AJAX는 프런트 엔드 데이터 상호 작용에 필수적인 기술입니다. AJAX를 사용하면 페이지 새로 고침 액세스를 달성하고 사용자에게 더 나은 경험을 제공할 수 있습니다.
Jquery의 ajax 구현
load 메소드
1은 로드 메소드에서 url 매개변수만의 효과를 실현합니다.
load(url)

2 로드 메소드는 세 가지 매개변수 url 데이터 함수

첫 번째 매개변수 url: 요청 경로를 나타냅니다
두 번째 매개변수는 데이터를 전달합니다
세 번째 매개변수는 서블릿이 반환한 관련 데이터를 수신하며, 여기에는 세 가지 데이터 값이 포함됩니다
첫 번째 매개변수 는 서블릿 반환 콘텐츠입니다
두 번째는 상태 코드 설명 성공입니다
세 번째는 XMLHttpRequest 객체
$.get()
GET 요청 보내기

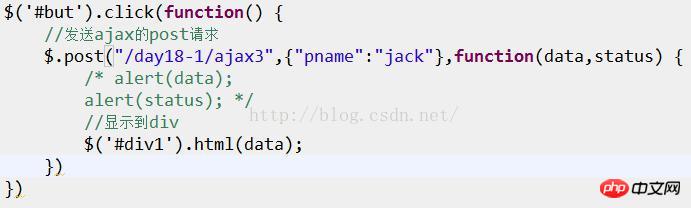
$.post( )
게시물 요청 보내기

Writing
$.post(url,{"name":value},function(data,status) {…})
첫 번째 매개변수는 다음과 같습니다. : 요청 URL 주소
두 번째 매개변수는 전달된 데이터
세 번째 매개변수는 콜백 함수(data: 반환 데이터를 나타냄, status: 반환 상태 코드 설명을 나타냄)
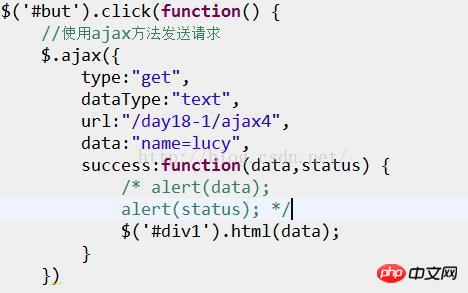
$.ajax()
비동기 작업 보내기

Type: 제출 방법 설정 GET 또는 Post
datatype: 반환 데이터 형식 설정
URL: 요청 경로 설정
Data : 전달 매개변수 name=value&name2=value
success: 요청이 성공한 후 바운드 콜백 함수
에는 두 개의 매개변수가 있습니다. data: 반환 데이터를 나타냅니다. statuts는 반환 상태 코드 설명을 나타냅니다.
위 내용은 제가 컴파일한 ajax와 jquery의 세 가지 구현 방법입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련글 :
위 내용은 Ajax를 구현하는 세 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!