Yii2.0은 Alibaba Cloud OSS SDK를 사용하여 이미지를 업로드, 다운로드 및 삭제합니다.
本篇文章主要介绍了Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片示例,具有一定的参考价值,有兴趣的可以了解一下
之前从没接触过Yii,借助的各方资源来做的这个整合阿里云OSS的SDK上传图片实例,如果有不正之处请指出!
前面参照了weinirumo 的介绍,大家可以自行去查看。
好了,下面开始进入主题:
准备工作:需要使用composer执行命令,如果没有安装composer的需要提前安装,参考文档:composer安装流程
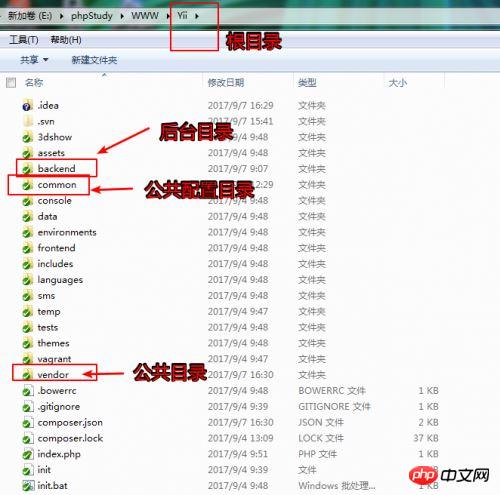
1、项目目录结构
我使用的是基础版,只有后台目录,请自行对照自己的项目目录结构,会用到以下的几个目录:

2、在项目根目录下运行cmd命令


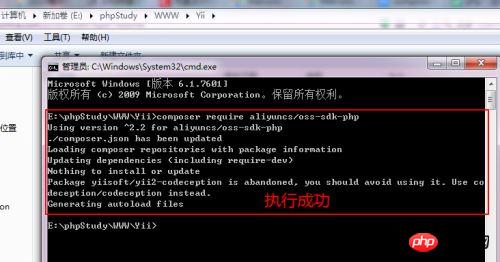
3、执行composer命令
切换到中国国内镜像
复制代码 代码如下:
composer config -g repo.packagist composer https://packagist.phpcomposer.com
执行加载SDK命令
composer require aliyuncs/oss-sdk-php

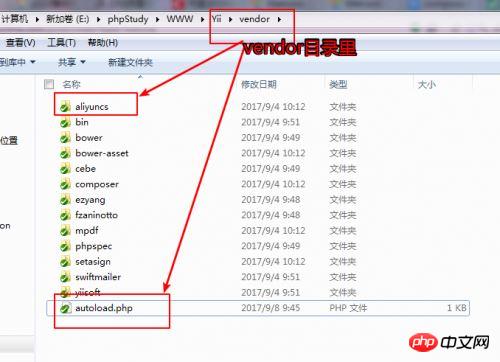
4、查看根目录/vendor/里面,会增加以下目录文件,说明安装依赖文件成功:

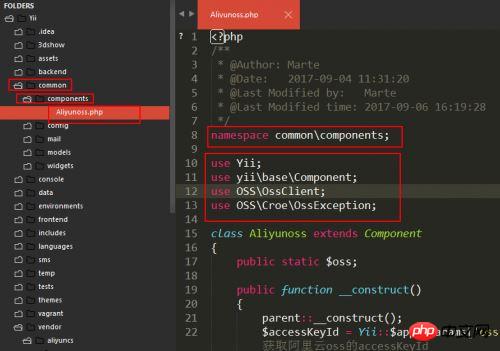
5、在根目录/common/里面新建components目录,新建Aliyunoss.php文件
需要注意项目的命名空间,引入文件

6、根目录/common/components/Aliyunoss.php代码:
<?php
/**
* @Author: Marte
* @Date: 2017-09-04 11:31:20
* @Last Modified by: Marte
* @Last Modified time: 2017-09-06 16:19:28
*/
namespace common\components;
use Yii;
use yii\base\Component;
use OSS\OssClient;
use OSS\Croe\OssException;
class Aliyunoss extends Component
{
public static $oss;
public function __construct()
{
parent::__construct();
$accessKeyId = Yii::$app->params['oss']['accessKeyId']; //获取阿里云oss的accessKeyId
$accessKeySecret = Yii::$app->params['oss']['accessKeySecret']; //获取阿里云oss的accessKeySecret
$endpoint = Yii::$app->params['oss']['endPoint']; //获取阿里云oss的endPoint
self::$oss = new OssClient($accessKeyId, $accessKeySecret, $endpoint); //实例化OssClient对象
}
/**
* 使用阿里云oss上传文件
* @param $object 保存到阿里云oss的文件名
* @param $filepath 文件在本地的绝对路径
* @return bool 上传是否成功
*/
public function upload($object, $filepath)
{
// $res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
$result=array();
try{
$getOssInfo=self::$oss->uploadFile($bucket, $object, $filepath);
$result['url'] = $getOssInfo['info']['url'];
if($getOssInfo['info']['url']){
@unlink(substr($_path, 1));
}
}catch(OssException $e){
var_dump($e);
return;
};
$url=$result['url'];
return $url;
// var_dump("$url");die();
// $res = true;
// return $url;
}
/**
* 删除指定文件
* @param $object 被删除的文件名
* @return bool 删除是否成功
*/
public function delete($object)
{
$res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
if (self::$oss->deleteObject($bucket, $object)){
//调用deleteObject方法把服务器文件上传到阿里云oss
$res = true;
}
return $res;
}
//测试
public function test(){
echo 123;
echo "success";
}
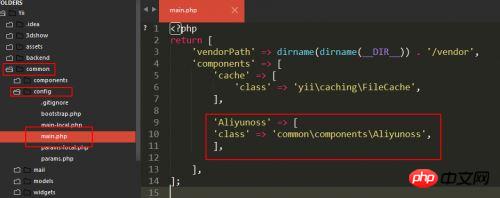
}7、在根目录/common/config/main.php,添加:
'Aliyunoss' => [
'class' => 'common\components\Aliyunoss',
],
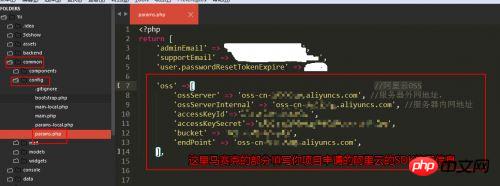
8、在根目录/common/config/params.php,添加sdk信息,代码需要自行修改
'oss' =>[ //阿里云OSS
'ossServer' => 'oss-cn- .aliyuncs.com', //服务器外网地址,
'ossServerInternal' => 'oss-cn- .aliyuncs.com', //服务器内网地址
'accessKeyId'=>' ',
'accessKeySecret'=>' ',
'bucket' => ' ',
'endPoint' => ' ',
],
9、根目录/backend/controllers/控制器名.php,里面引用文件
//阿里云OSS执行 use common\components\Aliyunoss;
由于上传图片限制,自此至下面就看代码了
10、准备上传图片数据,
public function actionAdd(){
$img_banner = trim($_FILES['vend_banner']['name']);
$img_banner = explode('.',$img_banner);
$imgs_banner = $img_banner[1];
$img_banner = date('YmdHis').mt_rand(100,1000).md5($img_banner[0]);
//文件重命名
$vend_banners = "./images/upload/".$img_banner.'.'.$imgs_banner;
$vend_banner = $img_banner.'.'.$imgs_banner;
$uploadPath = dirname(dirname(__FILE__)).'/web/images/upload/'; // 取得临时文件路径
if (!file_exists($uploadPath)) {
@mkdir($uploadPath, 0777, true);
}
$file_Path_vend_banner = $uploadPath.$vend_banner;
$filepath_vend_banner=str_replace("\\", "/",$file_Path_vend_banner);//绝对路径,上传第二个参数
$object_vend_banner="data/Company/".$vend_banner; //拼接存储路径和文件名称,上传第一个参数
if(is_uploaded_file($_FILES['vend_banner']['tmp_name'])){ //判断是否post上传
if(!move_uploaded_file($_FILES['vend_banner']['tmp_name'],$vend_banners)){
//移动到临时目录里
echo 'banner上传失败';exit();
}
}
$vend_banner_url = Yii::$app->Aliyunoss->upload($object_vend_banner,$filepath_vend_banner);
//调用新建的文件,执行OSS上传,返回的是上传到阿里云的OSS文件路径,打印出来是:
//string(116) "http:// ******.oss-cn-******.aliyuncs.com/data/Company/20170908124236303cc17c30cd111c7215fc8f51f8790e0e1.jpg"11、删除图片
$oss_url=$data2[0]['vend_banner'];//只要(上传时候的)图片名, $object="data/Company/".$oss_url; //将你阿里云的存储路径+图片名=组成数据 $is_del = Yii::$app->Aliyunoss->delete($object);//删除指定的图片,返回true,否则返回false
相关推荐:
위 내용은 Yii2.0은 Alibaba Cloud OSS SDK를 사용하여 이미지를 업로드, 다운로드 및 삭제합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 댓글란에 있는 사진의 입구는 어디인가요?
Mar 21, 2024 pm 09:12 PM
Douyin 짧은 동영상의 인기로 인해 댓글 영역의 사용자 상호 작용이 더욱 다채로워졌습니다. 일부 사용자는 자신의 의견이나 감정을 더 잘 표현하기 위해 댓글로 이미지를 공유하기를 원합니다. 그렇다면 TikTok 댓글에 사진을 게시하는 방법은 무엇입니까? 이 기사에서는 이 질문에 대해 자세히 답변하고 몇 가지 관련 팁과 예방 조치를 제공합니다. 1. Douyin 댓글에 사진을 어떻게 게시하나요? 1. Douyin 열기: 먼저 Douyin 앱을 열고 계정에 로그인해야 합니다. 2. 댓글 영역 찾기: 짧은 동영상을 탐색하거나 게시할 때 댓글을 달고 싶은 위치를 찾아 "댓글" 버튼을 클릭하세요. 3. 댓글 내용 입력: 댓글 영역에 댓글 내용을 입력합니다. 4. 사진 전송 선택: 댓글 내용 입력 인터페이스에 "사진" 버튼 또는 "+" 버튼이 표시됩니다.
 iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
iPhone에서 사진을 더 선명하게 만드는 6가지 방법
Mar 04, 2024 pm 06:25 PM
Apple의 최근 iPhone은 선명한 디테일, 채도 및 밝기로 추억을 포착합니다. 그러나 때로는 이미지가 덜 선명하게 보일 수 있는 몇 가지 문제가 발생할 수 있습니다. iPhone 카메라의 자동 초점 기능이 크게 발전하여 사진을 빠르게 촬영할 수 있게 되었지만, 특정 상황에서는 카메라가 실수로 잘못된 피사체에 초점을 맞춰 원치 않는 영역에서 사진이 흐릿해질 수 있습니다. iPhone의 사진이 일반적으로 초점이 맞지 않거나 선명도가 부족한 경우 다음 게시물을 통해 사진을 더 선명하게 만드는 데 도움이 될 것입니다. iPhone에서 사진을 더 선명하게 만드는 방법 [6가지 방법] 기본 사진 앱을 사용하여 사진을 정리할 수 있습니다. 더 많은 기능과 옵션을 원하신다면
 PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
PPT 사진을 하나씩 나타나게 하는 방법
Mar 25, 2024 pm 04:00 PM
파워포인트에서는 그림을 하나씩 표시하는 것이 일반적인 기술인데, 이는 애니메이션 효과를 설정하면 가능하다. 이 가이드에서는 기본 설정, 이미지 삽입, 애니메이션 추가, 애니메이션 순서 및 타이밍 조정 등 이 기술을 구현하는 단계를 자세히 설명합니다. 또한 트리거 사용, 애니메이션 속도 및 순서 조정, 애니메이션 효과 미리보기 등의 고급 설정 및 조정이 제공됩니다. 이러한 단계와 팁을 따르면 사용자는 PowerPoint에서 그림이 차례로 표시되도록 쉽게 설정할 수 있으므로 프레젠테이션의 시각적 효과가 향상되고 청중의 관심을 끌 수 있습니다.
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법
Oct 27, 2023 pm 04:36 PM
HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법
Oct 27, 2023 pm 04:36 PM
HTML, CSS 및 jQuery를 사용하여 이미지 병합 표시를 구현하는 방법에 대한 고급 기능 개요: 웹 디자인에서 이미지 표시는 중요한 링크이며, 이미지 병합 표시는 페이지 로딩 속도와 사용자 경험을 향상시키는 일반적인 기술 중 하나입니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 이미지 병합 및 표시의 고급 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 레이아웃: 먼저 병합된 이미지를 표시하기 위해 HTML로 컨테이너를 만들어야 합니다. 당신은 디를 사용할 수 있습니다
 Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법 - Foxit PDF Reader를 사용하여 PDF 문서를 jpg 이미지로 변환하는 방법
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader 소프트웨어도 사용하고 계십니까? 그렇다면 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 알고 계십니까? 다음 기사에서는 변환 방법에 관심이 있는 사람들을 위해 Foxit PDF Reader가 PDF 문서를 jpg 이미지로 변환하는 방법을 설명합니다. jpg 이미지를 보려면 아래를 방문하여 살펴보시기 바랍니다. 먼저 Foxit PDF Reader를 시작한 다음 상단 도구 모음에서 "기능"을 찾은 다음 "PDF를 다른 사람에게 보내기" 기능을 선택하십시오. 다음으로 "Foxit PDF 온라인 변환"이라는 웹 페이지를 엽니다. 페이지 오른쪽 상단의 "로그인" 버튼을 클릭하여 로그인한 후 "PDF를 이미지로" 기능을 활성화하세요. 그런 다음 업로드 버튼을 클릭하고 이미지로 변환하려는 PDF 파일을 추가한 후 "변환 시작"을 클릭하세요.
 JavaScript를 사용하여 이미지의 드래그 및 확대/축소 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 am 09:39 AM
JavaScript를 사용하여 이미지의 드래그 및 확대/축소 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 am 09:39 AM
JavaScript를 사용하여 이미지의 드래그 및 확대/축소 기능을 구현하는 방법은 무엇입니까? 최신 웹 개발에서는 이미지 드래그 및 확대/축소가 일반적인 요구 사항입니다. JavaScript를 사용하면 이미지에 드래그 및 확대/축소 기능을 쉽게 추가하여 더 나은 사용자 경험을 제공할 수 있습니다. 이 기사에서는 구체적인 코드 예제와 함께 JavaScript를 사용하여 이 기능을 구현하는 방법을 소개합니다. HTML 구조 먼저, 그림을 표시하고 추가하려면 기본 HTML 구조가 필요합니다.




