이번에는 Node 요소를 jQuery로 교체하는 단계에 대해 자세히 설명하겠습니다. Node 요소를 jQuery로 교체할 때 주의사항은 무엇인가요?
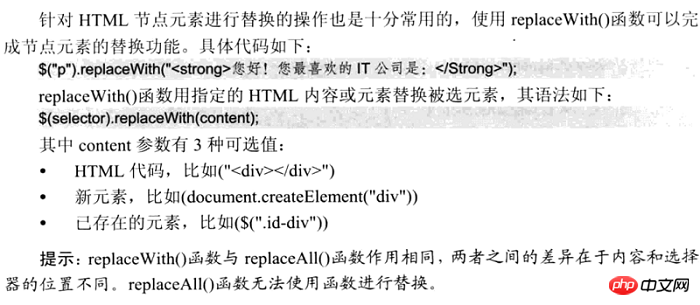
동적 페이지를 달성하기 위해 노드 요소의 연산을 교체하세요. 코드는 다음과 같습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
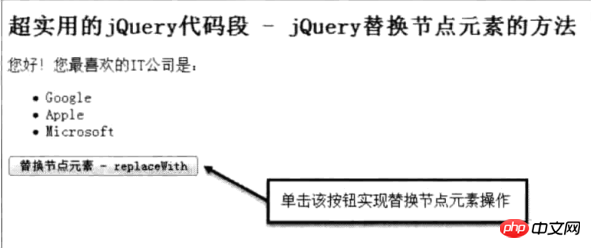
</html>렌더링은 다음과 같습니다:

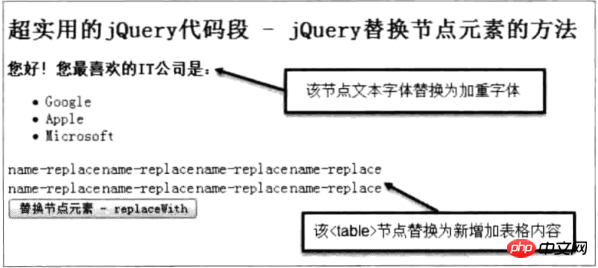
는 그림 (2)와 같이 늘어납니다

나는 본 것 같아요 이 기사의 경우에는 방법을 마스터했습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서: 
프로젝트 생성 시 p5.js
vue-cli+webpack 오류로 이미지를 로드하는 방법
위 내용은 노드 요소를 jQuery로 대체하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!