌더링에는 이 요소가 포함되지 않습니다. 동시에 v-show 는 <template> 구문을 지원하지 않습니다. 🎜🎜이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 도서: 🎜🎜🎜bass.scss를 Vue에 전역적으로 도입하는 단계에 대한 자세한 설명🎜🎜🎜🎜🎜Angular에서 더 나은 스크롤 플러그인을 사용하는 단계에 대한 자세한 설명🎜🎜🎜위 내용은 vuejs에서 v-if 및 v-show 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!