이번에는 $http 서비스 Post 방식으로 json 매개변수를 전달하는 경우에 대해 자세히 설명하겠습니다. $http 서비스 Post 방식으로 json 매개변수를 전달하는 주의사항은 다음과 같습니다. 살펴보자.
자세한 내용은 다음과 같습니다.
1. $http POST 메서드로 제출되는 기본 데이터 유형은 application/json입니다.
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});보내지는 최종 요청은 다음과 같습니다.
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}기본 메서드는 다음과 같습니다. json 객체를 직접 변환하여 RESTful 인터페이스에 더 적합한 string 형식으로 서버에 전달됩니다. 그러나 PHP 스크립트의 $_POST는 요청 본문에서 json 데이터를 가져올 수 없습니다.
현재 다음을 사용할 수 있습니다.
$data = file_get_contents("php://input"); //获得原始输入流참고: enctype="multipart/form-data"인 경우 php://input이 유효하지 않습니다.
요청의 원래 입력 스트림을 가져온 다음 그에 따라 처리합니다. .json 데이터.
2. x-www-form-urlencoded 메서드를 사용하여 json 데이터를 제출하고 가져옵니다.
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
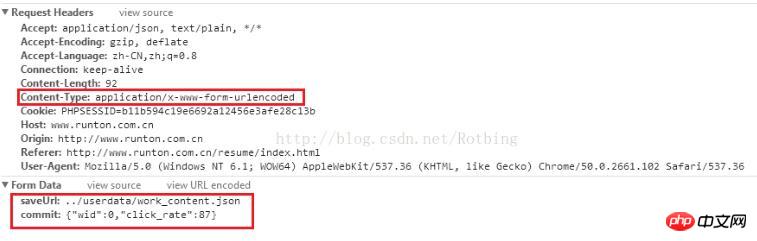
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));보내진 최종 요청은 다음과 같습니다.

읽으신 후 해당 방법을 마스터하신 것 같습니다. 이 기사의 사례에 대해 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 $http 서비스의 Post 메소드에 json 매개변수를 전달하는 경우에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!