Angular를 사용하여 서버 측 렌더링을 개발하는 방법
이번에는 Angular로 서버사이드 렌더링을 개발하는 방법을 알려드리겠습니다. 서버사이드 렌더링을 개발할 때 Angular의 주의사항은 무엇인지 살펴보겠습니다.
Angular Universal
Angular는 서버 측 렌더링을 위한 프런트엔드 및 백엔드 동형 솔루션을 제공하는 서버 측에서 Angular 애플리케이션을 실행하는 기술인 Angular Universal(통합 플랫폼)입니다.
표준 Angular 애플리케이션은 브라우저에서 실행되며 사용자 작업에 응답하여 DOM의 페이지를 렌더링합니다.
Angular Universal은 서버 측 렌더링(SSR)이라는 프로세스를 통해 서버에 정적 애플리케이션 페이지를 생성합니다.
이러한 페이지를 생성하고 브라우저에서 요청할 때 직접 응답할 수 있습니다. 또한 페이지를 HTML 파일로 미리 생성한 다음 이를 서버의 정적 파일로 제공할 수도 있습니다.
작동 방식
유니버설 애플리케이션을 만들려면 platform-server 패키지를 설치해야 합니다. 플랫폼 서버 패키지는 서버측 DOM 구현, XMLHttpRequest 및 기타 하위 수준 기능을 제공하지만 더 이상 브라우저에 의존하지 않습니다. platform-server 包。 platform-server 包提供了服务端的 DOM 实现、XMLHttpRequest 和其它底层特性,但不再依赖浏览器。
你要使用 platform-server 模块而不是 platform-browser 模块来编译这个客户端应用,并且在一个 Web 服务器上运行这个 Universal 应用。
服务器(下面的示例中使用的是 Node Express 服务器)会把客户端对应用页面的请求传给 renderModuleFactory 函数。
renderModuleFactory 函数接受一个模板 HTML 页面(通常是 index.html)、一个包含组件的 Angular 模块和一个用于决定该显示哪些组件的路由作为输入。
该路由从客户端的请求中传给服务器。 每次请求都会给出所请求路由的一个适当的视图。
renderModuleFactory 在模板中的 <app>
platform-browser 모듈 대신 platform-server 모듈을 사용해야 합니다. 서버(아래 예에서는 Node Express 서버가 사용됨)는 애플리케이션 페이지에 대한 클라이언트의 요청을 renderModuleFactory 함수에 전달합니다. renderModuleFactory 함수는 템플릿 HTML 페이지(일반적으로 index.html), 구성 요소가 포함된 Angular 모듈, 표시할 구성 요소를 결정하는 경로를 입력으로 받아들입니다.
이 경로는 클라이언트의 요청에 따라 서버로 전달됩니다. 각 요청은 요청된 경로에 대한 적절한 보기를 제공합니다. renderModuleFactory는 템플릿의<app> 태그에 있는 뷰를 렌더링하고 클라이언트를 위한 완성된 HTML 페이지를 생성합니다. - 마지막으로 서버는 렌더링된 페이지를 클라이언트에 반환합니다. 서버 측 렌더링이 필요한 이유
- 세 가지 주요 이유:
- 웹 크롤러(SEO)에 도움이 됩니다.
휴대폰 및 저전력 장치의 성능 향상
첫 페이지에 빠르게 표시웹 크롤러(SEO)에 도움이 됩니다.
Google, Bing, Baidu, Facebook, Twitter 및 기타 검색 엔진이나 소셜 미디어 사이트는 웹 크롤러를 사용하여 앱 콘텐츠를 색인화하고 해당 콘텐츠를 인터넷을 통해 검색할 수 있도록 합니다.
이러한 웹 크롤러는 인간처럼 대화형 Angular 앱을 탐색하고 색인을 생성하지 못할 수 있습니다. Angular Universal은 JavaScript 없이도 검색, 연결 및 탐색이 가능한 정적 버전의 애플리케이션을 생성할 수 있습니다. 또한 각 URL이 완전히 렌더링된 페이지를 반환하므로 사이트를 미리 볼 수 있습니다.웹 크롤러를 활성화하는 것을 흔히 검색 엔진 최적화(SEO)라고 합니다.
휴대폰 및 저전력 장치의 성능 향상
일부 장치에서는 JavaScript를 지원하지 않거나 JavaScript가 제대로 구현되지 않아 허용할 수 없는 사용자 경험이 발생합니다. 이러한 경우에는 서버에서 렌더링되고 JavaScript가 없는 앱 버전이 필요할 수 있습니다. 몇 가지 제한 사항이 있지만 앱을 전혀 사용할 수 없는 사람들에게는 이 버전이 유일한 옵션일 수 있습니다. 🎜홈페이지를 빠르게 표시🎜🎜🎜홈페이지를 빠르게 표시하는 것은 사용자의 관심을 끄는 데 중요합니다. 🎜🎜페이지를 로드하는 데 3초 이상 걸리면 모바일 웹사이트의 53%가 이탈됩니다. 사용자가 다른 작업을 하기로 결정하기 전에 사용자의 관심을 끌 수 있도록 앱을 더 빠르게 실행해야 합니다. 🎜🎜Angular Universal을 사용하면 전체 애플리케이션처럼 보이는 애플리케이션의 "랜딩 페이지"를 생성할 수 있습니다. 이러한 랜딩 페이지는 순수 HTML이며 JavaScript가 비활성화된 경우에도 표시됩니다. 이러한 페이지는 브라우저 이벤트를 처리하지 않지만 routerLink를 사용하여 사이트 내에서 탐색할 수 있습니다. 🎜실제로는 사용자의 관심을 끌기 위해 랜딩 페이지의 정적 버전을 사용할 수 있습니다. 동시에 무대 뒤에서 완전한 Angular 애플리케이션도 로드하게 됩니다. 사용자는 랜딩 페이지가 거의 즉시 나타날 것으로 기대하며, 전체 앱이 로드되면 완전한 대화형 경험을 갖게 됩니다.
샘플 분석
다음은 GitHub의 샘플 프로젝트 angle-universal-starter를 기반으로 설명됩니다.
이 프로젝트는 첫 번째 기사의 예제 프로젝트와 마찬가지로 Angular CLI를 기반으로 개발 및 구축되었으므로 두 프로젝트 간의 유일한 차이점은 서버 측 렌더링에 필요한 구성입니다.
설치 도구
시작하기 전에 다음 패키지를 설치해야 합니다(샘플 프로젝트는 npm install으로 구성됨). npm install 即可):
@angular/platform-server- Universal 的服务端元件。@nguniversal/module-map-ngfactory-loader- 用于处理服务端渲染环境下的惰性加载。@nguniversal/express-engine- Universal 应用的 Express 引擎。ts-loader- 用于对服务端应用进行转译。express- Node Express 服务器
使用下列命令安装它们:
npm install --save @angular/platform-server @nguniversal/module-map-ngfactory-loader ts-loader @nguniversal/express-engine express
项目配置
配置工作有:
创建服务端应用模块:src/app/app.server.module.ts
修改客户端应用模块:src/app/app.module.ts
创建服务端应用的引导程序文件:src/main.server.ts
修改客户端应用的引导程序文件:src/main.ts
创建 TypeScript 的服务端配置:src/tsconfig.server.json
修改 @angular/cli 的配置文件:.angular-cli.json
创建 Node Express 的服务程序:server.ts
创建服务端预渲染的程序:prerender.ts
创建 Webpack 的服务端配置:webpack.server.config.js
1、创建服务端应用模块:src/app/app.server.module.ts
import { NgModule } from '@angular/core';
import { ServerModule, ServerTransferStateModule } from '@angular/platform-server';
import { ModuleMapLoaderModule } from '@nguniversal/module-map-ngfactory-loader';
import { AppBrowserModule } from './app.module';
import { AppComponent } from './app.component';
// 可以注册那些在 Universal 环境下运行应用时特有的服务提供商
@NgModule({
imports: [
AppBrowserModule, // 客户端应用的 AppModule
ServerModule, // 服务端的 Angular 模块
ModuleMapLoaderModule, // 用于实现服务端的路由的惰性加载
ServerTransferStateModule, // 在服务端导入,用于实现将状态从服务器传输到客户端
],
bootstrap: [AppComponent],
})
export class AppServerModule {
}服务端应用模块(习惯上叫作 AppServerModule)是一个 Angular 模块,它包装了应用的根模块 AppModule,以便 Universal 可以在你的应用和服务器之间进行协调。 AppServerModule 还会告诉 Angular 再把你的应用以 Universal 方式运行时,该如何引导它。
2、修改客户端应用模块:src/app/app.module.ts
@NgModule({
imports: [
AppRoutingModule,
BrowserModule.withServerTransition({appId: 'my-app'}),
TransferHttpCacheModule, // 用于实现服务器到客户端的请求传输缓存,防止客户端重复请求服务端已完成的请求
BrowserTransferStateModule, // 在客户端导入,用于实现将状态从服务器传输到客户端
HttpClientModule
],
declarations: [
AppComponent,
HomeComponent
],
providers: [],
bootstrap: [AppComponent]
})
export class AppBrowserModule {
constructor(@Inject(PLATFORM_ID) private platformId: Object,
@Inject(APP_ID) private appId: string) {
// 判断运行环境为客户端还是服务端
const platform = isPlatformBrowser(platformId) ? 'in the browser' : 'on the server';
console.log(`Running ${platform} with appId=${appId}`);
}
}将 NgModule 的元数据中 BrowserModule 的导入改成 BrowserModule.withServerTransition({appId: 'my-app'}),Angular 会把 appId 值(它可以是任何字符串)添加到服务端渲染页面的样式名中,以便它们在客户端应用启动时可以被找到并移除。
此时,我们可以通过依赖注入(@Inject(PLATFORM_ID) 及 @Inject(APP_ID))取得关于当前平台和 appId 的运行时信息:
constructor(@Inject(PLATFORM_ID) private platformId: Object,
@Inject(APP_ID) private appId: string) {
// 判断运行环境为客户端还是服务端
const platform = isPlatformBrowser(platformId) ? 'in the browser' : 'on the server';
console.log(`Running ${platform} with appId=${appId}`);
}3、创建服务端应用的引导程序文件:src/main.server.ts
该文件导出服务端模块:
export { AppServerModule } from './app/app.server.module';4、修改客户端应用的引导程序文件:src/main.ts
监听 DOMContentLoaded 事件,在发生 DOMContentLoaded 事件时运行我们的代码,以使 TransferState 正常工作
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppBrowserModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
// 在 DOMContentLoaded 时运行我们的代码,以使 TransferState 正常工作
document.addEventListener('DOMContentLoaded', () => {
platformBrowserDynamic().bootstrapModule(AppBrowserModule);
});5、创建 TypeScript 的服务端配置:src/tsconfig.server.json
{
"extends": "../tsconfig.json",
"compilerOptions": {
"outDir": "../out-tsc/app",
"baseUrl": "./",
"module": "commonjs",
"types": [
"node"
]
},
"exclude": [
"test.ts",
"**/*.spec.ts"
],
"angularCompilerOptions": {
"entryModule": "app/app.server.module#AppServerModule"
}
}与 tsconfig.app.json
@angular /platform-server - Universal용 서버 구성요소입니다.
-
@nguniversal/express-engine- Universal 애플리케이션용 Express 엔진. 🎜🎜🎜ts-loader- 서버측 애플리케이션을 번역하는 데 사용됩니다. 🎜🎜🎜express- Node Express Server 🎜
@nguniversal/module-map-ngfactory-loader - 서버 측 렌더링 환경에서 지연 로딩을 처리하는 데 사용됩니다. {
"platform": "server",
"root": "src",
"outDir": "dist/server",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.server.ts",
"test": "test.ts",
"tsconfig": "tsconfig.server.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "",
"styles": [
"styles.scss"
],
"scripts": [],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}src/app/app.server.module.ts🎜 import 'zone.js/dist/zone-node';
import 'reflect-metadata';
import { enableProdMode } from '@angular/core';
import * as express from 'express';
import { join } from 'path';
import { readFileSync } from 'fs';
// Faster server renders w/ Prod mode (dev mode never needed)
enableProdMode();
// Express server
const app = express();
const PORT = process.env.PORT || 4000;
const DIST_FOLDER = join(process.cwd(), 'dist');
// Our index.html we'll use as our template
const template = readFileSync(join(DIST_FOLDER, 'browser', 'index.html')).toString();
// * NOTE :: leave this as require() since this file is built Dynamically from webpack
const {AppServerModuleNgFactory, LAZY_MODULE_MAP} = require('./dist/server/main.bundle');
// Express Engine
import { ngExpressEngine } from '@nguniversal/express-engine';
// Import module map for lazy loading
import { provideModuleMap } from '@nguniversal/module-map-ngfactory-loader';
// Our Universal express-engine (found @ https://github.com/angular/universal/tree/master/modules/express-engine)
app.engine('html', ngExpressEngine({
bootstrap: AppServerModuleNgFactory,
providers: [
provideModuleMap(LAZY_MODULE_MAP)
]
}));
app.set('view engine', 'html');
app.set('views', join(DIST_FOLDER, 'browser'));
/* - Example Express Rest API endpoints -
app.get('/api/**', (req, res) => { });
*/
// Server static files from /browser
app.get('*.*', express.static(join(DIST_FOLDER, 'browser'), {
maxAge: '1y'
}));
// ALl regular routes use the Universal engine
app.get('*', (req, res) => {
res.render('index', {req});
});
// Start up the Node server
app.listen(PORT, () => {
console.log(`Node Express server listening on http://localhost:${PORT}`);
});src/app/app.module.ts🎜// Load zone.js for the server.
import 'zone.js/dist/zone-node';
import 'reflect-metadata';
import { readFileSync, writeFileSync, existsSync, mkdirSync } from 'fs';
import { join } from 'path';
import { enableProdMode } from '@angular/core';
// Faster server renders w/ Prod mode (dev mode never needed)
enableProdMode();
// Import module map for lazy loading
import { provideModuleMap } from '@nguniversal/module-map-ngfactory-loader';
import { renderModuleFactory } from '@angular/platform-server';
import { ROUTES } from './static.paths';
// * NOTE :: leave this as require() since this file is built Dynamically from webpack
const {AppServerModuleNgFactory, LAZY_MODULE_MAP} = require('./dist/server/main.bundle');
const BROWSER_FOLDER = join(process.cwd(), 'browser');
// Load the index.html file containing referances to your application bundle.
const index = readFileSync(join('browser', 'index.html'), 'utf8');
let previousRender = Promise.resolve();
// Iterate each route path
ROUTES.forEach(route => {
const fullPath = join(BROWSER_FOLDER, route);
// Make sure the directory structure is there
if (!existsSync(fullPath)) {
mkdirSync(fullPath);
}
// Writes rendered HTML to index.html, replacing the file if it already exists.
previousRender = previousRender.then(_ => renderModuleFactory(AppServerModuleNgFactory, {
document: index,
url: route,
extraProviders: [
provideModuleMap(LAZY_MODULE_MAP)
]
})).then(html => writeFileSync(join(fullPath, 'index.html'), html));
});NgModule의 메타데이터에 있는 BrowserModule 가져오기를 BrowserModule.withServerTransition으로 변경합니다. ({appId: 'my-app'}), Angular는 클라이언트 애플리케이션이 시작될 때 찾아서 제거할 수 있도록 서버 렌더링 페이지의 스타일 이름에 appId 값(문자열일 수 있음)을 추가합니다. 🎜🎜이 시점에서 종속성 주입()을 통과할 수 있습니다. @Inject(PLATFORM_ID) 및 @Inject(APP_ID))를 사용하여 현재 플랫폼 및 appId에 대한 런타임 정보를 얻습니다. 🎜// Work around for https://github.com/angular/angular-cli/issues/7200
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
server: './server.ts', // This is our Express server for Dynamic universal
prerender: './prerender.ts' // This is an example of Static prerendering (generative)
},
target: 'node',
resolve: {extensions: ['.ts', '.js']},
externals: [/(node_modules|main\..*\.js)/,], // Make sure we include all node_modules etc
output: {
path: path.join(dirname, 'dist'), // Puts the output at the root of the dist folder
filename: '[name].js'
},
module: {
rules: [
{test: /\.ts$/, loader: 'ts-loader'}
]
},
plugins: [
new webpack.ContextReplacementPlugin(
/(.+)?angular(\|\/)core(.+)?/, // fixes WARNING Critical dependency: the request of a dependency is an expression
path.join(dirname, 'src'), // location of your src
{} // a map of your routes
),
new webpack.ContextReplacementPlugin(
/(.+)?express(\|\/)(.+)?/, // fixes WARNING Critical dependency: the request of a dependency is an expression
path.join(dirname, 'src'),
{}
)
]
};{
"scripts": {
"ng": "ng",
"start": "ng serve -o",
"ssr": "npm run build:ssr && npm run serve:ssr",
"prerender": "npm run build:prerender && npm run serve:prerender",
"build": "ng build",
"build:client-and-server-bundles": "ng build --prod && ng build --prod --app 1 --output-hashing=false",
"build:prerender": "npm run build:client-and-server-bundles && npm run webpack:server && npm run generate:prerender",
"build:ssr": "npm run build:client-and-server-bundles && npm run webpack:server",
"generate:prerender": "cd dist && node prerender",
"webpack:server": "webpack --config webpack.server.config.js --progress --colors",
"serve:prerender": "cd dist/browser && http-server",
"serve:ssr": "node dist/server"
}
}src/main.ts🎜🎜Listen DOMContentLoaded 이벤트에 대해 TransferState가 제대로 작동하도록 DOMContentLoaded 이벤트가 발생할 때 코드를 실행하세요. code> tsconfig.app.json의 차이점은 다음과 같습니다. 🎜🎜모듈 속성은 require() 메소드를 통해 서버 애플리케이션으로 가져올 수 있도록 commonjs여야 합니다. 🎜🎜angularCompilerOptions 섹션에는 AOT 컴파일러에 대한 몇 가지 옵션이 있습니다. 🎜🎜🎜🎜entryModule - 서버 애플리케이션의 루트 모듈이며 형식은 path/to/file#ClassName입니다. 🎜6、修改 @angular/cli 的配置文件:.angular-cli.json
在 apps 下添加:
{
"platform": "server",
"root": "src",
"outDir": "dist/server",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.server.ts",
"test": "test.ts",
"tsconfig": "tsconfig.server.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "",
"styles": [
"styles.scss"
],
"scripts": [],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}7、创建 Node Express 的服务程序:server.ts
import 'zone.js/dist/zone-node';
import 'reflect-metadata';
import { enableProdMode } from '@angular/core';
import * as express from 'express';
import { join } from 'path';
import { readFileSync } from 'fs';
// Faster server renders w/ Prod mode (dev mode never needed)
enableProdMode();
// Express server
const app = express();
const PORT = process.env.PORT || 4000;
const DIST_FOLDER = join(process.cwd(), 'dist');
// Our index.html we'll use as our template
const template = readFileSync(join(DIST_FOLDER, 'browser', 'index.html')).toString();
// * NOTE :: leave this as require() since this file is built Dynamically from webpack
const {AppServerModuleNgFactory, LAZY_MODULE_MAP} = require('./dist/server/main.bundle');
// Express Engine
import { ngExpressEngine } from '@nguniversal/express-engine';
// Import module map for lazy loading
import { provideModuleMap } from '@nguniversal/module-map-ngfactory-loader';
// Our Universal express-engine (found @ https://github.com/angular/universal/tree/master/modules/express-engine)
app.engine('html', ngExpressEngine({
bootstrap: AppServerModuleNgFactory,
providers: [
provideModuleMap(LAZY_MODULE_MAP)
]
}));
app.set('view engine', 'html');
app.set('views', join(DIST_FOLDER, 'browser'));
/* - Example Express Rest API endpoints -
app.get('/api/**', (req, res) => { });
*/
// Server static files from /browser
app.get('*.*', express.static(join(DIST_FOLDER, 'browser'), {
maxAge: '1y'
}));
// ALl regular routes use the Universal engine
app.get('*', (req, res) => {
res.render('index', {req});
});
// Start up the Node server
app.listen(PORT, () => {
console.log(`Node Express server listening on http://localhost:${PORT}`);
});8、创建服务端预渲染的程序:prerender.ts
// Load zone.js for the server.
import 'zone.js/dist/zone-node';
import 'reflect-metadata';
import { readFileSync, writeFileSync, existsSync, mkdirSync } from 'fs';
import { join } from 'path';
import { enableProdMode } from '@angular/core';
// Faster server renders w/ Prod mode (dev mode never needed)
enableProdMode();
// Import module map for lazy loading
import { provideModuleMap } from '@nguniversal/module-map-ngfactory-loader';
import { renderModuleFactory } from '@angular/platform-server';
import { ROUTES } from './static.paths';
// * NOTE :: leave this as require() since this file is built Dynamically from webpack
const {AppServerModuleNgFactory, LAZY_MODULE_MAP} = require('./dist/server/main.bundle');
const BROWSER_FOLDER = join(process.cwd(), 'browser');
// Load the index.html file containing referances to your application bundle.
const index = readFileSync(join('browser', 'index.html'), 'utf8');
let previousRender = Promise.resolve();
// Iterate each route path
ROUTES.forEach(route => {
const fullPath = join(BROWSER_FOLDER, route);
// Make sure the directory structure is there
if (!existsSync(fullPath)) {
mkdirSync(fullPath);
}
// Writes rendered HTML to index.html, replacing the file if it already exists.
previousRender = previousRender.then(_ => renderModuleFactory(AppServerModuleNgFactory, {
document: index,
url: route,
extraProviders: [
provideModuleMap(LAZY_MODULE_MAP)
]
})).then(html => writeFileSync(join(fullPath, 'index.html'), html));
});9、创建 Webpack 的服务端配置:webpack.server.config.js
Universal 应用不需要任何额外的 Webpack 配置,Angular CLI 会帮我们处理它们。但是由于本例子的 Node Express 的服务程序是 TypeScript 应用(server.ts及prerender.ts),所以要使用 Webpack 来转译它。这里不讨论 Webpack 的配置,需要了解的移步 Webpack官网
// Work around for https://github.com/angular/angular-cli/issues/7200
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
server: './server.ts', // This is our Express server for Dynamic universal
prerender: './prerender.ts' // This is an example of Static prerendering (generative)
},
target: 'node',
resolve: {extensions: ['.ts', '.js']},
externals: [/(node_modules|main\..*\.js)/,], // Make sure we include all node_modules etc
output: {
path: path.join(dirname, 'dist'), // Puts the output at the root of the dist folder
filename: '[name].js'
},
module: {
rules: [
{test: /\.ts$/, loader: 'ts-loader'}
]
},
plugins: [
new webpack.ContextReplacementPlugin(
/(.+)?angular(\\|\/)core(.+)?/, // fixes WARNING Critical dependency: the request of a dependency is an expression
path.join(dirname, 'src'), // location of your src
{} // a map of your routes
),
new webpack.ContextReplacementPlugin(
/(.+)?express(\\|\/)(.+)?/, // fixes WARNING Critical dependency: the request of a dependency is an expression
path.join(dirname, 'src'),
{}
)
]
};测试配置
通过上面的配置,我们就制作完成一个可在服务端渲染的 Angular Universal 应用。
在 package.json 的 scripts 区配置 build 和 serve 有关的命令:
{
"scripts": {
"ng": "ng",
"start": "ng serve -o",
"ssr": "npm run build:ssr && npm run serve:ssr",
"prerender": "npm run build:prerender && npm run serve:prerender",
"build": "ng build",
"build:client-and-server-bundles": "ng build --prod && ng build --prod --app 1 --output-hashing=false",
"build:prerender": "npm run build:client-and-server-bundles && npm run webpack:server && npm run generate:prerender",
"build:ssr": "npm run build:client-and-server-bundles && npm run webpack:server",
"generate:prerender": "cd dist && node prerender",
"webpack:server": "webpack --config webpack.server.config.js --progress --colors",
"serve:prerender": "cd dist/browser && http-server",
"serve:ssr": "node dist/server"
}
}开发只需运行 npm run start执行 npm run ssr 编译应用程序,并启动一个Node Express来为应用程序提供服务 http://localhost:4000
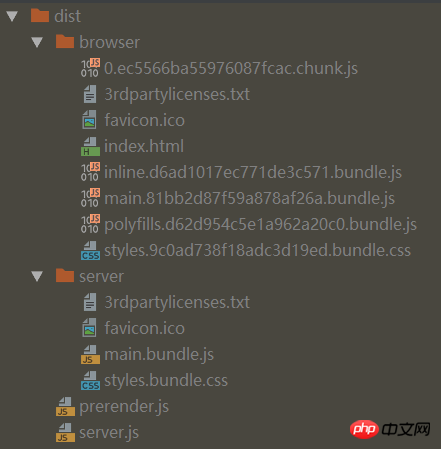
dist目录:

执行npm run prerender - 编译应用程序并预渲染应用程序文件,启动一个演示http服务器,以便您可以查看它 http://localhost:8080
注意: 要将静态网站部署到静态托管平台,您必须部署dist/browser文件夹, 而不是dist文件夹
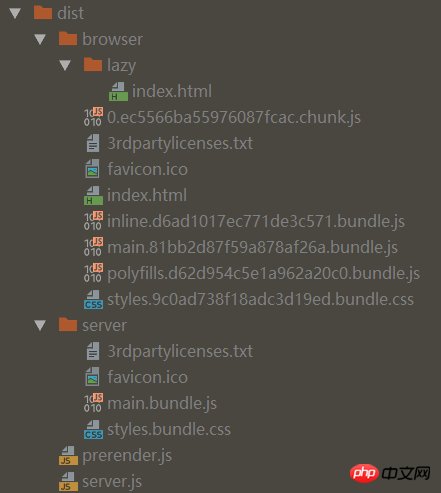
dist目录:

根据项目实际的路由信息并在根目录的 static.paths.ts 中配置,提供给 prerender.ts 解析使用。
export const ROUTES = [ '/', '/lazy' ];
因此,从dist目录可以看到,服务端预渲染会根据配置好的路由在 browser 生成对应的静态index.html。如 / 对应 /index.html,/lazy 对应 /lazy/index.html。
服务器到客户端的状态传输
在前面的介绍中,我们在 app.server.module.ts 中导入了 ServerTransferStateModule,在 app.module.ts 中导入了 BrowserTransferStateModule 和 TransferHttpCacheModule。
这三个模块都与服务器到客户端的状态传输有关:
ServerTransferStateModule:在服务端导入,用于实现将状态从服务器传输到客户端BrowserTransferStateModule:在客户端导入,用于实现将状态从服务器传输到客户端TransferHttpCacheModule:用于实现服务器到客户端的请求传输缓存,防止客户端重复请求服务端已完成的请求
使用这几个模块,可以解决 http请求在服务端和客户端分别请求一次 的问题。
比如在 home.component.ts 中有如下代码:
import { Component, OnDestroy, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit, OnDestroy {
constructor(public http: HttpClient) {
}
ngOnInit() {
this.poiSearch(this.keyword, '北京市').subscribe((data: any) => {
console.log(data);
});
}
ngOnDestroy() {
}
poiSearch(text: string, city?: string): Observable<any> {
return this.http.get(encodeURI(`http://restapi.amap.com/v3/place/text?keywords=${text}&city=${city}&offset=20&key=55f909211b9950837fba2c71d0488db9&extensions=all`));
}
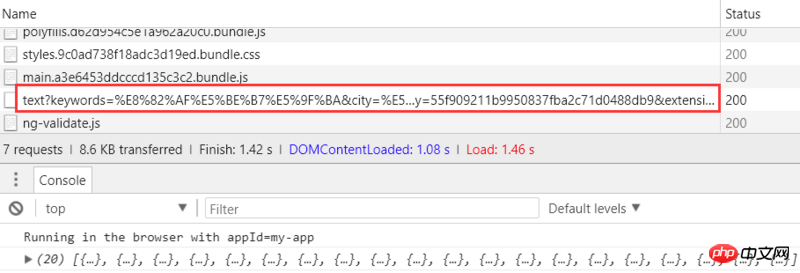
}代码运行之后,
服务端请求并打印:

客户端再一次请求并打印:

方法1:使用 TransferHttpCacheModule
使用 TransferHttpCacheModule 很简单,代码不需要改动。在 app.module.ts 中导入之后,Angular自动会将服务端请求缓存到客户端,换句话说就是服务端请求到数据会自动传输到客户端,客户端接收到数据之后就不会再发送请求了。
方法2:使用 BrowserTransferStateModule
该方法稍微复杂一些,需要改动一些代码。
调整 home.component.ts 代码如下:
import { Component, OnDestroy, OnInit } from '@angular/core';
import { makeStateKey, TransferState } from '@angular/platform-browser';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
const KFCLIST_KEY = makeStateKey('kfcList');
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit, OnDestroy {
constructor(public http: HttpClient,
private state: TransferState) {
}
ngOnInit() {
// 采用一个标记来区分服务端是否已经拿到了数据,如果没拿到数据就在客户端请求,如果已经拿到数据就不发请求
const kfcList:any[] = this.state.get(KFCLIST_KEY, null as any);
if (!this.kfcList) {
this.poiSearch(this.keyword, '北京市').subscribe((data: any) => {
console.log(data);
this.state.set(KFCLIST_KEY, data as any); // 存储数据
});
}
}
ngOnDestroy() {
if (typeof window === 'object') {
this.state.set(KFCLIST_KEY, null as any); // 删除数据
}
}
poiSearch(text: string, city?: string): Observable<any> {
return this.http.get(encodeURI(`http://restapi.amap.com/v3/place/text?keywords=${text}&city=${city}&offset=20&key=55f909211b9950837fba2c71d0488db9&extensions=all`));
}
}使用
const KFCLIST_KEY = makeStateKey('kfcList')创建储存传输数据的 StateKey在
HomeComponent的构造函数中注入TransferState在
ngOnInit中根据this.state.get(KFCLIST_KEY, null as any)判断数据是否存在(不管是服务端还是客户端),存在就不再请求,不存在则请求数据并通过this.state.set(KFCLIST_KEY, data as any)存储传输数据在
ngOnDestroy中根据当前是否客户端来决定是否将存储的数据进行删除
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Angular를 사용하여 서버 측 렌더링을 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Windows에서 '서비스가 응답하지 않습니다' 오류를 해결하는 방법.
Apr 27, 2023 am 08:16 AM
Windows에서 '서비스가 응답하지 않습니다' 오류를 해결하는 방법.
Apr 27, 2023 am 08:16 AM
NETSTART 명령은 서비스와 기타 프로그램을 시작하고 중지하는 데 사용할 수 있는 Windows의 기본 제공 명령입니다. 때때로 이 명령을 실행하는 동안 NetHelpmsg2186 오류가 발생할 수 있습니다. 이 오류가 발생하는 대부분의 사용자는 NETSTARTWUAUSERV 명령을 실행하여 Windows 업데이트 서비스를 다시 시작하려고 합니다. Windows 업데이트 서비스가 비활성화되거나 실행되고 있지 않으면 최신 업데이트를 받을 수 없으므로 시스템이 위험할 수 있습니다. 이 오류가 발생하는 이유와 이를 우회하는 방법을 자세히 살펴보겠습니다. 좋아요? 오류 2186이란 무엇입니까? Windows 업데이트 서비스는 최신 중요 업데이트 및 보안 기능을 설치합니다.
 Windows 10 보안 센터 서비스가 비활성화되는 솔루션
Jul 16, 2023 pm 01:17 PM
Windows 10 보안 센터 서비스가 비활성화되는 솔루션
Jul 16, 2023 pm 01:17 PM
Security Center 서비스는 win10 시스템에 내장된 컴퓨터 보호 기능으로 실시간으로 컴퓨터 보안을 보호할 수 있습니다. 그러나 일부 사용자는 컴퓨터 부팅 시 Security Center 서비스가 비활성화되는 상황에 직면하게 됩니다. 매우 간단합니다. 서비스 패널을 열고 SecurityCenter 항목을 찾은 다음 마우스 오른쪽 버튼을 클릭하여 속성 창을 열고 시작 유형을 자동으로 설정한 다음 시작을 클릭하여 서비스를 다시 시작할 수 있습니다. Win10 보안 센터 서비스가 비활성화된 경우 수행할 작업: 1. "Win+R"을 눌러 "작업" 창을 엽니다. 2. 그런 다음 "services.msc" 명령을 입력하고 Enter를 누릅니다. 3. 그런 다음 오른쪽 창에서 "SecurityCenter" 항목을 찾아 두 번 클릭하여 속성 창을 엽니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 명령을 사용하여 원격 데스크톱 연결 서비스를 여는 방법
Dec 31, 2023 am 10:38 AM
명령을 사용하여 원격 데스크톱 연결 서비스를 여는 방법
Dec 31, 2023 am 10:38 AM
원격 데스크톱 연결은 많은 사용자의 일상 생활에 편리함을 가져왔습니다. 어떤 사람들은 원격으로 연결하기 위해 명령을 사용하고 싶어하는데, 그러면 어떻게 연결해야 할까요? 원격 데스크톱 연결 서비스는 명령을 사용하여 문제를 열면 이 문제를 해결하는 데 도움이 됩니다. 원격 데스크톱 연결 명령을 설정하는 방법: 방법 1. 명령을 실행하여 원격으로 연결합니다. 1. "Win+R"을 눌러 "실행"을 열고 mstsc2를 입력한 다음 "옵션 표시"를 클릭합니다. 3. IP 주소를 입력하고 클릭합니다. "연결하다". 4. 연결 중이라고 표시됩니다. 방법 2: 명령 프롬프트를 통해 원격으로 연결 1. "Win+R"을 눌러 "실행"을 열고 "명령 프롬프트"에 mstsc/v:192.168.1.250/console을 입력합니다.
 Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까?
Mar 15, 2024 am 09:09 AM
Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까?
Mar 15, 2024 am 09:09 AM
Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까? Linux 시스템을 사용하다 보면 서비스를 다시 시작해야 하는 상황이 자주 발생하지만, 서비스를 다시 시작할 때 서비스가 실제로 중지되지 않거나 시작되지 않는 등의 문제가 발생할 수도 있습니다. 따라서 서비스를 다시 시작하는 올바른 방법을 익히는 것이 매우 중요합니다. Linux에서는 일반적으로 systemctl 명령을 사용하여 시스템 서비스를 관리할 수 있습니다. systemctl 명령은 systemd 시스템 관리자의 일부입니다.
 Kujiale에서 직교 평면도를 렌더링하는 방법_Kujiale에서 직교 평면도 렌더링에 대한 튜토리얼
Apr 02, 2024 pm 01:10 PM
Kujiale에서 직교 평면도를 렌더링하는 방법_Kujiale에서 직교 평면도 렌더링에 대한 튜토리얼
Apr 02, 2024 pm 01:10 PM
1. 먼저 Kujiale에서 렌더링할 디자인 계획을 엽니다. 2. 그런 다음 렌더링 메뉴에서 평면도 렌더링을 엽니다. 3. 그런 다음 평면도 렌더링 인터페이스의 매개변수 설정에서 직교를 클릭합니다. 4. 마지막으로 모델 각도를 조정한 후 Render Now를 클릭하여 직교 평면도를 렌더링합니다.
 win7에서 오디오 서비스를 활성화하는 방법
Jul 10, 2023 pm 05:13 PM
win7에서 오디오 서비스를 활성화하는 방법
Jul 10, 2023 pm 05:13 PM
컴퓨터에는 다양한 프로그램의 응용을 지원하는 많은 시스템 서비스가 있습니다. 하드웨어 문제를 해결한 후에도 컴퓨터에서 소리가 나지 않고 대부분의 오디오 서비스가 켜지지 않는 경우 win7에서 오디오 서비스를 어떻게 활성화합니까? 많은 친구들이 헷갈려하는데, win7에서 오디오 서비스를 활성화하는 방법에 대한 질문에 대해 아래 편집기에서 win7에서 오디오 서비스를 활성화하는 방법을 소개하겠습니다. win7에서 오디오 서비스를 활성화하는 방법. 1. Windows 7 시스템의 컴퓨터 바탕 화면에서 컴퓨터를 찾아 마우스 오른쪽 버튼을 클릭하고 관리 옵션을 선택합니다. 2. 열리는 컴퓨터 관리 인터페이스의 서비스 및 응용 프로그램에서 서비스 항목을 찾아 엽니다. 오른쪽 서비스 인터페이스에서 WindowsAudio를 찾아 두 번 클릭하여 수정 사항을 엽니다. 4. 일반 프로젝트로 전환하고 시작을 클릭하여 기능을 활성화합니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.




