이번에는 sass를 사용하여 vue를 구성하는 단계에 대해 자세히 설명하겠습니다. sass를 사용하여 vue를 구성할 때 주의 사항은 무엇입니까?
1. webpack 템플릿을 기반으로 새 프로젝트를 생성합니다
$ vue init webpack myvue
2. 현재 디렉터리에서 installdependents
$ cd myvue $ npm install
3. 빌드 폴더에 Webpack.base를 설치합니다.
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
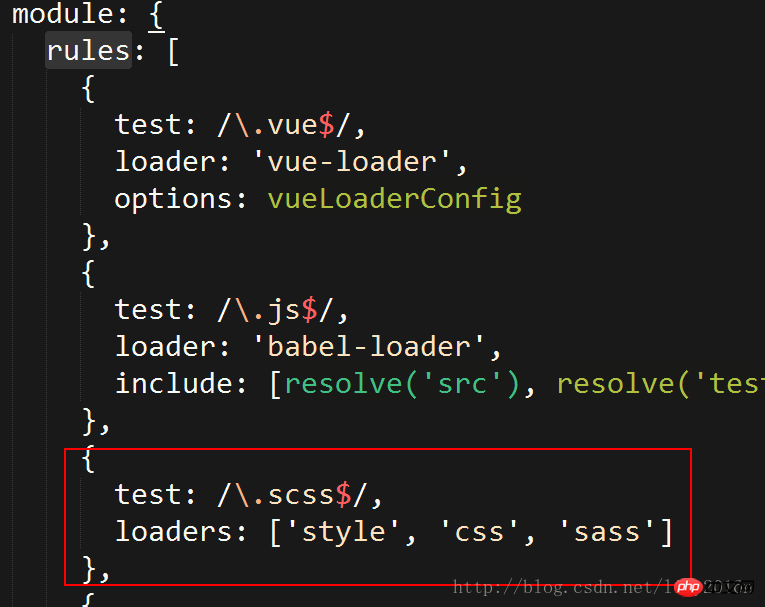
를 아래와 같이 .conf.js의 규칙으로 변경합니다.
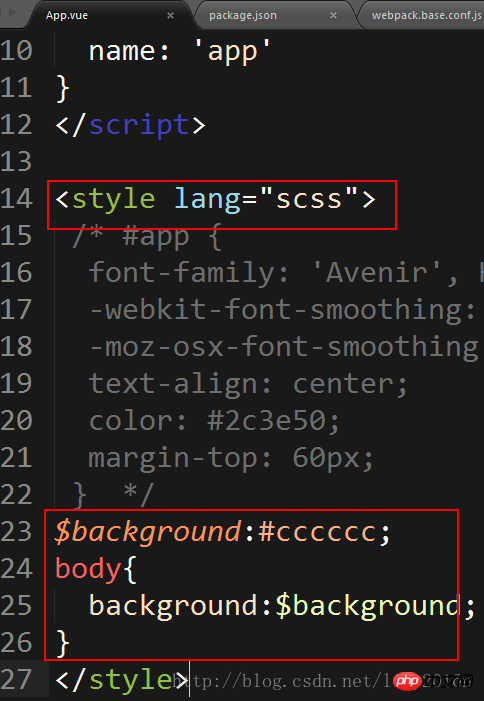
 5. APP.vue
5. APP.vue
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}6에서 스타일 태그를 수정합니다. 그런 다음
<style lang="scss">
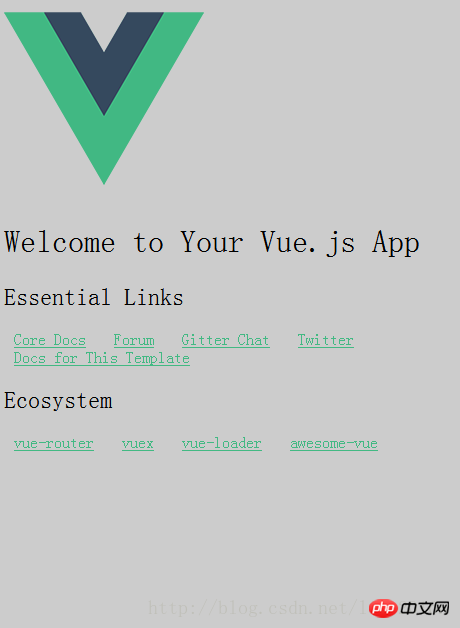
7 프로젝트를 실행합니다. , 효과를 볼 수 있습니다
 8. 실행 결과의 배경이 회색으로 바뀌어 sass
8. 실행 결과의 배경이 회색으로 바뀌어 sass
 이 기사의 사례를 읽은 후 해당 방법을 마스터했음을 나타냅니다. 더 흥미로운 내용을 보려면 중국 웹사이트의 PHP 기타 관련 기사를 주목하세요!
이 기사의 사례를 읽은 후 해당 방법을 마스터했음을 나타냅니다. 더 흥미로운 내용을 보려면 중국 웹사이트의 PHP 기타 관련 기사를 주목하세요!
추천 자료:
vue-router에서 쿼리 매개변수를 동적으로 전달하는 단계는 무엇입니까?위 내용은 vue project_vue.js에서 sass를 사용하는 구성 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!