HTML의 정렬된 목록과 정렬되지 않은 목록
May 11, 2018 am 11:38 AM
html
목록
이 글은 HTML에서 순서와 비순차적 표현을 작성하는 방법을 주로 소개합니다. 관심 있는 친구들이 참고하면 매우 도움이 됩니다.
순서가 있는 목록 코드는 다음과 같습니다.
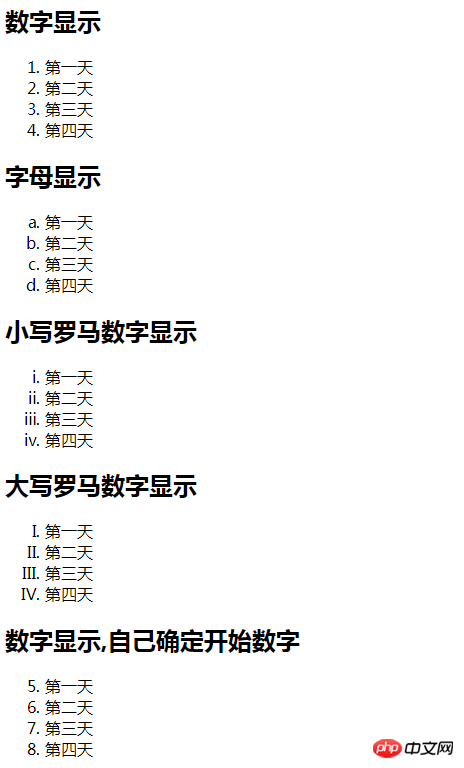
<html> <h2 id="数字显示">数字显示</h2> <ol> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2 id="字母显示">字母显示</h2> <ol type="a"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2 id="小写罗马数字显示">小写罗马数字显示</h2> <ol type="i"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2 id="大写罗马数字显示">大写罗马数字显示</h2> <ol type="I"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2 id="数字显示-自己确定开始数字">数字显示,自己确定开始数字</h2> <ol start="5"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <html>
로그인 후 복사
효과는 다음과 같습니다.

순서가 없는 목록 코드는 다음과 같습니다.
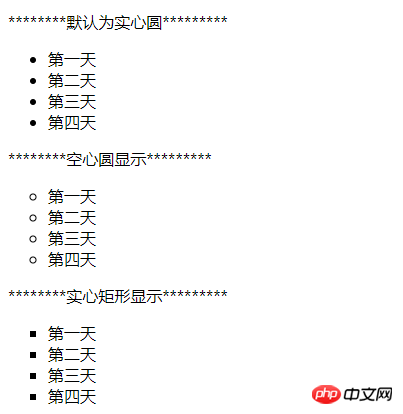
<html> ********默认为实心圆********* <ul> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********空心圆显示********* <ul type="circle"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********实心矩形显示********* <ul type="square"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> </html>
로그인 후 복사
효과는 다음과 같습니다.

관련 추천:
순서가 없는 목록, 순서가 있는 목록, 정의 목록이 무엇인가요? html 목록 태그 학습 노트
사용위 내용은 HTML의 정렬된 목록과 정렬되지 않은 목록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7306
7306
 9
9
 7306
7306
 9
9
자바 튜토리얼
 1623
1623
 14
14
 1623
1623
 14
14
Cakephp 튜토리얼
 1344
1344
 46
46
 1344
1344
 46
46
라라벨 튜토리얼
 1259
1259
 25
25
 1259
1259
 25
25
PHP 튜토리얼
 1207
1207
 29
29
 1207
1207
 29
29














