Angular CLI 빌드 및 제공 단계 지침
이번에는 Angular CLI를 구축하고 서비스하는 단계를 알려드리겠습니다. Angular CLI를 구축하고 서비스하는 데 있어 주의사항은 무엇인가요?
Build.
빌드는 주로 다음 작업을 수행합니다.
프로젝트 파일을 컴파일하여 특정 디렉터리에 출력합니다.
빌드 대상에 따라 출력 결과가 결정됩니다
-
번들링 패키징
-
프로덕션 환경 빌드에서는 uglify 및 tree-shaking(쓸데없는 코드 제거)도 수행됩니다.
ng 빌드
도움말을 먼저 확인할 수 있습니다.
ng build --help
개발 환경의 경우 다음을 사용하세요. ng build 명령.
기본적으로 해당 출력 디렉터리는 .angular-cli.json 파일의 ourDir 속성에 구성됩니다.
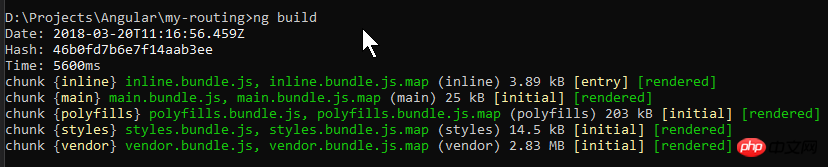
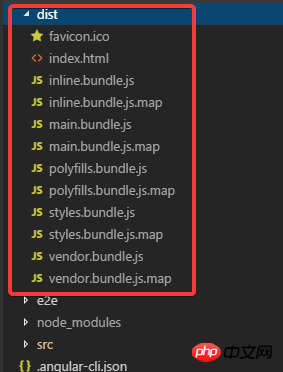
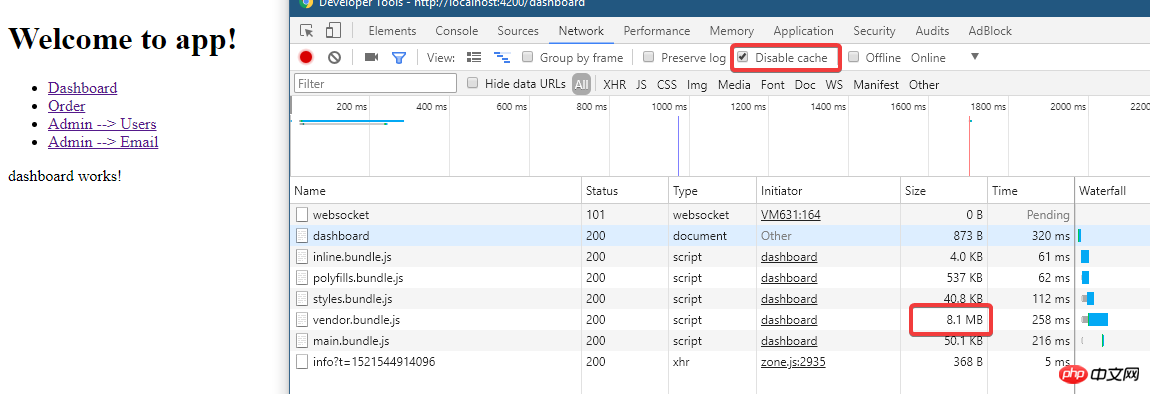
빌딩 후에는 dist에 다음 파일이 표시됩니다.
- inline.bundle.js 이것은 webpack의 런타임입니다.
- main.bundle.js는 브라우저의 Pollyfills입니다. .js 스타일
- Vendor.bundle.js는 각도 및 타사 라이브러리입니다
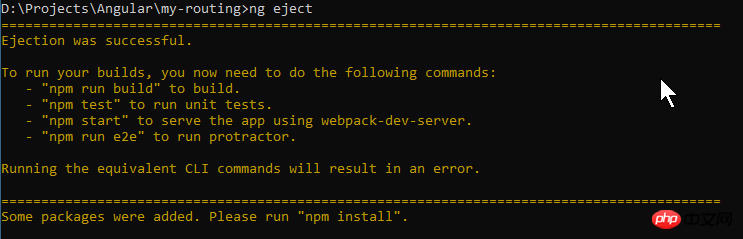
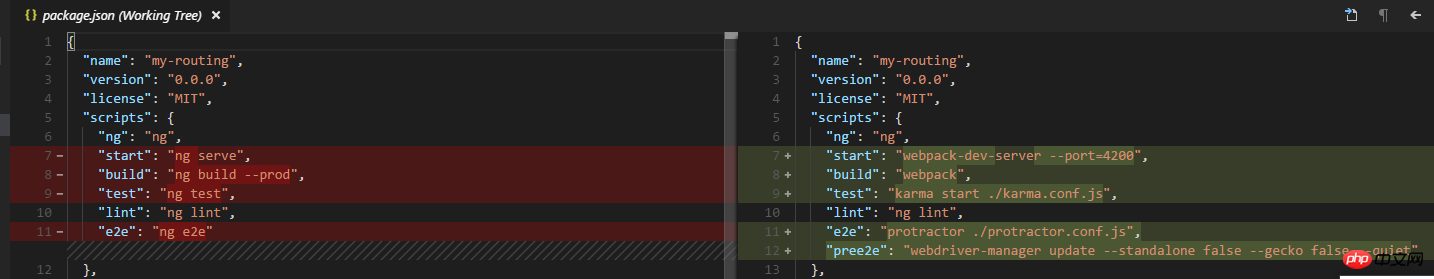
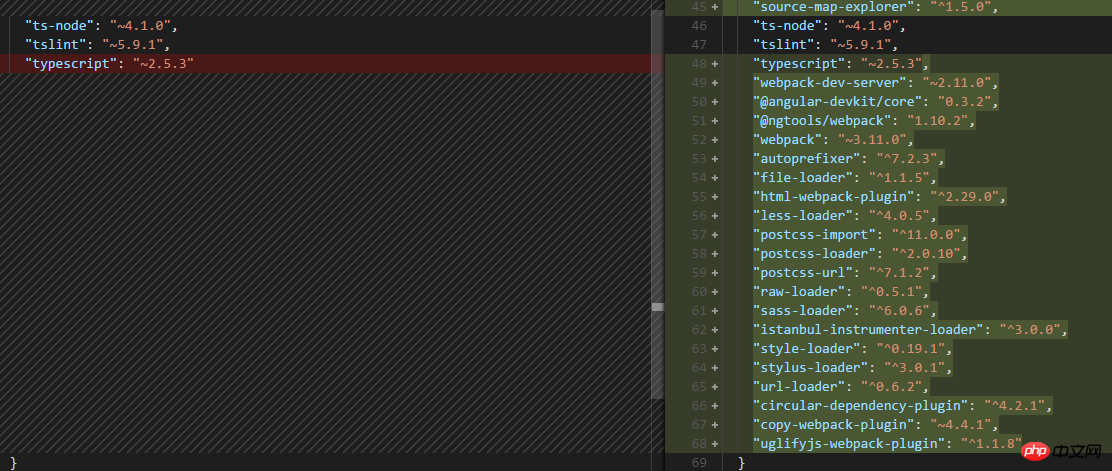
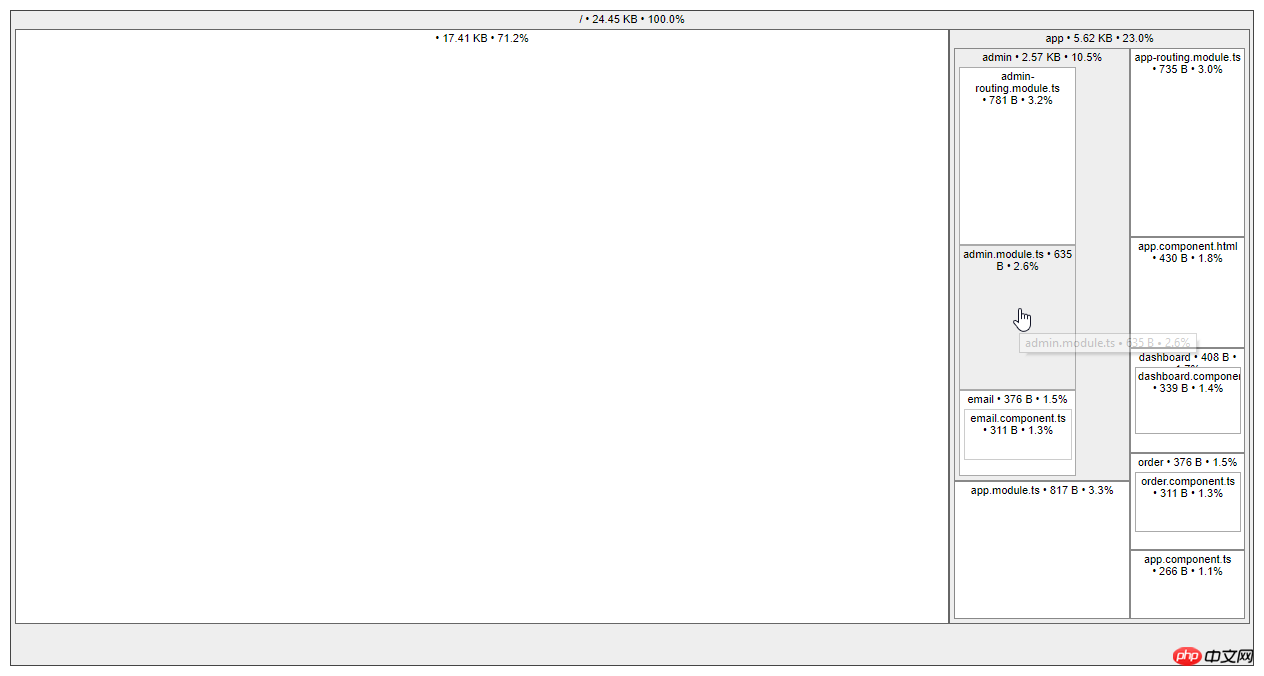
- 소스 맵 탐색기를 사용하여 종속성을 분석하고 번들에 어떤 모듈과 클래스가 있는지 확인할 수 있습니다.먼저 수정하세요 이전 예제의 코드:


 볼 수 있습니다
볼 수 있습니다
5개의 js 파일이 생성되었습니다.
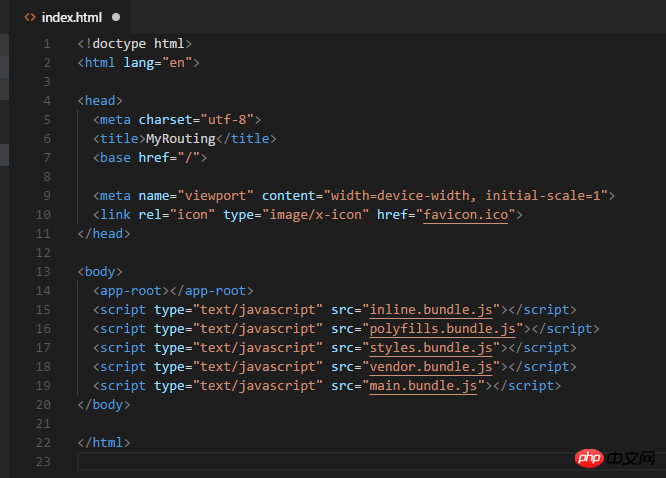
main.bundle.js를 열면 제가 작성한 코드를 볼 수 있습니다:

 ng build는 개발 빌드이기 때문에 최적화가 이루어지지 않았고, 파일의 크기가 상당히 큽니다.
ng build는 개발 빌드이기 때문에 최적화가 이루어지지 않았고, 파일의 크기가 상당히 큽니다.
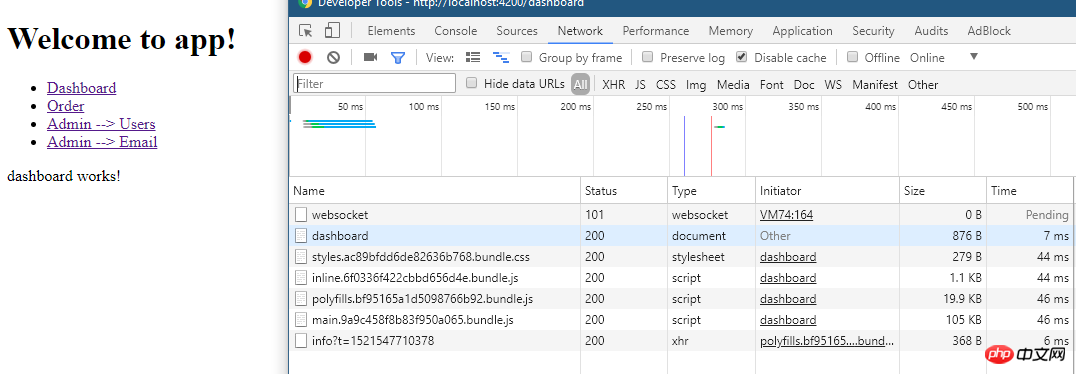
이때 파일 디렉터리를 보면 거기 있습니다. dist 디렉터리가 없습니다.

파일은 어떻게 제공되나요?
이는 현재 webpack이 메모리에 제공되기 때문입니다.
아래 분석을 위해 source-map-explorer를 사용하세요. 먼저
install: 
npm install --save-dev source-map-explorer
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

Environment는 어떤 환경 파일이 사용되는지를 나타냅니다.
그리고 Targets는 프로젝트 파일이 어떻게 최적화되는지 결정하는 데 사용됩니다.개발 빌드와 프로덕션 빌드의 비교를 살펴보세요.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment ..prod.ts |
캐싱 |
css에서 참조된 이미지만 캐시 |
모든 빌드된 파일 |
생성 |
생성되지 않음 | |
CSS를 다루는 방법 | JS 파일로 전역 CSS 출력 |
생성된 CSS 파일 |
uglify |
은 |
이 |
| 나무 흔들기 | 제거하지 않으면 쓸모 없음 Code | 쓸데없는 코드를 제거하세요 |
| AOT | not | is |
| 묶음 포장 | is | is |
| - -build-optimizer | No | 예(AOT 및 Angular5 사용) |
| --named-chunks | 예 | No |
| --출력 -hashing | media | all |
위 내용은 Angular CLI 빌드 및 제공 단계 지침의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Microsoft Win11 24H2 Build 26100에서 여러 버그가 발견되어 설치가 권장되지 않습니다.
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100에서 여러 버그가 발견되어 설치가 권장되지 않습니다.
Apr 07, 2024 pm 09:22 PM
4월 7일자 이 사이트의 최신 소식은 Microsoft Win1124H2Build26100에서 다수의 버그가 발견되어 일반적으로 사용되는 장치에 설치하는 것을 일시적으로 권장하지 않는다는 것입니다. Windows 1124H2는 아직 매우 불안정한 단계에 있습니다. Microsoft는 월별 누적 업데이트를 통해 점차적으로 문제를 해결하겠지만, 이 버전이 공식적으로 출시되어 모두에게 안정적인 환경을 제공하기까지는 다소 시간이 걸릴 수 있습니다. 24H2 버전 이미지를 설치한 사용자가 문제가 발생한 경우 다시 설치하는 것이 좋습니다. 이제 비교적 안정적입니다. ZacBowden, Windows 1124H2Build26100 버전을 재설정하려고 할 때 죽음의 블루 스크린이 발생했으며 "이 PC 재설정" 기능은 시스템 문제를 해결하기로 되어 있었지만 대신
 Windows 11 빌드 22616은 작업 표시줄 끌어서 놓기 기능을 다시 제공합니다.
May 04, 2023 pm 06:04 PM
Windows 11 빌드 22616은 작업 표시줄 끌어서 놓기 기능을 다시 제공합니다.
May 04, 2023 pm 06:04 PM
예, 이제 Windows 11용 새로운 Insider Preview에 대해 이야기할 시간입니다. 새로운 운영 체제에 대한 최신 정보를 갖고 있다면 Microsoft가 오늘 Dev 및 Beta 채널에서 새로운 버전을 출시했다는 사실을 알게 될 것입니다. 새로운 것이 무엇인지 물어보세요? 이번에는 더 많은 수정 및 개선 사항과 일부 시스템 트레이 제거 개선 사항에 대해 이야기합니다. 실제로 빌드 22616은 시스템 트레이를 Windows 11 공개 빌드의 상태로 되돌립니다. 이는 일관성 개선 강조가 제거되었음을 의미합니다. Windows 11용 빌드 22616의 새로운 기능은 무엇인가요? 왜 이런 일이 발생하는지 궁금할 수도 있습니다. 이것
 Windows 11 미리보기 업데이트는 더욱 심층적인 OneDrive 통합을 지원합니다.
May 01, 2023 pm 07:07 PM
Windows 11 미리보기 업데이트는 더욱 심층적인 OneDrive 통합을 지원합니다.
May 01, 2023 pm 07:07 PM
이제 Windows 11 빌드 25145가 개발 채널의 사용자에게 제공되며 몇 가지 사소한 새로운 기능이 포함되어 있습니다. 예를 들어 Build25145를 사용하면 OneDrive와 설정 간의 긴밀한 통합이 가능합니다. 마찬가지로 내레이터 점자 드라이버 지원도 개선하고 새로운 로컬 관리자 암호 솔루션을 추가합니다. 이러한 개선 사항은 개발 채널 회원에게만 제공됩니다. 릴리스 노트에 따르면 Windows 11 Build 25145에는 점자 드라이버 솔루션이 추가되었습니다. 회사에서는 내레이터가 점자 드라이버를 자동으로 변경하므로 점자 장치가 내레이터와 타사 화면 판독기 간에 원활하게 전환할 수 있으므로 이제 더 잘 작동할 것이라고 밝혔습니다. 시작한다
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 Windows 11 Beta 22623.891에서는 작업 관리자의 검색 표시줄이 활성화되었습니다.
May 09, 2023 am 08:49 AM
Windows 11 Beta 22623.891에서는 작업 관리자의 검색 표시줄이 활성화되었습니다.
May 09, 2023 am 08:49 AM
마이크로소프트는 이번 주에 윈도우 11 베타를 두 개 더 출시했다. Windows 11 베타 빌드 22623.891은 작업 관리자에 검색 창을 제공합니다. 작업 관리자의 검색 창 검색 창은 최근 DevChannel에서 발견되었지만 사용자가 수동으로 활성화해야 합니다. DevChannel에 게시하고 이 기능을 시험해보고 싶은 사용자는 Martin의 기사에 있는 지침에 따라 ViveTool 유틸리티를 사용하여 검색 창을 얻는 방법을 배울 수 있습니다. 그러나 이번에는 검색창이 공식화되었습니다. Microsoft는 베타 채널에서 이 기능을 활성화했습니다. 검색 상자는 작업 관리자 창 상단에 있으며 영구적입니다.