이번에는 JS를 통해 시간 목록을 생성하고 출력할 수 있는 방법을 알려드리겠습니다. JS에서 시간 목록을 생성하고 출력할 때 Notes가 무엇인지 살펴보겠습니다.
지정된 시간 범위 내에서 매일을 받아야 하는 시나리오를 만나세요. "YYYYMMDD" 형식을 만족하고, 간단한 기능, 간단한 아이디어
준비
날짜를 사용하는 방법은 다양합니다object 다음과 같습니다:
new date()는 날짜 객체를 생성하며 연, 월, 일 등을 직접 지정할 수 있습니다. 새로운 날짜(년, 월, 일)
getFullYear()는 날짜 객체의 연도를 반환합니다.
getMonth()는 날짜 객체를 반환합니다. 월(0~11)은 0
부터 계산됩니다. getDate() 날짜 객체에서 일을 반환합니다. 1
부터 계산됩니다. GetTime ()는 1970년 1월 1일부터 날짜 객체까지의 밀리초 수를 반환합니다.
지정된 범위를 구문 분석합니다
yyyy-mm-dd 형식에 따라string시간 범위를 입력하고 분할하도록 규정됩니다. 시작 및 종료 시간의 연도, 월, 일을 가져온 다음 해당 날짜 객체를 생성하려면 밀리초 수
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime();참고: 월은 0부터 시작하므로 1을 빼야 합니다
Get 매일
시간 범위에서 그 날짜를 어떻게 알 수 있나요? 위의 내용은 1970.1.1의 시작 시간과 종료 시간 사이의 밀리초 수를 가지며, 하루는 24*60*60*1000밀리초이므로 밀리초 수
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}시간 형식을 지정하고 한 자리 숫자를 0으로 채우고 지정된 구분 기호를 추가하세요.
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
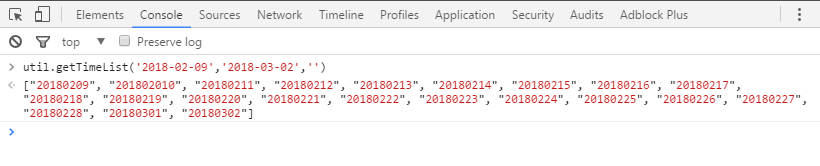
}Verification

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. , PHP 중국어 웹사이트기타관련 기사를 주목해주세요!
추천 도서:
반응 네이티브 패키지 플러그인 swiper를 사용하는 단계에 대한 자세한 설명
위 내용은 JS가 시간 목록을 생성하고 출력합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!