selectpicker 드롭다운 상자 사용에 대한 사례 연구
이번에는 selectpicker 드롭다운 박스 사용 사례 분석을 가져오겠습니다. selectpicker 드롭다운 박스 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
머리말
저는 최근에 bootstrap을 사용하고 이를 기록하기 위해 몇 개의 블로그 게시물을 썼습니다. . . .
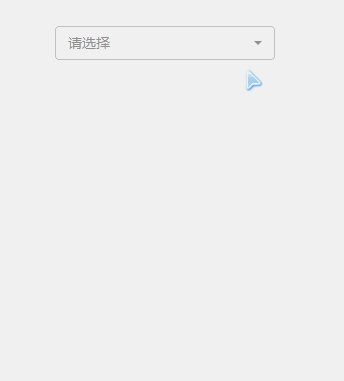
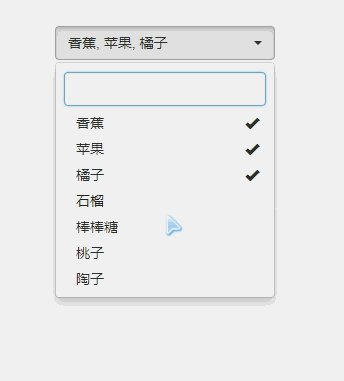
bootstrap selectpicker는 부트스트랩의 상대적으로 간단한 드롭다운 상자 구성 요소입니다. 그 효과는 다음과 같습니다.

첨부된 공식 웹사이트 API 링크는 http://silviomoreto.github.io/bootstrap-select/입니다.
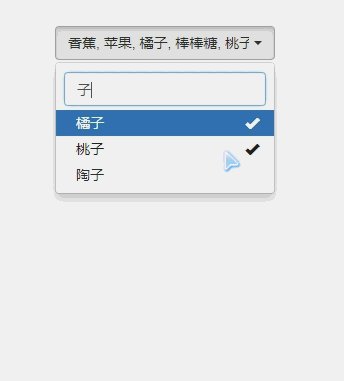
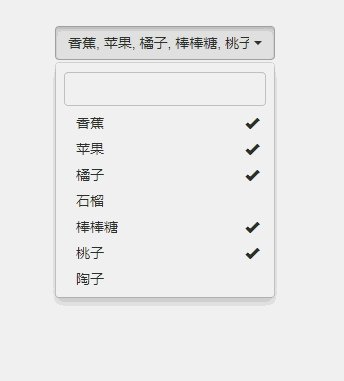
드롭다운 상자를 사용하기 위한 기본 작업은 일반적으로 라디오 선택, 다중 선택, 퍼지 검색, 동적 할당 등입니다. 사용 방법을 살펴보겠습니다.
사용 방법은 다음과 같습니다
1 먼저 CSS와 js를 소개해야 합니다.
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select.min.js
2.js 코드는 다음과 같습니다.
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3.jsp 콘텐츠:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
다중 설정 시 데이터 라이브 시 다중 선택이 됩니다. search="true"인 경우 퍼지 검색 상자가 표시됩니다. 설정되지 않거나 false인 경우 표시되지 않습니다.
4. 다른 방법:
선택한 항목 가져오기:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});지정된 항목 선택(에코 편집에 사용):
라디오 선택: $('.selectpicker').selectpicker('val', ' 목록 ID');
다중 선택: var arr=str.split(',') $('.selectpicker').selectpicker('val', arr);
5. 드롭다운 데이터는 ajax를 통해 백그라운드에서 가져옵니다.
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요.
추천 도서:
위 내용은 selectpicker 드롭다운 상자 사용에 대한 사례 연구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1371
1371
 52
52
 76
76
 11
11
 34
34
 19
19
 Numpy를 사용한 데이터 유형 변환에 대한 실용적인 팁과 사례 연구
Jan 26, 2024 am 08:21 AM
Numpy를 사용한 데이터 유형 변환에 대한 실용적인 팁과 사례 연구
Jan 26, 2024 am 08:21 AM
numpy 데이터 유형 변환의 실용 기술 및 사례 분석 소개: 데이터 분석 및 과학 컴퓨팅 과정에서 다양한 컴퓨팅 요구에 적응하기 위해 데이터 유형 변환이 필요한 경우가 많습니다. Python에서 일반적으로 사용되는 과학 컴퓨팅 라이브러리인 numpy는 풍부한 데이터 유형 변환 기능과 방법을 제공합니다. 이 기사에서는 numpy의 데이터 유형 변환에 대한 실용적인 기술을 소개하고 사례 분석을 통해 특정 응용 프로그램을 보여줍니다. 1. 데이터 유형 변환의 배경과 의미 데이터 분석 및 과학적 계산을 수행할 때 다양한 유형의 데이터가 필요할 수 있습니다.
 PHP 배열의 고급 응용 프로그램 및 사례 분석
Jul 15, 2023 pm 10:22 PM
PHP 배열의 고급 응용 프로그램 및 사례 분석
Jul 15, 2023 pm 10:22 PM
PHP 배열의 고급 응용 프로그램 및 사례 분석 서문 PHP에서 배열은 매우 중요하고 일반적으로 사용되는 데이터 구조입니다. 여러 값을 저장할 수 있으며 키-값 쌍을 통해 데이터에 빠르게 액세스하고 조작할 수 있습니다. 그러나 기본적인 추가, 삭제, 수정 및 쿼리 작업 외에도 PHP 배열에는 많은 고급 응용 프로그램과 기능이 있습니다. 이 기사에서는 사례 분석을 통해 이러한 응용 프로그램을 소개합니다. 다차원성과 배열의 연관 PHP에서 배열은 다차원적일 수 있습니다. 즉, 하나의 배열이 다른 배열 내에 중첩되어 다중 레벨 데이터 구조를 형성할 수 있습니다. 이러한 배열은 종종 복잡한 내용을 저장하는 데 사용됩니다.
 Excel 입력 1 드롭다운 목록에 모두 1이 포함되어 있는 이유는 무엇입니까? Excel 일련번호 드롭다운은 증가하지 않으며 모두 1개의 솔루션입니다.
Mar 13, 2024 pm 09:01 PM
Excel 입력 1 드롭다운 목록에 모두 1이 포함되어 있는 이유는 무엇입니까? Excel 일련번호 드롭다운은 증가하지 않으며 모두 1개의 솔루션입니다.
Mar 13, 2024 pm 09:01 PM
Excel 입력 1 드롭다운 목록에 모두 1이 포함되어 있는 이유는 무엇입니까? 엑셀 표는 우리가 일상 업무에서 사용하는 소프트웨어입니다. 많은 사용자가 자동 채우기를 사용하면 첫 번째가 1이고, 아래로 내리면 1이 된다고 생각합니다. 그러면 무슨 일이 벌어지고 있는 걸까요? 이 사이트에서는 Excel 일련번호 드롭다운이 증가하지 않고 모두 1로 표시되는 문제에 대한 해결 방법을 사용자에게 자세히 소개합니다. Excel 일련 번호 드롭다운이 증가하지 않고 모든 숫자가 1인 문제에 대한 해결 방법 1. Excel의 드롭다운 목록에 1을 입력하면 모든 숫자가 1임을 알 수 있습니다. 이때 "자동 채우기 옵션"을 클릭할 수 있습니다. 상". 2. 자동 채우기 방식은 셀을 복사하는 것이기 때문에 드롭다운이 모두 1로 되어 있는 상황이 발생합니다. 3. "순서대로 채우기"를 확인합니다
 numpy 전치 함수의 일반적인 사용법과 사례 분석에 대한 심층적인 이해
Jan 26, 2024 am 09:21 AM
numpy 전치 함수의 일반적인 사용법과 사례 분석에 대한 심층적인 이해
Jan 26, 2024 am 09:21 AM
numpy 전치 함수의 일반적인 사용법 및 사례 분석 데이터 처리, 과학 컴퓨팅 및 기계 학습 분야에서는 배열이나 행렬을 전치해야 하는 경우가 많습니다. 전치 연산은 배열의 행과 열을 교환하는 연산으로, numpy 라이브러리의 전치 함수를 통해 수행할 수 있습니다. 이 기사에서는 numpy 전치 함수의 일반적인 사용법을 소개하고 사례 분석을 통해 해당 응용 프로그램을 더 자세히 이해합니다. 1. numpy 전치 함수의 일반적인 사용법 numpy.transpose() 함수 numpy.transp
 실제 프로젝트에서 C++ 생태계의 인기 라이브러리 및 프레임워크에 대한 사례 연구
Jun 03, 2024 pm 07:40 PM
실제 프로젝트에서 C++ 생태계의 인기 라이브러리 및 프레임워크에 대한 사례 연구
Jun 03, 2024 pm 07:40 PM
C++ 생태계에서 Qt는 크로스 플랫폼 GUI 개발을 위한 이상적인 라이브러리이고 Boost.Asio는 네트워크 통신을 단순화하며 TensorFlow는 머신 러닝 개발 효율성을 향상시킵니다. 이러한 라이브러리와 프레임워크를 사용하면 소프트웨어 개발을 단순화하고 효율성과 코드 품질을 향상시킬 수 있습니다.
 Kafka 도구의 실제 사례 분석: 빠른 시작 가이드
Feb 01, 2024 am 09:16 AM
Kafka 도구의 실제 사례 분석: 빠른 시작 가이드
Feb 01, 2024 am 09:16 AM
제목: 실용 가이드: Kafka 도구를 빠르게 시작하기 위한 실용 사례 분석 1. 소개 Apache Kafka는 대량의 데이터를 처리하고 높은 처리량, 짧은 대기 시간 및 내결함성을 제공할 수 있는 분산 게시-구독 메시징 시스템입니다. Kafka는 로그 수집, 실시간 분석, 데이터 스트림 처리 등 다양한 분야에서 널리 사용되고 있습니다. 2. Kafka 도구 개요 Kafka는 Kafka 클러스터를 관리하고 운영하기 위한 일련의 도구를 제공합니다. 이러한 도구에는 다음이 포함됩니다. Kafka 명령줄 도구: 생성하는 데 사용됩니다.
 심층 분석 및 사례 분석: PHP의 7가지 코드 표준 원칙
Jan 13, 2024 am 11:42 AM
심층 분석 및 사례 분석: PHP의 7가지 코드 표준 원칙
Jan 13, 2024 am 11:42 AM
PHP 코드 사양의 7가지 원칙에 대한 자세한 설명 및 사례 분석 소개 PHP는 널리 사용되는 오픈 소스 스크립팅 언어이며 인터넷 애플리케이션 개발에 널리 사용됩니다. 그리고 좋은 코드 사양은 코드 품질, 가독성 및 유지 관리성을 향상시키는 데 매우 중요합니다. 이 기사에서는 PHP 코드 사양의 7가지 원칙을 소개하고 이러한 원칙을 더 깊이 이해하고 적용하기 위한 사용 사례 분석을 제공합니다. 1. 합리적인 이름 지정 PHP 코드를 작성할 때 함수, 변수, 클래스 등의 이름은 다른 사람이 코드의 기능과 목적을 쉽게 이해할 수 있도록 어느 정도 설명적이어야 합니다. 합리적인 명령을 따르다
 PHP 쇼핑몰의 마케팅 도구 및 사례 분석
May 23, 2023 pm 02:32 PM
PHP 쇼핑몰의 마케팅 도구 및 사례 분석
May 23, 2023 pm 02:32 PM
전자상거래 분야의 지속적인 확장과 심화로 인해 점점 더 많은 기업들이 온라인 판매에 주목하기 시작했으며, 전자상거래 웹사이트의 일반적인 형태인 PHP 몰은 많은 기업들에게 첫 번째 선택이 되었습니다. 그러나 PHP 몰을 구축하는 것만으로는 충분하지 않습니다. PHP 몰의 운영을 최적화하는 방법은 엔터프라이즈 개발의 핵심입니다. 따라서 본 기사에서는 기업이 판매를 촉진하고 수익을 증대하는 데 도움이 되는 PHP 몰의 마케팅 도구와 사례 연구를 심층적으로 살펴보겠습니다. 1. PHP Mall용 마케팅 도구 1. 이메일 마케팅 이메일




