webpack+vue 프로젝트의 LAN 접속 단계에 대한 자세한 설명
이번에는 webpack+vue 프로젝트에 대한 LAN 접속 단계에 대해 자세히 설명하겠습니다. webpack+vue 프로젝트에 대한 LAN 접속에 대한 주의 사항은 무엇입니까? 다음은 실제 사례입니다. .
아이디어: 프로젝트 시작 IP 및 포트를 수정하세요. 물론 포트는 기본 8080
단계:
1 LAN에서 자신의 IP를 확인하세요. ipconfig
2 명령을 실행하세요. 개발 디렉터리로 돌아가서 루트 디렉터리에서 comfig/index.js를 찾으세요
호스트 수정: 자신의 LAN IP
포트 수정: 사용자 지정 포트 - 80을 사용하지 않는 것이 가장 좋습니다. 또는 기타 일반적으로 사용되는 포트 Port 예: comfig/index.jshost:'http://192.168.2.153',//一定要加上 http
port:3000
여기의 IP가 고정되면 로컬 호스트 또는 로컬 호스트에도 액세스할 수 없습니다. LAN IP 접속에도 동일하게 사용됩니다이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:캐싱 알고리즘의 FIFO/LRU 구현
위 내용은 webpack+vue 프로젝트의 LAN 접속 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7769
7769
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1294
1294
 25
25
 1234
1234
 29
29
 Win11에서 LAN 프린터에 연결할 수 없습니다. 어떻게 해결합니까?
Jul 01, 2023 am 08:57 AM
Win11에서 LAN 프린터에 연결할 수 없습니다. 어떻게 해결합니까?
Jul 01, 2023 am 08:57 AM
win11이 LAN 프린터에 연결할 수 없으면 어떻게 해야 합니까? 많은 사용자의 win11 시스템은 LAN 프린터 기능을 사용할 때 공유 프린터에 정상적으로 연결되지 않습니다. 이 문제는 연결 단계나 특정 기능 서비스가 켜져 있지 않기 때문에 발생할 수 있습니다. 오늘은 에디터가 다양한 솔루션을 가져왔습니다. 많은 친구들이 자세한 작동 방법을 모릅니다. 아래 에디터는 공유 프린터에 연결할 수 없는 문제를 해결하기 위한 팁을 정리했습니다. 편집자를 따라 아래를 읽어보세요! win11 컴퓨터가 공유 프린터에 연결할 수 없는 문제 해결 팁 1. 먼저 키보드에서 Win+X 키 조합을 누르거나 작업 표시줄의 Windows 시작 아이콘을 마우스 오른쪽 버튼으로 클릭하고 숨겨진 메뉴 항목에서 실행을 선택합니다. 2. 실행창이 열립니다.
 LAN IP가 일반적으로 1.2 또는 193.169 대신 192.168로 시작하는 이유는 무엇입니까?
Aug 02, 2023 pm 03:42 PM
LAN IP가 일반적으로 1.2 또는 193.169 대신 192.168로 시작하는 이유는 무엇입니까?
Aug 02, 2023 pm 03:42 PM
라우터를 구성하는 사람들은 라우터의 기본 IP 주소를 게이트웨이로 사용하는 경우가 많습니다. 이를 다른 IP 주소로 변경하는 것은 혼란스럽고 번거로운 일입니다. 아직 믿지 마세요. 네트워크 유지 관리를 자주하는 사람들은 IP 주소를 설정하고 "192.168"을 매우 원활하게 입력합니다. 그러나 이것이 근본 원인은 아닙니다.
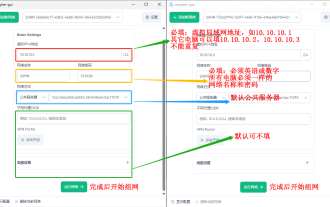
 EasyTier 원격 네트워킹을 사용하는 방법
Jun 19, 2024 am 10:14 AM
EasyTier 원격 네트워킹을 사용하는 방법
Jun 19, 2024 am 10:14 AM
EasyTier는 오픈 소스의 무료 분산형 인트라넷 침투 원격 네트워킹 도구로, 원격 사무실 협업, 게임 연결 및 기타 시나리오에 적합한 사용하기 쉽고 기능이 풍부한 원격 네트워킹 솔루션입니다. 다음은 EasyTier 원격 네트워킹 사용 방법에 대한 간략한 소개입니다. easytier-gui 프로그램을 다운로드하여 설치하세요. 다운로드 주소 : https://github.com/EasyTier/EasyTier 네트워크로 연결해야 하는 컴퓨터에 위와 같이 설정하면 됩니다. 가상 IPv4 주소: 필수입니다. 예를 들어 컴퓨터 A는 10.10.10.1, B는 10.10.10.2, C는 10.10.10.3입니다. (이러한 IP 세그먼트를 사용할 수 있습니다: 10.
 Win11이 LAN에 있는 다른 컴퓨터를 인식할 수 없는 네트워크 문제를 해결하는 방법은 무엇입니까?
Jan 30, 2024 am 10:51 AM
Win11이 LAN에 있는 다른 컴퓨터를 인식할 수 없는 네트워크 문제를 해결하는 방법은 무엇입니까?
Jan 30, 2024 am 10:51 AM
LAN에 있는 다른 컴퓨터를 Win11 네트워크에서 찾을 수 없는 문제를 해결하는 방법은 무엇입니까? 방법은 매우 간단합니다. 사용자는 제어판의 네트워크 및 인터넷 설정에서 고급 공유 설정 변경으로 이동한 다음 네트워크 검색 시작을 선택하여 작업을 수행할 수 있습니다. 이 웹사이트에서는 LAN에 있는 다른 컴퓨터를 Win11 네트워크에서 찾을 수 없는 문제에 대한 해결책을 사용자에게 주의 깊게 소개합니다. LAN의 다른 컴퓨터를 Win11 네트워크에서 찾을 수 없는 문제에 대한 해결 방법 1. 먼저 제어판을 엽니다. 2. 그런 다음 네트워크 및 인터넷 설정을 입력합니다. 3. 그런 다음 네트워크 및 공유 센터를 엽니다. 6. 네트워크 검색을 활성화하려면 아래 게스트 옵션에도 확인 표시가 있습니다. LAN의 한쪽이 켜져 있어야 한다는 점에 유의하세요.
 Windows 10 LAN에서 다른 컴퓨터를 볼 수 없으면 어떻게 해야 합니까?
Jul 18, 2023 am 08:02 AM
Windows 10 LAN에서 다른 컴퓨터를 볼 수 없으면 어떻게 해야 합니까?
Jul 18, 2023 am 08:02 AM
많은 사용자가 LAN을 통해 다른 컴퓨터와 파일을 공유하지만 일부 Windows 10 사용자는 LAN에 있는 다른 컴퓨터를 볼 수 없다고 보고합니다. 먼저 고급 공유 설정을 열고 "네트워크 검색 활성화" 및 "파일 및 프린터 공유 켜기"를 선택합니다. 나중에 서비스 패널을 열고 서버 서비스 항목을 찾은 다음 마우스 오른쪽 버튼을 클릭하여 시작합니다. 그런 다음 프로그램 및 기능 패널을 열고 Windows 기능을 켜거나 끄도록 선택한 다음 "SMB1.0/CIFS 공유 파일 지원"을 확인하십시오. Windows 10 LAN에서 다른 컴퓨터를 볼 수 없는 경우 수행할 작업: 1. 먼저 "내 PC" 로고를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 "속성" 메뉴 항목을 선택합니다. 네트워크 및 공유 센터 창을 열었습니다.
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹은 인터넷의 응용 형태인 월드 와이드 웹(World Wide Web)이라고도 알려진 글로벌 광역 네트워크입니다. 웹은 하이퍼텍스트와 하이퍼미디어를 기반으로 한 정보 시스템으로, 사용자는 하이퍼링크를 통해 여러 웹 페이지 사이를 이동하여 정보를 검색하고 얻을 수 있습니다. 웹의 기본은 인터넷이며, 이는 통일되고 표준화된 프로토콜과 언어를 사용하여 서로 다른 컴퓨터 간의 데이터 교환과 정보 공유를 가능하게 합니다.




