이번에는 vue 페이지 DOM 작업 실패 시 대처 방법과 vue 페이지 DOM 작업 실패 시 주의 사항
이 무엇인지 알려드리겠습니다. 다음은 실제 사례입니다. , 살펴 보겠습니다.현상:
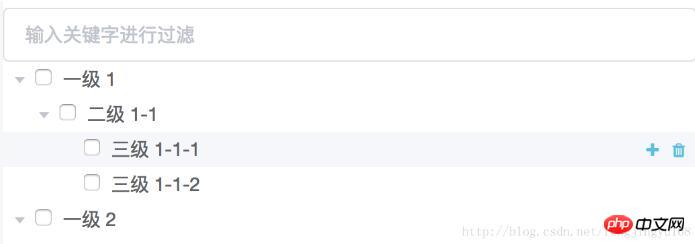
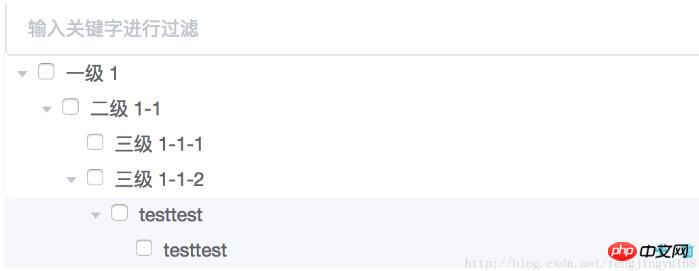
요소 UI를 사용하여 트리 구조를 렌더링하고, 마우스가 각 노드로 이동할 때 표시되도록 작업 버튼
을 설계합니다. 효과는 다음과 같습니다.
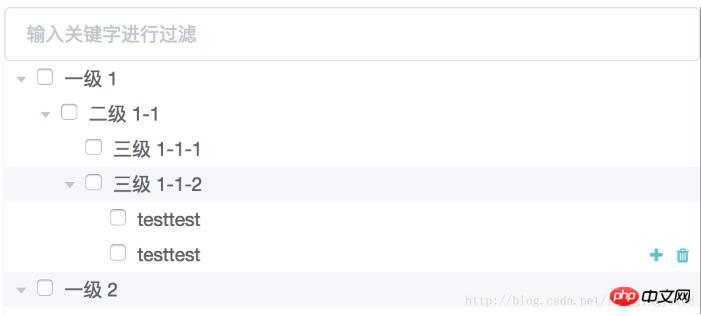
다음은 오류 부분입니다.
추가하고 새 노드 근처로 이동한 후(그림에서는 레벨 2로 이동) 기능 버튼의 표시 위치가 오프셋됩니다
원인 검색:
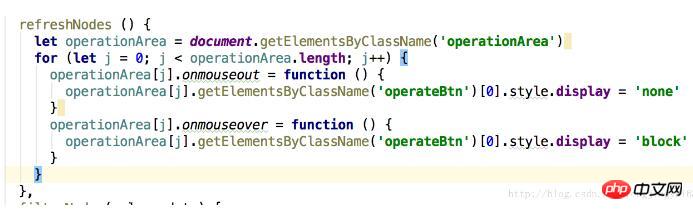
노드를 추가한 후 해당 노드를 얻기 위해 DOM 연산을 수행했을 때 이전 구조는 여전히 획득되고, 새로 추가된 노드는 획득하지 못하는 것으로 나타났습니다.원인 분석:
vue에서 사용하는 가상 DOM으로 인해 페이지가 렌더링되는 것으로 추측되는데, Vue 인스턴스의 가상 DOM에 있어서 얻을 수 없습니다.해결책:
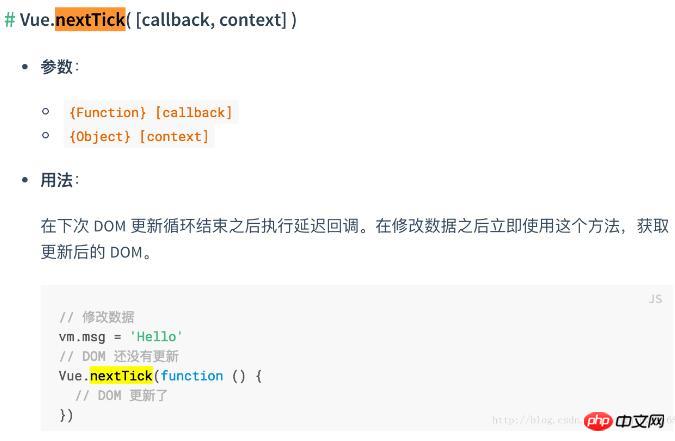
Vue.nextTick을 사용하고 공식 자료를 살펴보세요.

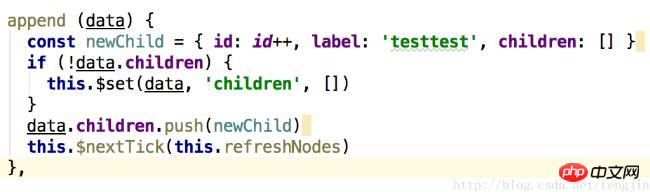
결과:
위 원칙에 따라 데이터 업데이트 후 nextTick에서 DOM 작업의 function
이 호출되어 이상적인 효과를 얻습니다.


링크에서 QR 코드 이미지를 생성하는 방법에 대한 JS 분석
Vue에서 데이터를 동적으로 생성하고 삭제하는 단계에 대한 자세한 설명
위 내용은 Vue 페이지 DOM 작업 실패를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!