CSS3는 제안 애니메이션을 실현합니다.
이 글은 주로 CSS3의 작은 청혼 애니메이션 구현을 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
어제 WeChat 공개 계정에서 이 글을 봤습니다. CSS가 너무 강력하다는 것을 즉시 느꼈습니다. 원하는 한 모든 것이 가능합니다!
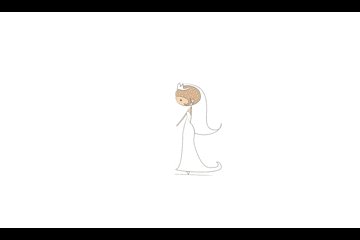
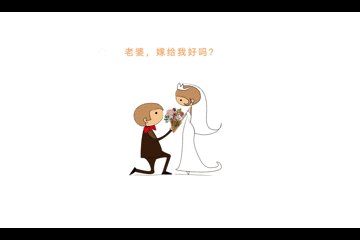
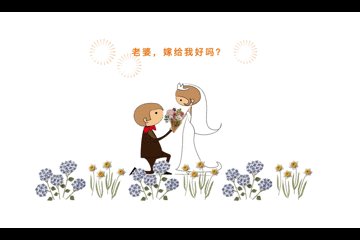
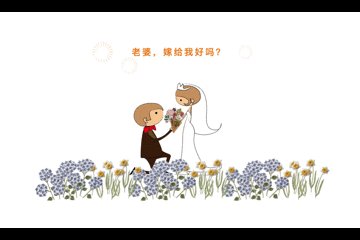
먼저 렌더링을 보여주세요

차근차근 분석해 보세요
먼저 방금 등장한 신랑의 애니메이션
.w-m img{
margin-right: 0;
float: right;
margin-top: 60px;
animation: toWoman 0.5s ease .5s both;
}
@keyframes toWoman{
0%{
opacity: 0;
transform: translate(-200px);
}
100%{
opacity: 1;
transform: translate(0);
}
}사용한 지식 포인트 :
animation: 은 6개의 애니메이션 속성을 설정하기 위한 단축 속성입니다.
animation-name은 선택기에 바인딩되어야 하는 키프레임 이름을 지정합니다.
animation-du 배급량은 지정한다 애니메이션을 완료하는 데 걸리는 시간(초 또는 밀리초)
animation-timing-function은 애니메이션의 속도 곡선을 지정합니다.
animation-delay는 애니메이션이 시작되기 전의 지연을 지정합니다.
animation-iteration-count는 애니메이션을 재생해야 하는 횟수를 지정합니다.
animation-direction은 애니메이션을 차례로 역방향으로 재생할지 여부를 지정합니다.
keyframes:allows 개발자는 CSS 애니메이션의 중간 링크를 제어하기 위해 키프레임 스타일(또는 중지 지점)을 표시해야 하는 애니메이션의 특정 시점을 지정해야 합니다. 이를 통해 개발자는 브라우저가 모든 것을 자동으로 처리하도록 하는 대신 애니메이션의 더 많은 세부 사항을 제어할 수 있습니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다
然后是那朵花的css
.w-f{ position: absolute; z-index: 20; left: 50%; margin-left: -30px; margin-top: 75px; } .w-f img{ width: 60px; animation: show 0.4s ease 1s both; } @keyframes show{ 0%{ opacity: 0; transform: scale(0.1,0.1); } 100%{ opacity: 1; transform: scale(1,1); } }로그인 후 복사文字部分的css
.w-t-m{ position: absolute; left: 50%; z-index: 10; line-height: 80px; color: #ff720a; letter-spacing: 5px; opacity: 0; animation: titleBloom 1s linear 1s both; font-size: 26px; margin-left: -125px; } @keyframes titleBloom{ 0% { transform: translate(-50px); } 100% { opacity: 1; transform: translate(0); } }로그인 후 복사文字边烟花的效果
.w-t img{ opacity: 0; animation: bloom 2s ease 1.2s infinite; } .w-t img.boom2{ float: right; animation: bloom 2s ease 1.5s infinite; } .w-t img.boom3{ position: absolute; margin-top: 40px; animation: bloom 2s ease 1.4s infinite; } @keyframes bloom{ 0% { transform: scale(0,0); } 100% { opacity: 1; transform: scale(1,1); } }로그인 후 복사最后几束花的效果
.w-fls{ width: 820px; margin: 0 auto; } .w-fls img{ height: 120px; z-index: 400; animation: showFlows 0.4s ease 2.3s both; } @keyframes showFlows{ 0%{ opacity: 0; transform: translate(0,200px); } 100%{ opacity: 1; transform: translate(0); } } .w-2{ margin-top: -130px; padding-left: 100px; } .w-2 img{ animation: showFlows 0.4s ease 2.7s both; }로그인 후 복사写到这里,觉得前端开发原来是这么有趣的一件事哈~
相关推荐:
위 내용은 CSS3는 제안 애니메이션을 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7753
7753
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





