Angular4에서 라우터를 사용하기 위한 팁
이번에는 Angular4에서 라우터를 사용할 때의 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다.
라우터라고도 알려진 라우터는 프런트엔드에서 비교적 중요한 개념입니다. 특정 주소와 해당 페이지는 라우터를 통해 연결되고 분리되어 분리 목적을 달성합니다. src/app 디렉토리에 새 디테일 폴더를 생성하고 gundam-detail.comComponent라는 파일을 생성합니다.
import { Component } from '@angular/core';
import { Gundam } from '../../model/gundam';
@Component({
template: `
<p *ngIf="selectedGundam">
<span>{{selectedGundam.name}}</span>
<span>{{selectedGundam.type}}</span>
</p>
`
})
export class GundamDetailComponent {
selectedGundam: Gundam;
}ps: 이름 지정과 관련하여 기본적으로 이름 지정 방법은 xxx+"-"+"비즈니스 유형"+"컴포넌트 유형"입니다. 적어도 공식 문서에서는 이것이 권장됩니다. 물론 구성 요소 이름을 Zhutou San으로 지정할 수도 있지만 표준 이름을 지정하면 구성 요소의 가독성이 높아질 수 있습니다. 임의의 관리자 이름을 지정하는 것이 마음에 들지 않더라도 오랫동안 동일한 코드 조각을 다시 리팩토링하지 않을 것이라고 확신할 수 있는 사람은 아무도 없습니다. 그러므로 여전히 친절해야 합니다. 댓글은 안 써도 괜찮습니다. 좀 더 표준화된 이름을 붙이는 게 낫습니다.
ps2: 하도급 방법과 관련하여 어떤 사람들은 뷰와 컨트롤러를 함께 묶은 다음 로직에 따라 더 세분화하는 것을 좋아합니다. 어떤 사람들은 반대 방향으로 로직을 먼저 나눈 다음 뷰와 컨트롤러를 분리합니다. 컨트롤러. 이에 대해서는 통일된 결론이 없는 것 같아 개인적으로 후자의 방법을 선호하므로 이번 프로젝트에서는 후자의 방법을 채택합니다.
현재 파일에는 아무것도 없습니다. app.comComponent.ts에서 사원을 옮기기만 하면 됩니다.
먼저 요구 사항을 명확히 한 다음 라우터 작성을 시작하세요.
요구 사항: 건담 목록 페이지에서 항목을 클릭하면 건담 세부 정보 페이지로 이동합니다.
Angular 컴포넌트로서 페이지에서 라우터를 사용하려면 먼저 app.module.ts에서 선언해야 합니다.
ps: 이전 사업은 app.module.ts와 아무런 관련이 없지만 이것이 중요하지 않다는 의미는 아닙니다. app.module.ts는 전체 프로젝트를 조정하고 관리하는 android의 mainifist 파일과 동일합니다.
app.module.ts 열기:


imports: 구성 요소 페이지에서 기본 클래스를 사용합니다.
선언: 기존 사용자 정의 구성 요소 선언입니다.
bootstrap: 프로젝트가 시작될 때부터 들어가는 컴포넌트인 안드로이드의 메인 런칭으로 이해하시면 됩니다.
라우터를 사용하기 전에 import를 해야 합니다:
import { RouterModule } from '@angular/router';RouterModule의 forRoot 메소드를 호출해야 하기 때문에, RouterModule.forRoot는 프로젝트에서 사용하는 기본 클래스이므로 imports로 작성해야 합니다.
imports: [ BrowserModule, FormsModule, RouterModule.forRoot() ],
RouterModule.forRoot는 두 개의 매개변수를 허용합니다. 첫 번째 매개변수는 점프를 나타내는 경로 배열입니다. 두 번째 매개변수는 항상 무시됩니다.
라우트 클래스에는 경로와 구성 요소라는 두 가지 주요 속성이 포함되어 있습니다. 경로에 액세스하면 고유한 구성 요소를 찾을 수 있습니다.
forRoot에 홈 페이지와 세부 정보 페이지라는 두 가지 구성 요소가 포함된 경로 배열을 추가하세요.
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])app.module.ts는 이제 다음과 같습니다:
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import { RouterModule } from '@angular/router';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])
],
declarations: [
AppComponent,
GundamDetailComponent
],
bootstrap: [AppComponent],
})
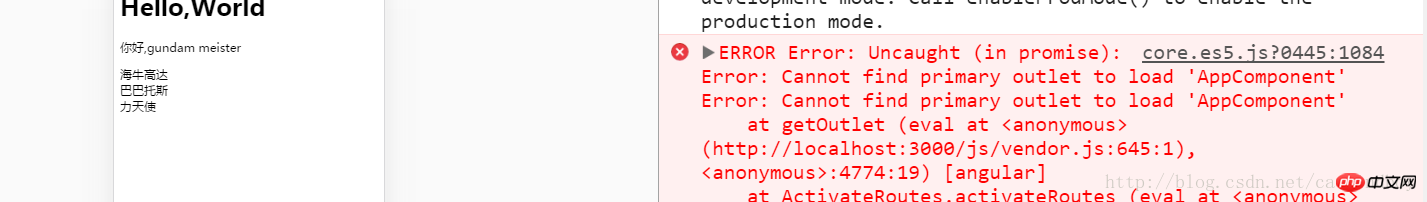
export class AppModule {}두 경로 모두 여전히 비어 있습니다. 아직 중요한 것이 한 가지 누락되어 있고, 작성하더라도 오류가 보고됩니다.

Error : 'AppComponent'를 로드할 기본 아웃렛을 찾을 수 없습니다.
Angular에서는 라우터가 router-outlet 라벨과 함께 사용됩니다. 즉, 라우터는 표시할 구성 요소를 결정하고 라우터 아웃렛은 이를 표시할 위치를 결정합니다.
라벨 <router-outlet></router-outlet>
 을
을
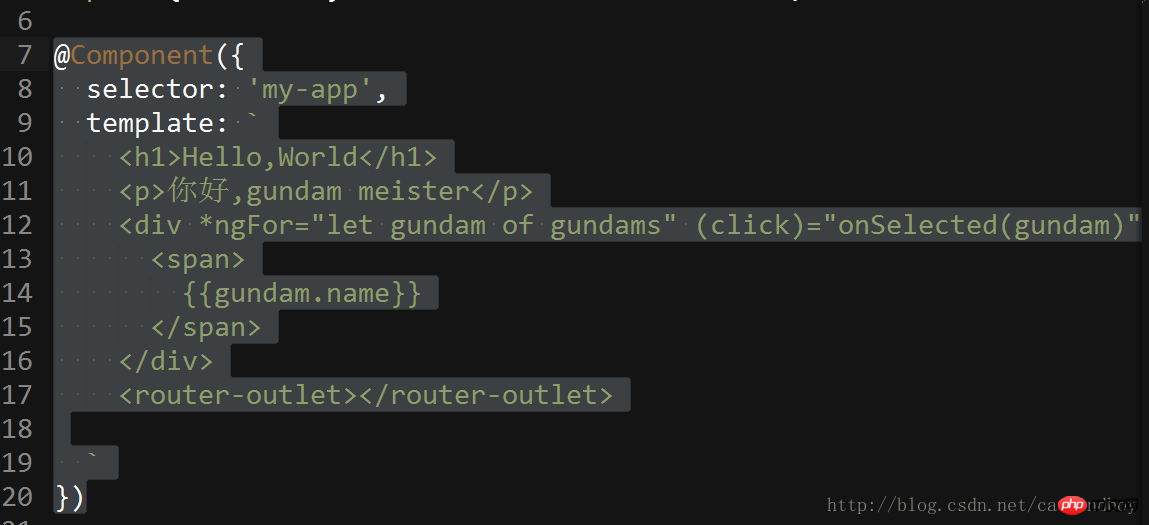
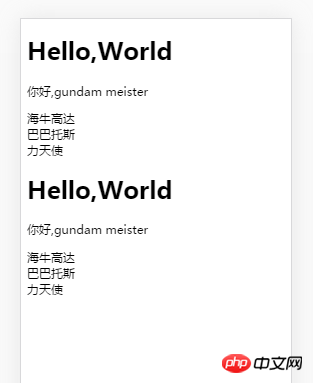
의 템플릿에 추가하면 예상대로 2개의 홈페이지가 표시됩니다. 페이지,Angular는 먼저 부트스트랩에서
app.comComponent.ts에 들어가서 인터페이스(즉, 라우터 출력 위 부분)를 렌더링했습니다. 라우터를 다시 찾으러 갔는데 해당 라우터에도 구성품이 있어서 다시 로드해봤습니다. 
所以为了正常显示,也要把主页也单独抽出来。所有组件通过app.component.ts里的来进行加载。而app.component.ts作为整个demo的最外层容器可以进行一些公共的操作(典型:后退动作)。
在src下新建host包,新建gundam-host.component.ts文件。
基本上可以把整个app挪过来,删除掉out标签,删掉selector(暂时用不到)。
import {
Component
} from '@angular/core';
import { Gundam } from '../../model/gundam';
import { GUNDAMS } from './../../service/data';
@Component({
template: `
<p *ngFor="let gundam of gundams" (click)="onSelected(gundam)">
<span>
{{gundam.name}}
</span>
</p>
`
})
export class GundamHostComponent {
gundam: Gundam = {
name: '海牛',
type: 'NewType'
};
gundams = GUNDAMS;
selectedGundam: Gundam; // 定义一个selectedGudam作为展示详情的变量
onSelected (gundam: Gundam): void {
this.selectedGundam = gundam; // 通过参数赋值
}
}app.component.ts只保留标签,其他一概去掉。
修改app.module.ts文件,导入gundam-host.component.ts并把GundamHostComponent 增加到组件声明declarations里。
修改route里的path所指向的component,默认进入后显示主页组件:
before

after

path的值为”(空字符串)的表示不需要增加子路径。
修改详情页的路径:
{
path: 'detail',
component: GundamDetailComponent
}在主页里增加跳转连接:

点击跳转(路径已改变)

现在点击主页的高达列表的item后,可以跳转到一个空白的详情页。之所以是空白,是因为详情页的值是需要由主页进行传递的。现在主页详情页分家以后,需要通过路由来进行值传递。
传值的方法有很多种,甚至可以传的值也有很多种。
目前我先用最笨的方法:将gundam类转化为一个字符串,将字符串传递到详情页面后再转化为gundam类。
在app.component.ts文件的class里添加函数:
parseGundamToString(gundam: Gundam): string {
return gundam.name + '&' + gundam.type;
} // 将gundam类转化为固定格式的字符串修改app.component.ts文件的template,访问gundam路径时转化传递转化过的gundam字符串
<p *ngFor="let gundam of gundams" routerLink="/detail/name=parseGundamToString(gundam)">
<span>
{{gundam.name}}
</span>
</p>修改详情页的path
{
path: 'detail/:gundam',
component: GundamDetailComponent
}/:gundam 是一个占位符,又是参数说明。表示传递过来的参数属性是gundam。
这样在detail文件中,就可以从url的连接中拿到传递过来的高达字符串。
获得这个字符串的时机,应该是在在detail页面初始化的时候。Angular提供了所谓的的“钩子”(hook),用来标示component的活动周期—其实也就是是类似于Android里onStart或者onCreate一样的方法。
在gundam-detail.component.ts的中添加OnInit钩子,或者说接口:
import { Component, OnInit } from '@angular/core';在class后面加implements关键词和OnInit来实现该接口:
export class GundamDetailComponent implements OnInit {
selectedGundam: Gundam ;
ngOnInit(): void {
}
}剩下的事情,就是读取连接上传来的参数就可以了。
读取连接上传递的参数还是要用到router里的几个类,所以需要在detail里导入。
import { ActivatedRoute, Params } from '@angular/router';导入完成后,通过在构造器里注入的方式进行调用:
(有关注入,现在暂时没有说到)
constructor(
private route: ActivatedRoute){}angular会自动创建ActivatedRoute的实例。
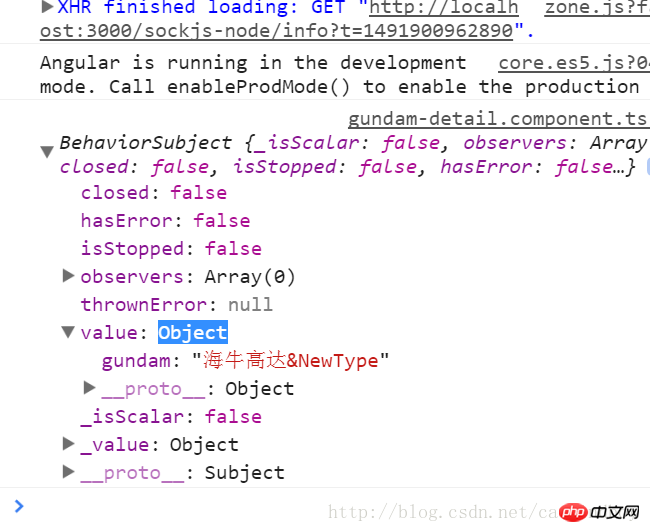
先在ngOnInit里输出看看params是什么
this.route.params.switchMap((params: Params) => console.log(params))
ps:switchMap是angular官方给的拿取url参数的方法,也是需要预先导入才可以使用:
import 'rxjs/add/operator/switchMap';
ps2: 有关箭头函数
(params: Params) => this.gundamStr = params['gundam']
是一个箭头函数,等同于
function(params){
this.gundamStr = params['gundam']
}其中params是switchMap的返回值,返回的即是通过路由连接传递过来的参数所在的类。
ps3: 箭头函数真的是整个ES6里最恶心的东西,之一。
控制台中 输出:

传递过来的参数,是一个gundam类格式化输出的字符串,所以还要在detail里补充一个反格式化字符串到gundam类的函数。
parseStringToGundam(str: string): Gundam {
const temp = str.split('&');
const tempGundam: Gundam = {
name: temp[0],
type: temp[1]
};
return tempGundam;
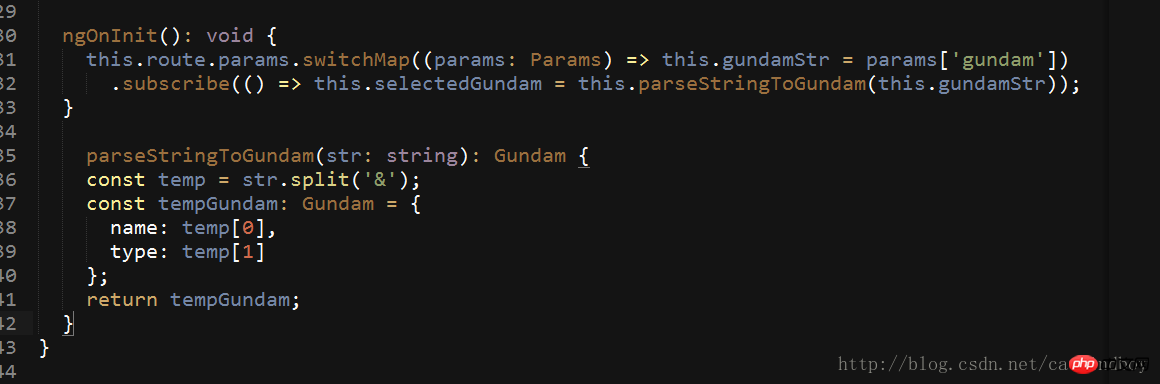
}最终,获得detail的初始化是这个样子的

ngOnInit(): void {
this.route.params // 通过注入的方式拿到route里的参数params
.switchMap((params: Params) => this.gundamStr = params['gundam']) // 通过参数拿到gundam字符串并付给detail里的一个临时变量
.subscribe(() => this.selectedGundam = this.parseStringToGundam(this.gundamStr)); // 通过反格式化函数解析临时变量并返回给作为显示的model
}移动web页面间传值确实没有什么太好的方法,angular和react都是如此。以前我们的做法是短的参数直接挂连接传走,长的大的或者object的参数就先保存本地,然后第二个页面再从本地读取。
但是像android那样扔一个intent里直接就过去了的方式,确实没有。
回首页:

点击一个列表:

包结构:

总的来说,业务被分开了,结构干净多了。虽然现在还体现不出来,但是写到后来就觉得心花怒放,磨刀不误砍柴工功啊。
作为router,也可以分离的。
目前我的项目里只有2个页面,如果多起来-比如20来个,那么app.module.ts又会变的乱七八糟。
所以要把router也给扔出去。
新建一个文件app-routing.module.ts,然后把footRoot平移过来(带上引用)。
在app-routing.module.ts文件里,也需要ngModul。个人理解ngModul就相当于一个基类指示器,导出class后以便被其他类引用。
import {
NgModule
} from '@angular/core';
import { RouterModule } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
@NgModule({
imports: [
RouterModule.forRoot([
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:id',
component: GundamDetailComponent
}
])
],
exports: [RouterModule]
})
export class AppRoutingModule {
}然后既然已经有了这个类,可以导入到app.module.ts里使用使得整个文件看起来清爽一些。
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AppRoutingModule // 调用路由
],
declarations: [
AppComponent,
GundamDetailComponent,
GundamHostComponent
],
bootstrap: [AppComponent],
})
export class AppModule {}当然,官方文档又进行了进一步简化。
既然forRoot是一个Route数组,那么数组也可以单独抽出来,当然进一步抽取也可以放到另一个文件里。
import {
NgModule
} from '@angular/core';
import { RouterModule, Route } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
const routes: Route[] = [
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:gundam',
component: GundamDetailComponent
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule {
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular4에서 라우터를 사용하기 위한 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 정량적 재무 분석에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 11, 2023 am 08:51 AM
정량적 재무 분석에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 11, 2023 am 08:51 AM
현대 금융 분야에서는 데이터과학과 인공지능 기술의 발달로 양적 금융이 점차 중요한 방향으로 자리잡고 있습니다. Go 언어는 효율적으로 데이터를 처리하고 분산 시스템을 배포할 수 있는 정적인 유형의 프로그래밍 언어로 양적 금융 분야에서 점차 주목을 받고 있습니다. 이 글에서는 Go 언어를 사용하여 정량적 재무 분석을 수행하는 방법을 소개합니다. 구체적인 내용은 다음과 같습니다. 재무 데이터 얻기 먼저 재무 데이터를 얻어야 합니다. Go 언어의 네트워크 프로그래밍 기능은 매우 강력하며 다양한 금융 데이터를 얻는 데 사용할 수 있습니다. 비교하다
 데이터 마이닝에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 am 08:39 AM
데이터 마이닝에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 am 08:39 AM
빅데이터와 데이터 마이닝의 등장으로 데이터 마이닝 기능을 지원하는 프로그래밍 언어가 점점 더 많아지기 시작했습니다. 빠르고 안전하며 효율적인 프로그래밍 언어인 Go 언어는 데이터 마이닝에도 사용할 수 있습니다. 그렇다면 데이터 마이닝에 Go 언어를 사용하는 방법은 무엇입니까? 다음은 몇 가지 중요한 단계와 기술입니다. 데이터 획득 먼저 데이터를 획득해야 합니다. 이는 웹페이지 정보 크롤링, API를 사용하여 데이터 가져오기, 데이터베이스에서 데이터 읽기 등 다양한 수단을 통해 달성할 수 있습니다. Go 언어에는 풍부한 HTTP가 제공됩니다.
 C#을 사용하여 최소 스패닝 트리 알고리즘을 작성하는 방법
Sep 19, 2023 pm 01:55 PM
C#을 사용하여 최소 스패닝 트리 알고리즘을 작성하는 방법
Sep 19, 2023 pm 01:55 PM
C#을 사용하여 최소 스패닝 트리 알고리즘을 작성하는 방법 최소 스패닝 트리 알고리즘은 그래프의 연결 문제를 해결하는 데 사용되는 중요한 그래프 이론 알고리즘입니다. 컴퓨터 과학에서 최소 스패닝 트리(Minimum Spanning Tree)는 스패닝 트리의 모든 간선의 가중치의 합이 가장 작은 연결된 그래프의 스패닝 트리를 의미합니다. 이 문서에서는 C#을 사용하여 최소 스패닝 트리 알고리즘을 작성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 문제를 표현하기 위해 그래프 데이터 구조를 정의해야 합니다. C#에서는 인접 행렬을 사용하여 그래프를 나타낼 수 있습니다. 인접 행렬은 각 요소가 나타내는 2차원 배열입니다.
 PHP를 사용하여 간단한 SEO 최적화 기능을 개발하는 방법
Sep 20, 2023 pm 04:18 PM
PHP를 사용하여 간단한 SEO 최적화 기능을 개발하는 방법
Sep 20, 2023 pm 04:18 PM
PHP를 사용하여 간단한 SEO 최적화 기능을 개발하는 방법 SEO(SearchEngineOptimization) 또는 검색 엔진 최적화는 웹 사이트의 구조와 콘텐츠를 개선하여 더 많은 유기적인 트래픽을 확보함으로써 검색 엔진에서 웹 사이트의 순위를 높이는 것을 의미합니다. 웹사이트 개발에서 PHP를 사용하여 간단한 SEO 최적화 기능을 구현하는 방법은 무엇입니까? 이 기사에서는 개발자가 PHP 프로젝트에서 SEO 최적화를 구현하는 데 도움이 되는 몇 가지 일반적으로 사용되는 SEO 최적화 기술과 특정 코드 예제를 소개합니다. 1. 사용하기 편리하다
 핫링크를 방지하기 위해 nginx를 사용하는 방법
Jun 11, 2023 pm 01:25 PM
핫링크를 방지하기 위해 nginx를 사용하는 방법
Jun 11, 2023 pm 01:25 PM
인터넷의 대중화로 인해 사진, 비디오 및 기타 리소스에 대한 외부 링크 기능을 제공하는 웹사이트가 점점 더 많아지고 있습니다. 그러나 이 외부 링크 기능은 도난당하기 쉽습니다. 핫링크는 다른 웹사이트가 귀하의 웹사이트에 있는 사진, 비디오 및 기타 리소스를 사용하여 이러한 리소스를 자체 서버에 다운로드하는 대신 참조 주소를 통해 자체 웹사이트에 직접 표시하는 것을 의미합니다. 이러한 방식으로 핫링크 웹사이트는 웹사이트의 트래픽과 대역폭 리소스를 무료로 사용할 수 있으며, 이는 리소스를 낭비하고 웹사이트 속도에 영향을 미칩니다. 이 문제를 해결하기 위해 Nginx를 사용하여 핫링크를 방지할 수 있습니다. 엔진엑스는
 쉬운 솔루션: pip 미러 소스 사용 기술에 대한 완벽한 가이드
Jan 16, 2024 am 10:31 AM
쉬운 솔루션: pip 미러 소스 사용 기술에 대한 완벽한 가이드
Jan 16, 2024 am 10:31 AM
원클릭 솔루션: pip 미러 소스의 사용 기술을 빠르게 익히십시오. 소개: pip는 Python 패키지를 쉽게 설치, 업그레이드 및 관리할 수 있는 가장 일반적으로 사용되는 Python용 패키지 관리 도구입니다. 그러나 잘 알려진 이유로 인해 기본 미러 소스를 사용하여 설치 패키지를 다운로드하는 것이 더 느립니다. 이 문제를 해결하려면 국내 미러 소스를 사용해야 합니다. 이 기사에서는 pip 미러 소스의 사용 기술을 빠르게 익히는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 시작하기 전에 pip 미러 소스의 개념을 이해하세요.
 C++에서 분할 및 정복 알고리즘을 사용하는 방법
Sep 20, 2023 pm 03:19 PM
C++에서 분할 및 정복 알고리즘을 사용하는 방법
Sep 20, 2023 pm 03:19 PM
C++에서 분할 정복 알고리즘을 사용하는 방법 분할 정복 알고리즘은 문제를 여러 하위 문제로 분해한 다음 하위 문제의 솔루션을 결합하여 원래 문제에 대한 솔루션을 얻는 방법입니다. 응용 범위가 넓으며 수학 문제, 정렬 문제, 그래프 문제 등 다양한 유형의 문제를 해결하는 데 사용할 수 있습니다. 이 기사에서는 C++에서 분할 및 정복 알고리즘을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기본 아이디어 분할 정복 알고리즘의 기본 아이디어는 큰 문제를 여러 개의 작은 하위 문제로 분해하고 각 하위 문제를 재귀적으로 해결한 후 최종적으로 하위 문제를 병합하는 것입니다.




