이 글은 스프라이트와 폰트 아이콘을 구현하기 위한 CSS 관련 지식을 주로 소개하고 있어 매우 좋고 참고할만한 가치가 있습니다. 필요한 친구들은 참고하면 됩니다.
스프라이트:
과거에는 각각의 사진이 있습니다. 리소스 브라우저가 웹사이트의 다른 웹 페이지에 액세스할 때 이러한 사진을 반복적으로 얻으므로 리소스에 여러 번 액세스해야 합니다.
리소스 방문 횟수를 줄이기 위해 일반적으로 사용되는 여러 장의 사진을 하나의 사진으로 수집합니다(웹페이지의 캐싱 메커니즘은 기존 로컬 리소스를 생략합니다. 이전에 이 리소스를 얻은 경우 나중에 다시 액세스할 수 없습니다. 캐시된 리소스가 만료될 때까지. [놀이공원에 가는 것과 비슷합니다. 일부 티켓은 모든 게임을 플레이할 수 있지만 일부 티켓은 한 게임만 플레이할 수 있습니다. 번거롭게 티켓을 샀어요.])
자주 사용되는 여러 이미지를 하나의 이미지로 모은 후, 이 이미지를 배경 이미지로 설정하고, 배경 위치를 사용하여 이미지의 다른 부분을 표시합니다.
예:
다음은 26개의 알파벳입니다. 이 그림을 사용하여 GOOGLE

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p{
display:inline-block;
}
p:first-child{
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(2){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(3){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(4){
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(5){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-81px -101px;
}
p:nth-child(6){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-286px 0;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>결과:

예제에 표시됨 위의, 여러 장의 사진을 하나의 큰 사진에 넣은 다음 배경 위치를 사용하여 보고 싶은 콘텐츠를 캡처할 수 있습니다.
실제로 많은 배경 사진이 이 기술을 사용합니다.
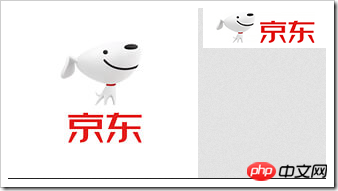
예를 들어 JD.com 로고:


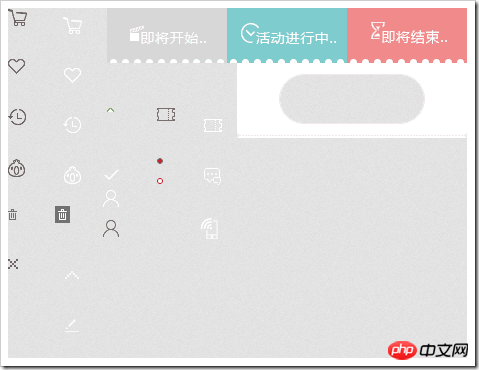
JD.com의 일부 작은 아이콘:


글꼴 아이콘:
우리 모두 알고 있듯이, 단위 글꼴의 파일 크기는 그림의 크기보다 작습니다. 스프라이트 이미지는 하나씩 처리됩니다. 어떤 사람이 그림을 글꼴로 변환하는 멋진 아이디어를 냈습니다. (실제로 글꼴은 원래 그런 식으로 디자인되었습니다.)
글꼴로 변환한 후 특수 코드를 사용하여 지정된 그림을 표시할 수 있습니다.
글꼴 아이콘은 스프라이트에 비해 매우 분명한 장점이 있습니다. 글꼴이기 때문에 글꼴 색상과 글꼴 크기를 왜곡 없이 변경할 수 있습니다.
예: [다음은 글꼴 아이콘을 만드는 방법이 아닌 사용법만 보여줍니다.]
저는 icomoon을 사용하여 글꼴 아이콘 세트를 만들고 [icomoon에는 미리 만들어진 아이콘 선택 항목이 있습니다.] 다운로드했습니다. 아래는 파일 이름입니다.

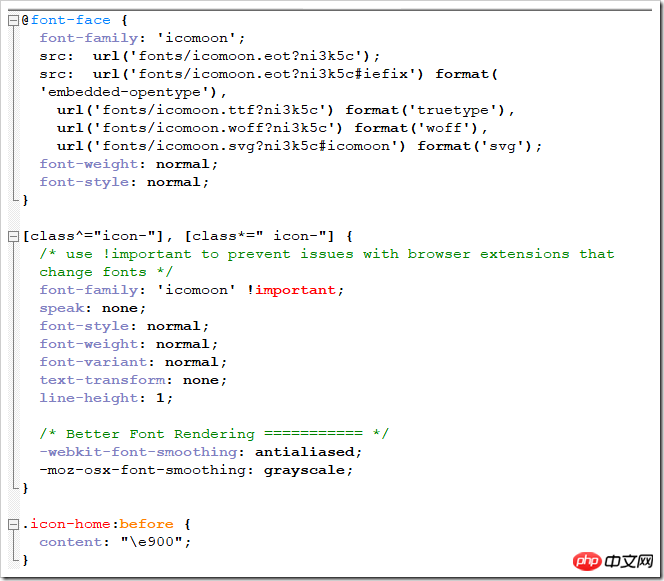
style.css는 글꼴 아이콘을 사용하는 방법을 제공할 수 있습니다.

demo.html은 글꼴 아이콘을 사용하는 두 번째 방법을 제공할 수 있습니다. ㅋㅋㅋ
위 내용은 스프라이트 및 글꼴 아이콘의 CSS 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!