Angular CLI는 경로 분석 지침을 생성합니다.
이번에는 Angular CLI 생성 라우팅에 대한 분석과 설명을 가져오겠습니다. Angular CLI 생성 라우팅의 주의사항은 무엇이며, 다음은 실제 사례이므로 살펴보겠습니다.
애플리케이션에 대한 라우팅을 생성합니다.
먼저 프로젝트를 만듭니다.
ng new my-routing --routing

두 개의 모듈을 볼 수 있습니다.
라우팅 모듈을 살펴보세요.

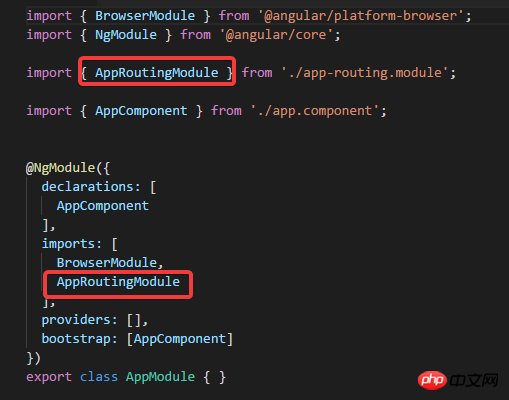
앱 모듈을 살펴보세요. 다시 :

AppRoutingModule을 가져왔습니다.
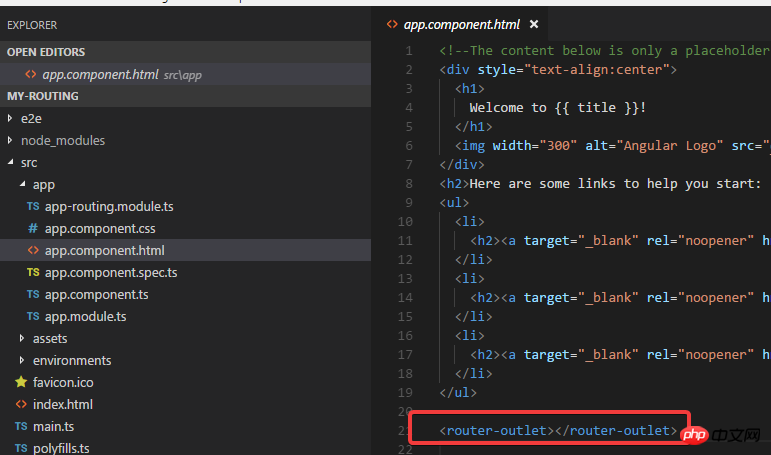
app.comComponent.html을 다시 살펴보세요.

router-outlet이 매우 잘 작성되었습니다.
다음은 두 가지 구성 요소를 더 생성합니다.
ng g c dashboard ng g c order

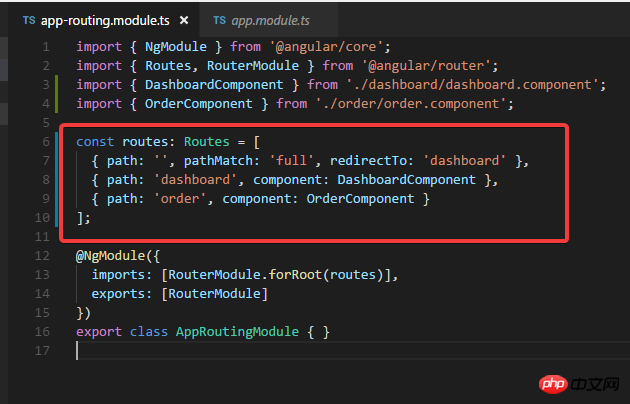
그런 다음 App -Routing.Module에서 라우팅을 설정합니다.

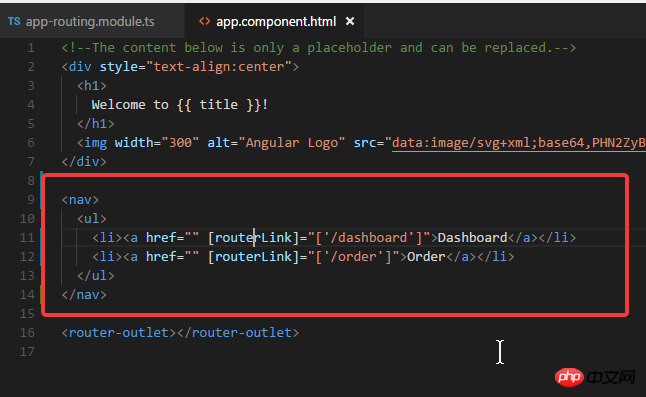
html을 다시 수정합니다.

애플리케이션 실행: ng server -o


hhh ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 질문.
애플리케이션에 여러 모듈이 있는 상황의 경우.
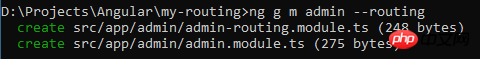
다른 모듈을 생성하고 라우팅 모듈을 가져옵니다(-d 매개변수를 사용하여 먼저 생성될 파일을 볼 수 있음):
ng g m admin --routing

In 관리 모듈에서 또 다른 관리 구성요소를 생성하세요:
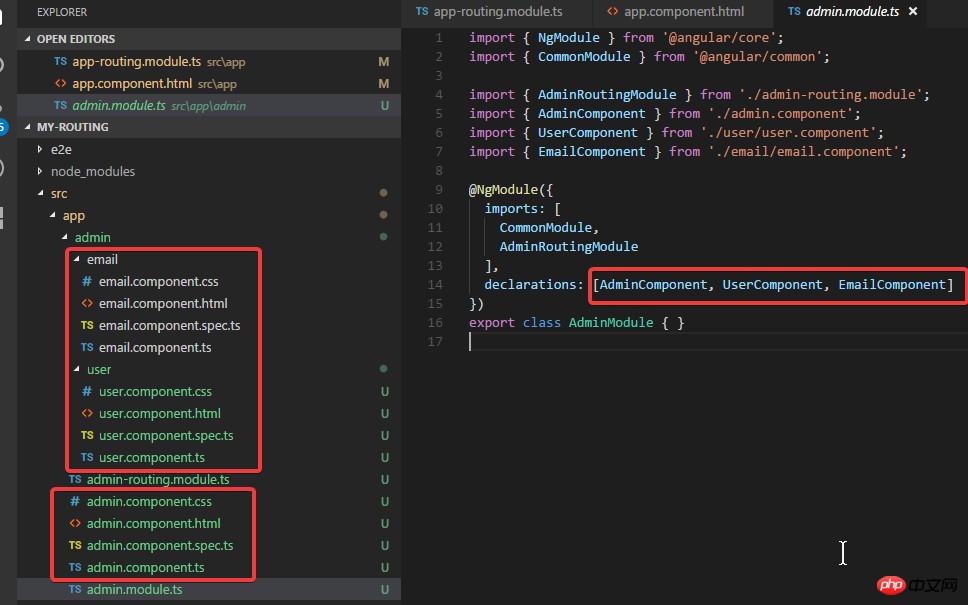
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
사실 마지막 두 명령의 -m 매개변수는 admin/ 경로가 지정되었기 때문에 제거될 수 있으므로 기본적으로 대신 관리 모듈에서 선언됩니다.

그런 다음 app.module을 수정해야 합니다:
관리 모듈을 추가합니다.
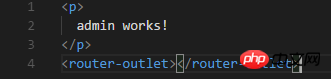
그런 다음 admin.comComponent.html을 수정하고 router-outlet을 추가합니다:

그런 다음 admin-을 수정합니다. Routing.module.ts:

실행: ngserv -o
주소를 직접 입력하세요: http://localhost:4200/admin
볼 수 있습니다:

그리고 URL을 입력하세요: http ://localhost:4200/admin/ email
, 다음이 표시됩니다:

그래서 문제 없습니다.
Gurad를 생성합니다.
ng g guard xxx
이 명령은 xxx.guard.ts
를 생성합니다. 이 기사의 사례를 읽은 후 방법을 익혔습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Angular 구성 요소의 대화형 사용에 대한 자세한 설명
위 내용은 Angular CLI는 경로 분석 지침을 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 유니앱에서 데이터 통계 및 분석을 구현하는 방법
Oct 24, 2023 pm 12:37 PM
유니앱에서 데이터 통계 및 분석을 구현하는 방법
Oct 24, 2023 pm 12:37 PM
uniapp에서 데이터 통계 및 분석을 구현하는 방법 1. 배경 소개 데이터 통계 및 분석은 사용자 행동에 대한 통계 및 분석을 통해 모바일 애플리케이션 개발 과정에서 매우 중요한 부분입니다. 이를 통해 제품 디자인과 사용자 경험을 최적화합니다. 이 글에서는 uniapp에서 데이터 통계 및 분석 기능을 구현하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 2. 적절한 데이터 통계 및 분석 도구 선택 uniapp에서 데이터 통계 및 분석을 구현하는 첫 번째 단계는 적절한 데이터 통계 및 분석 도구를 선택하는 것입니다.
 예측 및 예측 분석을 위해 MySQL 데이터베이스를 사용하는 방법은 무엇입니까?
Jul 12, 2023 pm 08:43 PM
예측 및 예측 분석을 위해 MySQL 데이터베이스를 사용하는 방법은 무엇입니까?
Jul 12, 2023 pm 08:43 PM
예측 및 예측 분석을 위해 MySQL 데이터베이스를 사용하는 방법은 무엇입니까? 개요: 예측 및 예측 분석은 데이터 분석에서 중요한 역할을 합니다. 널리 사용되는 관계형 데이터베이스 관리 시스템인 MySQL은 예측 및 예측 분석 작업에도 사용할 수 있습니다. 이 기사에서는 예측 및 예측 분석에 MySQL을 사용하는 방법을 소개하고 관련 코드 예제를 제공합니다. 데이터 준비: 먼저 관련 데이터를 준비해야 합니다. 판매 예측을 수행하려면 판매 데이터가 포함된 테이블이 필요하다고 가정해 보겠습니다. MySQL에서는 다음을 사용할 수 있습니다.
 Linux에서의 실시간 로그 모니터링 및 분석
Jul 29, 2023 am 08:06 AM
Linux에서의 실시간 로그 모니터링 및 분석
Jul 29, 2023 am 08:06 AM
Linux에서의 실시간 로그 모니터링 및 분석 일상적인 시스템 관리 및 문제 해결에 있어 로그는 매우 중요한 데이터 소스입니다. 시스템 로그에 대한 실시간 모니터링 및 분석을 통해 이상 상황을 적시에 감지하고 대응할 수 있습니다. 이 기사에서는 Linux에서 실시간 로그 모니터링 및 분석을 수행하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. 실시간 로그 모니터링 Linux에서 가장 일반적으로 사용되는 로그 시스템은 rsyslog입니다. rsyslog를 구성하면 다양한 애플리케이션의 로그를 결합할 수 있습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 DreamWeaver CMS의 보조 디렉토리를 열 수 없는 이유 분석
Mar 13, 2024 pm 06:24 PM
DreamWeaver CMS의 보조 디렉토리를 열 수 없는 이유 분석
Mar 13, 2024 pm 06:24 PM
제목: DreamWeaver CMS의 보조 디렉터리를 열 수 없는 이유와 해결 방법 분석 Dreamweaver CMS(DedeCMS)는 다양한 웹 사이트 구축에 널리 사용되는 강력한 오픈 소스 콘텐츠 관리 시스템입니다. 그러나 때로는 웹사이트를 구축하는 과정에서 보조 디렉토리를 열 수 없는 상황이 발생할 수 있으며, 이로 인해 웹사이트의 정상적인 작동에 문제가 발생할 수 있습니다. 이 기사에서는 보조 디렉터리를 열 수 없는 가능한 이유를 분석하고 이 문제를 해결하기 위한 구체적인 코드 예제를 제공합니다. 1. 예상 원인 분석: 의사 정적 규칙 구성 문제: 사용 중
 지능형 교통 시스템의 Python 적용 사례 분석
Sep 08, 2023 am 08:13 AM
지능형 교통 시스템의 Python 적용 사례 분석
Sep 08, 2023 am 08:13 AM
지능형 교통 시스템의 Python 적용 사례 분석 요약: 지능형 교통 시스템의 급속한 발전과 함께 Python은 다기능이고 배우기 쉽고 사용하기 쉬운 프로그래밍 언어로서 지능형 교통 시스템의 개발 및 적용에 널리 사용됩니다. 이 기사에서는 지능형 교통 시스템에서 Python의 적용 사례를 분석하고 관련 코드 예제를 제공하여 지능형 교통 분야에서 Python의 장점과 적용 잠재력을 보여줍니다. 소개 지능형 교통 시스템은 현대 통신, 정보, 감지 및 기타 기술 수단을 사용하여 통신하는 것을 말합니다.




