이번에는 vue.js에서 생성된 메소드를 사용하는 방법을 알려드리겠습니다. vue.js에서 생성된 메소드를 사용할 때 주의사항은 무엇인가요?
이것은 라이프 사이클hook 함수 중 하나이며, vue 인스턴스가 생성된 후 이 함수를 호출합니다. vue 인스턴스가 생성된 후에는 특정 html 요소에 바인딩되어야 하며, 그런 다음 컴파일된 다음 문서에 삽입되어야 합니다. 각 단계에는 개발자가 서로 다른 단계에서 서로 다른 논리를 처리할 수 있도록 하는 후크 기능이 있습니다.
일반적으로 생성된 함수에서 ajax를 호출하면 페이지 초기화에 필요한 데이터를 얻을 수 있습니다.
인스턴스 수명 주기
각 Vue 인스턴스는 생성되기 전에 일련의 초기화 프로세스를 거칩니다. 예를 들어, 인스턴스는 데이터 관찰자를 구성하고, 템플릿을 컴파일하고, 인스턴스를 DOM에 마운트한 다음, 데이터가 변경되면 DOM을 업데이트해야 합니다. 이 프로세스 중에 인스턴스는 사용자 지정 논리를 실행할 수 있는 기회를 제공하는 일부 수명 주기 후크도 호출합니다. 예를 들어, 생성된 후크는 인스턴스가 생성된 후에 호출됩니다.
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"마운트, 업데이트, 삭제 등 인스턴스 수명 주기의 여러 단계에서 호출되는 다른 후크도 있습니다. 후크의 this는 이를 호출한 Vue 인스턴스를 가리킵니다. 일부 사용자는 Vue.js에 "컨트롤러"라는 개념이 있는지 묻습니다. 대답은 '아니요'입니다. 구성 요소의 사용자 정의 논리는 이러한 후크에 배포될 수 있습니다.
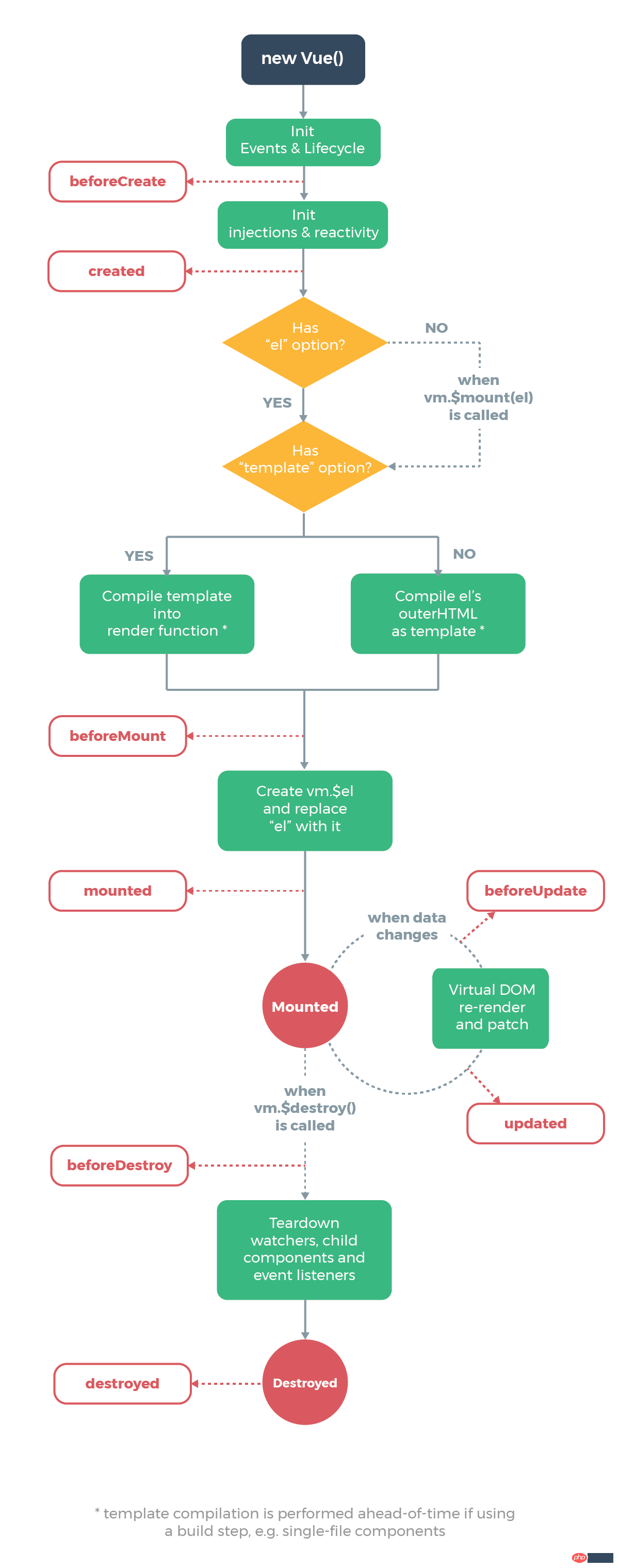
라이프 사이클 다이어그램
다음 그림은 인스턴스의 라이프 사이클을 보여줍니다. 모든 것을 즉시 이해할 필요는 없지만 나중에 도움이 될 것입니다.

Added:
Vue라이프사이클에서 마운트된 것과 생성된 것의 차이점
1. 라이프사이클이란 무엇입니까?
일반적인 언어에서는 Vue의 인스턴스 또는 구성 요소가 생성에서 소멸까지 거치는 일련의 프로세스입니다. 엄격하지는 않지만 기본적으로 이해할 수 있습니다.
일련의 실습을 통해 이제 발생한 모든 문제를 정리했으며 오늘은 생성된 것과 마운트된 것의 차이점을 기록하겠습니다.
2 생성된 것과 마운트된 것의 차이점은 무엇입니까?
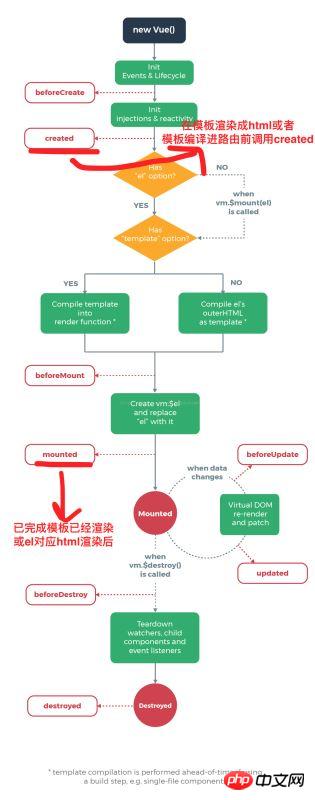
공식 다이어그램은 다음과 같습니다.

다이어그램에서 두 개의 노드를 살펴봅니다.
created: 템플릿이 html로 렌더링되기 전에 호출됩니다. 즉, 특정 속성 값은 일반적으로 초기화됩니다. 그런 다음 뷰로 렌더링됩니다.
mounted: 템플릿이 HTML로 렌더링된 후, 일반적으로 초기화 페이지가 완료된 후 호출되며 HTML의 DOM 노드에서 일부 필수 작업을 수행합니다.
실제로 Created는 일반적으로 더 자주 사용되는 반면 Mounted는 일반적으로 일부 플러그인을 사용하거나 컴포넌트를 사용하여 작동합니다. .js: ; 일반적으로 이 단계가 있으며, 이를 컴포넌트에 작성하면 생성된 차트에서 일부 초기 구성을 수행할 수 없다는 것을 알게 됩니다. 그런 다음 계속 진행하기 전에. 최선의 선택. (컴포넌트 사용) 예제를 살펴보겠습니다. var ctx = document.getElementById(ID)
3. 예시
<span style="font-size: 14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
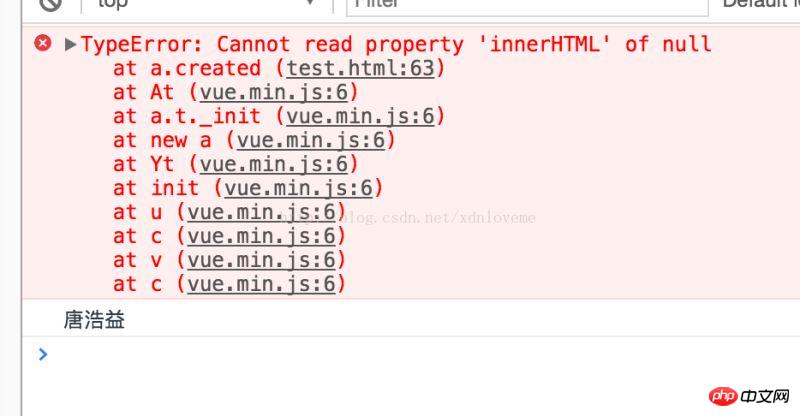
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")/</span>/第二个命令台输出的结果<span style="font-size: 14px;">
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})</span>

생성시 뷰에 있는 html은 렌더링되지 않기 때문에 이때 html의 dom 노드를 직접 조작하면 절대 해당 요소를 찾을 수 없습니다
그리고 마운트에서는 이때 html이 렌더링되었기 때문에 따라서 dom 노드를 직접 운영할 수 있으므로 "Tang Haoyi"라는 결과가 출력됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
angular4 공유 다중 구성 요소 데이터 통신 사례 자세한 설명
위 내용은 vue.js에서 생성된 메서드를 사용하는 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!