문자열 함수 소개 및 사용법에 대한 자세한 설명
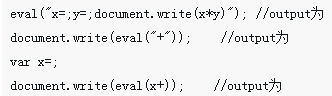
이번에는 JSON.parse(), JSON.stringify(), eval() 사용법에 대해 자세히 설명을 들고 왔습니다. JSON.parse(), JSON.stringify(), eval() 사용 시 주의사항은 무엇인가요? ? 다음은 실제 사례를 살펴보겠습니다. "JSON(JavaScript Object Notation)은 경량 데이터 교환 형식입니다. 이는 ECMAScript의 하위 집합을 기반으로 합니다. 언어 독립적인 텍스트 형식을 사용하고 C 언어 계열과 유사한 습관도 사용하기 때문에 다음과 같은 기능을 가지고 있습니다. JSON을 이상적인 데이터 교환 언어는 사람이 읽고 쓰기 쉽고 기계가 구문 분석하고 생성하기도 쉽습니다(일반적으로 네트워크 전송 속도를 향상시키는 데 사용됨). 오늘은 jquery의 JSON.parse에 대해 간략하게 이야기하고 싶습니다. ( ) 및 JSON.stringify() 함수, 그런데 네이티브 JS의 eval() 함수에 대해서도 언급하겠습니다. (1) JSON.parse 함수 함수: JSON(JavaScript Object Notation) 단어 변환
1. .parse( ) 및 JSON.stringify() 및 eval() 사용 방법에 대한 자세한 설명

소개: 이번에는 JSON.parse() 사용 방법에 대한 자세한 설명을 가져오겠습니다. , JSON.stringify() 및 eval() , JSON.parse(), JSON.stringify() 및 eval()을 사용할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 살펴보겠습니다.
2. JSON.parse()와 JSON.stringify()의 차이점과 사용법에 대한 자세한 설명
소개: 이번에는 JSON.parse()에 대해 자세히 설명하겠습니다. ) 및 JSON.stringify() 차이점과 사용 방법은 무엇입니까? JSON.parse() 및 JSON.stringify()를 사용할 때의 주의 사항은 무엇입니까?
3. JS로 JSON.stringify를 구현하는 단계에 대한 자세한 설명

소개: 이번에는 JS로 JSON.stringify를 구현하는 단계에 대해 자세히 설명하겠습니다. .JS가 JSON.stringify를 구현할 때 주의할 점은 무엇인가요? 실제 사례는 다음과 같습니다.
4. php는 mb_string 함수 라이브러리를 엽니다
소개: 이 기사에서는 특정 참조 값이 있는 mb_string 함수 라이브러리를 PHP에서 여는 내용을 소개합니다. 이제 도움이 필요한 친구들과 공유합니다. 참조할 수 있습니다
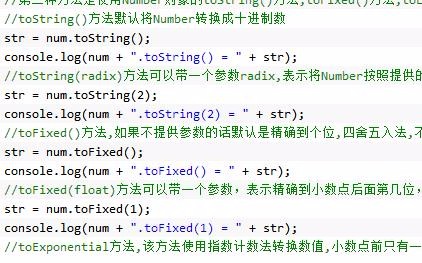
5. 자바스크립트는 어떻게 숫자와 문자열의 상호 변환을 구현하나요? 필요한 친구가 참조할 수 있습니다
6. 소개: 이 글에서는 PHP에서 mbstring 확장을 설치하는 방법 코드를 소개합니다. 필요한 친구들이 참고할 수 있습니다. 살펴보겠습니다
소개: 이 글에서는 PHP에서 mbstring 확장을 설치하는 방법 코드를 소개합니다. 필요한 친구들이 참고할 수 있습니다. 살펴보겠습니다
7
JS 내장 객체 String에 대한 자세한 설명소개: JS의 내장 객체는 크게 네 가지 범주로 나뉩니다: Array String Math Date 이 글에서는 주로 JS의 내장 객체인 String에 대해 자세히 설명합니다. 그것이 모두에게 도움이 되기를 바랍니다.
8. js 문자열에서 차단 함수 Slice(), substring(), substr()을 구현하는 방법

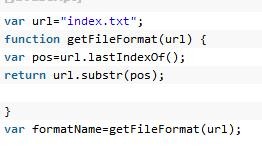
JS에는 일반적으로 사용되는 세 가지 문자 차단 기능이 있습니다. Slice() ), substring(), substr(), 문자 가로채기에서 Slice(), substring(), substr() 함수의 몇 가지 사용법과 차이점을 소개하겠습니다. 문자열을 가져오는 세 가지 함수: Slice(start,[end]), substring(start,[end]) 및 substr(start,[length])
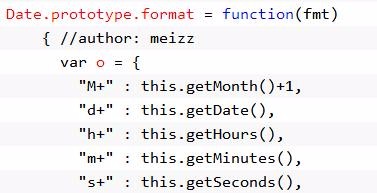
9 js는 Date 유형을 String 유형 인스턴스로 변환하는 것을 제어합니다.

소개: 이 기사는 주로 js로 제어되는 날짜 유형을 문자열 유형으로 변환하는 예를 공유합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
10. String.prototype.format 스트링 스플라이싱 사용법

소개: 이번에는 String.prototype.format을 사용하여 스트링 스플라이싱, String을 사용하는 방법을 보여 드리겠습니다. 프로토타입. 문자열 접합을 형식으로 사용할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
11. iOS webView에서 HTMLString을 로드하는 방법

소개: 이번에는 iOS webView에서 HTMLString을 로드하는 방법을 보여드리겠습니다. iOS webView에서 HTMLString을 로드할 때 주의할 점은 무엇인가요? , 다음은 실제 사례입니다. 살펴보겠습니다.
12. JS가 String.prototype.format의 문자열 접합 기능을 확장하는 방법

소개: 1. 관련 개념 이해: String.prototype 속성은 문자열 프로토타입 개체를 나타냅니다. 모든 String 인스턴스는 String.prototype에서 상속됩니다. String.prototype을 변경하면 모든 String 인스턴스에 영향을 줍니다. 이번 글은 주로 JS 확장인 String.prototype.format 문자열 접합 기능을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것 같습니다.
13. Node.js 쿼리 문자열에 대한 자세한 설명 querystring

소개: 쿼리 문자열 모듈은 URL 쿼리 문자열을 구문 분석하고 서식 지정하기 위한 API를 제공합니다. Node.js 쿼리 문자열 구문 분석 querystring의 관련 내용은 모든 사람의 참조와 연구를 위해 공유됩니다. 아래에서는 자세히 설명하지 않겠습니다. 자세한 소개를 살펴보겠습니다.
14. JS 문자열 가로채기 및 분할 방법: 부분 문자열, substr 및 슬라이스의 차이점

소개:
15. 동등하다 to a =new String("abc")
소개: 이 글은 a="abc"가 a=new String("abc")와 같지 않은 이유를 주로 소개합니다. 필요한 친구들은 참고하면 됩니다. 모든 사람에게 도움이 되기를 바랍니다.16.
ES6에서 일반적으로 사용되는 새로운 문자열 메서드에 대해 공유
소개: ES6는 순회, 쿼리, 교체 등을 포함하여 쉽게 대체할 수 있는 많은 새로운 메서드를 js에 추가합니다. ES5 ES6의 비슷한 메소드들, 이 글에서는 ES6에서 흔히 사용되는 문자열 스트링의 새로운 메소드들을 주로 소개하고, ES6에서 스트링 스트링에 흔히 사용되는 새로운 메소드들의 기능과 사용기법을 예제 형태로 요약 분석합니다. 그것을 참조할 수 있기를 바랍니다.17.
파이썬 문자열, 바이트 및 바이트 배열 유형에 대한 자세한 설명
소개: python3은 텍스트와 바이너리 데이터를 구별합니다. 텍스트는 표시에 사용되는 유니코드 인코딩, str 유형입니다. 바이너리 유형은 바이트 유형으로 저장 및 전송에 사용됩니다. bytes는 바이트 시퀀스이고 str은 유니코드 시퀀스입니다. 이번 글에서는 주로 Python 문자열 유형, bytes 유형, bytearray 유형을 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.18.
자바스크립트 문자열 도구 클래스 StringUtils에 대한 자세한 설명 소개: 이 글은 주로 javaScript 문자열 도구 클래스인 StringUtils를 자세히 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다. 소개: 배열 함수는 PHP의 핵심 구성 요소입니다. 이 기능을 사용하기 위해 설치가 필요하지 않습니다. 문자열은 프로그래밍 언어의 문자열입니다. 이 글에서는 Javascript에서 배열과 문자열을 변환하는 방법을 공유하겠습니다. 도움이 되기를 바랍니다. 20. PHP에서 substr 및 substring의 올바른 사용법 소개: js에는 문자열 문자를 가로채는 substr 및 substring 함수가 있습니다. PHP에는 직접 사용할 수 있는 하위 문자열 함수가 없습니다. substr 함수가 있습니다. 테스트할 수 있습니다. 21. Date 객체를 현지 시간을 기준으로 문자열로 변환하는 JavaScript 메서드 toLocaleString() 소개: toLocaleString() 메서드는 Date 객체를 현지 시간을 기준으로 문자열로 변환하고 결과를 반환할 수 있습니다. 현지 시간대로 표현되고 현지 규칙에 따라 형식이 지정된 dateObject의 문자열 표현입니다. 22. Date 개체를 표준시에 따라 문자열로 변환하고 결과를 반환하는 JavaScript 메서드 toUTCString() 소개: toUTCString() 메서드는 Date 개체를 표준시(UTC)에 따라 문자로 변환할 수 있습니다. ) 문자열을 입력하고 결과를 반환합니다. 표준시로 표현되는 dateObject의 문자열 표현입니다. 23. JavaScript는 Date 객체를 그리니치 표준시에 따라 문자열로 변환하고 그 결과를 반환합니다. toGMTString() 소개: toGMTString() 메소드는 그리니치 표준시( GMT)는 문자열이며 결과를 반환합니다. dateObject의 문자열 표현입니다. 날짜는 문자열로 변환되기 전에 현지 시간대에서 GMT 시간대로 변환됩니다. 24. JavaScript 메소드 toDateString()은 Date 객체의 날짜 부분을 문자열로 변환할 수 있습니다. 소개: toDateString() 메소드는 Date 객체의 날짜 부분을 문자열로 변환하고 결과를 반환합니다. 현지 시간을 사용하여 구현에 따라 결정된 dateObject의 날짜 부분에 대한 문자열 표현입니다. 25. Date 개체의 시간 부분을 문자열로 변환하고 결과를 반환하는 JavaScript 메서드 toTimeString() 소개: toTimeString() 메서드는 Date 개체의 시간 부분을 문자열로 변환할 수 있습니다. 문자열 및 결과 반환. 현지 시간으로 구현된 dateObject의 시간 부분에 대한 문자열 표현입니다. 【관련 Q&A 추천】: Python은 StringIO에 남아 있는 MP3를 어떻게 재생합니까? objective-c - 앨범에 선택된 iOS 비디오 Qiniu의 SDK를 사용하여 업로드하는 방법은 무엇입니까? python - Scrapy에서 xpath를 사용할 때 중국어 오류 보고

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 MyBatis 일괄 삭제 문 사용 방법에 대한 자세한 설명
Feb 20, 2024 am 08:31 AM
MyBatis 일괄 삭제 문 사용 방법에 대한 자세한 설명
Feb 20, 2024 am 08:31 AM
MyBatis 일괄 삭제 문을 사용하는 방법에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. 소개: MyBatis는 풍부한 SQL 작업 기능을 제공하는 뛰어난 지속성 계층 프레임워크입니다. 실제 프로젝트 개발을 하다 보면, 데이터를 일괄적으로 삭제해야 하는 상황이 자주 발생합니다. 이 기사에서는 MyBatis 일괄 삭제 문을 사용하는 방법을 자세히 소개하고 특정 코드 예제를 첨부합니다. 사용 시나리오: 데이터베이스의 많은 양의 데이터를 삭제할 때 삭제 문을 하나씩 실행하는 것은 비효율적입니다. 이때 MyBatis의 일괄삭제 기능을 사용할 수 있습니다.
 win10 설치 도구 다운로드 및 사용 방법에 대한 자세한 설명
Jul 14, 2023 am 10:53 AM
win10 설치 도구 다운로드 및 사용 방법에 대한 자세한 설명
Jul 14, 2023 am 10:53 AM
컴퓨터 초보자의 경우 시스템을 다시 설치하는 것은 쉬운 일이 아닙니다. win10 시스템을 설치하고 싶지만 win10 시스템 설치 방법을 모르는 경우 일부 네티즌은 어떻게 해야 합니까? win10 설치 도구를 사용하면 시스템 설치 목적을 쉽게 달성할 수 있습니다. 다음 편집기에서는 win10 설치 도구를 다운로드하고 사용하는 방법을 알려줍니다. Magic Pig 원클릭 시스템 재설치 도구를 사용하여 win10 시스템을 온라인으로 업그레이드하고 설치할 수 있습니다. 특정 설치 단계를 참조하십시오: 1. 먼저 Magic Pig 원클릭 시스템 재설치 소프트웨어를 다운로드하여 설치하고 엽니다. win10 시스템을 클릭하여 설치를 시작하세요. 컴퓨터의 바이러스 백신 소프트웨어에 의해 차단되지 않도록 주의하세요. 2. 소프트웨어가 Windows 시스템 이미지 데이터 등을 다운로드할 때까지 인내심을 갖고 기다리십시오. 3. 배포가 완료된 후 다시 선택할 수 있습니다.
 PHP 7.3의 최신 기능 소개: 프로그래밍을 더욱 효율적으로 만드세요
Jun 27, 2023 am 11:25 AM
PHP 7.3의 최신 기능 소개: 프로그래밍을 더욱 효율적으로 만드세요
Jun 27, 2023 am 11:25 AM
널리 사용되는 프로그래밍 언어인 PHP는 끊임없이 발전하고 새로운 기능을 추가하고 있습니다. 2019년 초, 눈길을 끄는 많은 새로운 기능을 포함하는 PHP 7.3 버전이 대대적으로 출시되었습니다. 이 기사에서는 PHP7.3의 최신 기능 중 일부를 소개합니다. 이러한 새로운 기능을 통해 프로그래밍을 더욱 효율적으로 만들 수 있기를 바랍니다. is_countable 함수 새로운 함수 is_countable은 변수에 계산 함수가 있는지 여부를 결정할 수 있습니다. 변수를 셀 수 있으면 true를 반환합니다.
 PHP 함수 소개: str_replace() 함수
Nov 03, 2023 pm 06:09 PM
PHP 함수 소개: str_replace() 함수
Nov 03, 2023 pm 06:09 PM
PHP 함수 소개: str_replace() 함수, 특정 코드 예제가 필요합니다. PHP는 웹사이트 개발에 자주 사용되는 인기 있는 서버측 스크립팅 언어입니다. PHP에는 웹사이트의 기능을 확장하는 데 사용할 수 있는 많은 기능이 있습니다. 그 중 하나는 문자열의 하위 문자열을 바꾸는 데 사용되는 str_replace() 함수입니다. 이 기사에서는 str_replace() 함수의 사용법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. str_replace() 함수의 구문은 다음과 같습니다.
 Python 함수 소개: hasattr 함수 소개 및 예
Nov 03, 2023 pm 12:06 PM
Python 함수 소개: hasattr 함수 소개 및 예
Nov 03, 2023 pm 12:06 PM
Python 함수 소개: hasattr 함수 소개 및 예 Python에서 hasattr()은 내장 함수입니다. 주요 기능은 객체에 지정된 속성이나 메서드가 있는지 확인하고 그것이 존재하는지 여부를 나타내는 부울 값을 반환하는 것입니다. 이 함수의 사용은 매우 간단합니다. 객체와 문자열이라는 두 개의 매개변수만 제공하면 됩니다. 이 개체가 문자열과 동일한 속성이나 메서드를 갖고 있으면 True를 반환하고, 그렇지 않으면 False를 반환합니다. 이 기능을 아래에서 자세히 소개하겠습니다.
 PHP의 array_filter() 함수 사용법 소개
Jun 27, 2023 am 11:50 AM
PHP의 array_filter() 함수 사용법 소개
Jun 27, 2023 am 11:50 AM
PHP 프로그래밍에서 배열은 매우 일반적인 데이터 유형입니다. 배열 필터링 및 필터링은 일반적인 작업 중 하나입니다. 이때, PHP에서 제공하는 배열 함수 array_filter()를 이용하면 됩니다. 이 문서에서는 이 기능의 사용법을 소개하고 시연합니다. 1. array_filter() 함수의 기본 사용법 array_filter() 함수의 기능은 배열을 필터링하는 것입니다. 기본 구문은 다음과 같습니다: arrayarray_filter(array
 PHP 함수 소개: array_column() 함수
Nov 03, 2023 pm 07:42 PM
PHP 함수 소개: array_column() 함수
Nov 03, 2023 pm 07:42 PM
PHP 함수 소개: array_column() 함수 소개: PHP 프로그래밍에서 다차원 배열에서 특정 키의 값을 추출해야 하는 경우가 종종 있습니다. 그런 다음 array_column() 함수를 사용할 수 있습니다. 이번 글에서는 array_column() 함수의 사용법과 코드 예시를 자세히 소개하겠습니다. array_column() 함수는 PHP 버전 5.5.0 이상에서만 사용할 수 있는 함수입니다. 다차원 배열에서 지정된 키 값을 추출하고 지정된 키 값이 포함된 1차원 배열을 반환할 수 있습니다.
 PHP 함수 소개: array_unique() 함수
Nov 04, 2023 am 10:09 AM
PHP 함수 소개: array_unique() 함수
Nov 04, 2023 am 10:09 AM
PHP 함수 소개: array_unique() 함수, 특정 코드 예제가 필요합니다. PHP 프로그래밍에서는 배열을 조작하고 처리해야 하는 경우가 많습니다. 일반적으로 사용되는 함수 중 하나는 array_unique() 함수로, 이를 통해 배열에서 중복된 요소를 제거하고 새 배열을 반환할 수 있습니다. array_unique() 함수의 구문은 다음과 같습니다: array_unique(array$array,int$sort_flag=SO





