Vue에서 Baidu 지도 플러그인 호출
이번에는 Vue에서 Baidu map플러그인을 호출할 때 주의 사항을 알려드리겠습니다. 아래에서 살펴보겠습니다.
최근 프로젝트에서는 특정 주소를 바이두 좌표계의 위도와 경도로 변환해야 했는데 요구사항이 비교적 간단해서 GitHub의 Baidu Vue 플러그인은 사용되지 않았습니다.
쓸데없는 소리 하지 말고 그냥 코드만 올려주세요:
소개: 바이두 지도를 사용하는데 필요한 컴포넌트에
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}를 직접 소개하시면 정상적으로 바이두 지도를 사용하실 수 있습니다.
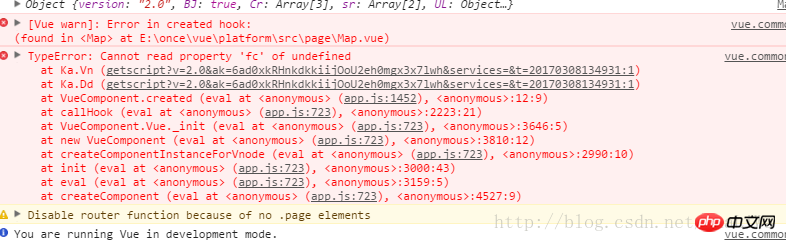
공식 문서에 작성된 코드에 따르면 다음과 같은 오류가 보고되었습니다.

많은 조사 끝에 이 문제의 원인이 페이지 로딩 순서 때문이라는 것이 마침내 밝혀졌습니다. 이는 공식 웹사이트에도 나와 있습니다. . 자세한 내용은 공식 문서를 확인하세요.
저는 vue2.0을 사용하고 있으므로 마운트된 메서드에서 다음 두 가지 메서드를 호출했습니다.
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作이 기사의 사례를 읽은 후 메서드를 마스터했다고 생각합니다. 흥미진진한 내용이 있으니 PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요!
추천 도서:
jQuery+Cookie를 사용하여 스킨을 전환하는 단계에 대한 자세한 설명
텍스트 위에 마우스를 올려놓으면 플로팅 레이어가 나타납니다
위 내용은 Vue에서 Baidu 지도 플러그인 호출의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 2개월 만에 휴머노이드 로봇 '워커S' 옷 개기 가능
Apr 03, 2024 am 08:01 AM
2개월 만에 휴머노이드 로봇 '워커S' 옷 개기 가능
Apr 03, 2024 am 08:01 AM
기계력 보고서 편집자: 우신(Wu Xin) 국내판 휴머노이드 로봇+대형 모델팀이 옷 접기 등 복잡하고 유연한 재료의 작업 작업을 처음으로 완료했습니다. OpenAI 멀티모달 대형 모델을 접목한 Figure01이 공개되면서 국내 동종업체들의 관련 진전이 주목받고 있다. 바로 어제, 중국의 "1위 휴머노이드 로봇 주식"인 UBTECH는 Baidu Wenxin의 대형 모델과 긴밀하게 통합되어 몇 가지 흥미로운 새로운 기능을 보여주는 휴머노이드 로봇 WalkerS의 첫 번째 데모를 출시했습니다. 이제 Baidu Wenxin의 대형 모델 역량을 활용한 WalkerS의 모습은 이렇습니다. Figure01과 마찬가지로 WalkerS는 움직이지 않고 책상 뒤에 서서 일련의 작업을 완료합니다. 인간의 명령을 따르고 옷을 접을 수 있습니다.
 Xiaohongshu 지도에 매장 주소를 추가하는 방법은 무엇입니까? 매장 주소 설정은 어떻게 입력하나요?
Mar 29, 2024 am 09:41 AM
Xiaohongshu 지도에 매장 주소를 추가하는 방법은 무엇입니까? 매장 주소 설정은 어떻게 입력하나요?
Mar 29, 2024 am 09:41 AM
샤오홍슈가 젊은이들 사이에서 점점 더 인기를 끌면서 샤오홍슈에 매장을 오픈하는 사람들도 점점 더 많아지고 있습니다. 많은 초보 판매자들이 매장 주소를 설정할 때 어려움을 겪고 있으며 매장 주소를 지도에 추가하는 방법을 모릅니다. 1. 샤오홍슈 지도에 매장 주소를 추가하는 방법은 무엇인가요? 1. 먼저 귀하의 매장이 Xiaohongshu에 등록된 계정이 있고 성공적으로 매장을 오픈했는지 확인하세요. 2. Xiaohongshu 계정에 로그인하고 스토어 백엔드에 들어가서 "스토어 설정" 옵션을 찾으세요. 3. 스토어 설정 페이지에서 "스토어 주소" 열을 찾아 "주소 추가"를 클릭하세요. 4. 팝업되는 주소 추가 페이지에서 시, 군, 군, 거리, 집번호 등 매장의 상세 주소 정보를 입력합니다. 5. 입력 후 '추가 확인' 버튼을 클릭하세요. Xiaohongshu가 주소를 알려드릴 것입니다.
 바이두 아폴로, L4 자율주행을 지원하는 세계 최초 대형 모델 '아폴로 ADFM' 출시
Jun 04, 2024 pm 08:01 PM
바이두 아폴로, L4 자율주행을 지원하는 세계 최초 대형 모델 '아폴로 ADFM' 출시
Jun 04, 2024 pm 08:01 PM
5월 15일, Baidu Apollo는 우한 Baidu Carrot Auto Robot Zhixing Valley에서 Apollo Day 2024를 개최하여 지난 10년 동안 Baidu의 자율 주행 분야의 주요 발전을 종합적으로 시연하고 대형 모델을 기반으로 한 기술 도약과 승객 안전에 대한 새로운 정의를 가져왔습니다. 세계 최대 자율주행차 운영 네트워크 바이두는 사람이 운전하는 것보다 자율주행을 더 안전하게 만들었습니다. 덕분에 더 안전하고, 더 편안하고, 친환경적이고, 저탄소 여행 방식이 이상에서 현실로 바뀌고 있습니다. 바이두 그룹 부사장이자 지능형 운전 비즈니스 그룹 사장인 왕윤펑(Wang Yunpeng)은 현장에서 "자율주행차를 만드는 우리의 원래 의도는 더 나은 여행에 대한 사람들의 점점 커지는 갈망을 충족시키는 것입니다. 사람들의 만족은 우리의 원동력입니다. 왜냐하면 안전, 너무 아름다워요, 만나서 반가워요
 Baidu Xiyang Shells 획득 방법 소개
Mar 28, 2024 am 09:11 AM
Baidu Xiyang Shells 획득 방법 소개
Mar 28, 2024 am 09:11 AM
시랑에는 포탄이 어디에 있는지, 어떻게 얻는지 모르는 사용자가 많습니다. 일부 플레이어는 몇 시간 동안 검색했지만 여전히 찾을 수 없습니다. 아래에서 편집자가 바이두 시랑 포탄을 얻는 방법을 알려드리겠습니다. . 와서 보세요. Baidu Xirang Shell을 얻는 방법 1. 먼저 커뮤니티에 접속한 후 아래 사진의 위치로 와야 합니다. 2. 이곳에서 목적지를 선택하고 188층 입장을 선택하세요. 3. 188층에 입장하신 후 돌아다니시면 이런 안내가 나옵니다. I Got It을 클릭하시면 됩니다. 4. 껍데기의 위치는 찾기가 조금 어려울 수 있습니다. 188 엘리베이터 바로 뒤에는 껍데기라는 작은 빛나는 점이 있습니다. 5. 껍질을 집으려면 VR 컨트롤러를 사용해야 합니다. 껍질을 클릭하기만 하면 됩니다. 상환 방법 1. 먼저 페이지 오른쪽 상단에 있는 "설정" 아이콘을 클릭하고 "
 DeepSeek 웹 버전 입구 DeepSeek 공식 웹 사이트 입구
Feb 19, 2025 pm 04:54 PM
DeepSeek 웹 버전 입구 DeepSeek 공식 웹 사이트 입구
Feb 19, 2025 pm 04:54 PM
DeepSeek은 웹 버전과 공식 웹 사이트의 두 가지 액세스 방법을 제공하는 강력한 지능형 검색 및 분석 도구입니다. 웹 버전은 편리하고 효율적이며 설치없이 사용할 수 있습니다. 개인이든 회사 사용자이든, DeepSeek를 통해 대규모 데이터를 쉽게 얻고 분석하여 업무 효율성을 향상시키고 의사 결정을 지원하며 혁신을 촉진 할 수 있습니다.
 Baidu Robin Li는 팀을 이끌고 PetroChina를 방문하여 석유 및 가스 산업의 정보를 논의했습니다.
May 07, 2024 pm 06:13 PM
Baidu Robin Li는 팀을 이끌고 PetroChina를 방문하여 석유 및 가스 산업의 정보를 논의했습니다.
May 07, 2024 pm 06:13 PM
7일 해당 사이트 소식에 따르면 지난 5월 6일 바이두 창업자이자 회장 겸 CEO인 로빈 리가 팀을 이끌고 베이징에 있는 중국국영석유공사(이하 '페트로차이나')를 방문해 중국 국영기업 이사들을 만났다. 중국국영석유공사(China National Petroleum Corporation) 회장 겸 당 서기 Dai Houliang이 회담을 가졌습니다. 양측은 협력을 강화하고 에너지 산업과 디지털 인텔리전스의 심층적 통합을 촉진하기 위해 심도 있는 교류를 가졌습니다. PetroChina는 디지털 China Petroleum Corporation의 건설을 가속화하고 Baidu Group과의 협력을 강화하며 에너지 산업과 디지털 인텔리전스의 심층적 통합을 촉진하고 국가 에너지 안보 보장에 더 큰 기여를 할 것입니다. 로빈 리(Robin Li)는 대형 모델이 보여주는 '지능적 출현'과 이해, 생성, 논리, 기억의 핵심 역량이 첨단 기술과 석유 및 가스 사업의 결합을 위한 더 넓은 상상력의 공간을 열었다고 말했습니다. 언제나
 Google 지도에서 한눈에 길찾기를 이용하는 방법
Jun 13, 2024 pm 09:40 PM
Google 지도에서 한눈에 길찾기를 이용하는 방법
Jun 13, 2024 pm 09:40 PM
출시 1년 만에 Google 지도에 새로운 기능이 출시되었습니다. 지도에 목적지까지의 경로를 설정하면 여행 경로가 요약되어 표시됩니다. 여행이 시작되면 휴대전화의 잠금 화면에서 경로 안내를 '찾아보기'할 수 있습니다. Google 지도를 사용하여 예상 도착 시간과 경로를 확인할 수 있습니다. 여행 내내 잠금 화면에서 내비게이션 정보를 볼 수 있으며, 휴대폰 잠금을 해제하면 Google 지도에 액세스하지 않고도 내비게이션 정보를 볼 수 있습니다. 휴대전화를 잠금 해제하면 Google 지도에 액세스하지 않고도 내비게이션 정보를 볼 수 있습니다. 휴대전화를 잠금 해제하면 Google 지도에 액세스하지 않고도 내비게이션 정보를 볼 수 있습니다. 휴대전화를 잠금 해제하면 Google 지도에 액세스하지 않고도 내비게이션 정보를 볼 수 있습니다. Google 지도에 접속하지 않고도 내비게이션 정보를 볼 수 있습니다.




