JS를 사용하여 장바구니 기능을 구현하는 단계에 대한 자세한 설명
이번에는 JS를 사용하여 장바구니 기능을 구현하는 단계에 대해 자세히 설명하겠습니다. JS를 사용하여 장바구니 기능을 구현할 때 주의 사항은 무엇입니까?
우리 모두는 전자상거래에서 제품을 구매할 때마다 어떤 제품이 마음에 드는지 장바구니에 담고 최종적으로 결제하는 기능을 숙지해야 합니다. 장바구니 기능을 통해 소비자는 상품을 추가하고, 삭제할 수 있으며, 장바구니에 있는 하나 이상의 상품을 선택할 수 있으며, 상품의 최종 총 가격도 소비자의 작업에 따라 변경됩니다.
이제 저자는 실제 장바구니의 대부분의 기능을 구현할 수 있는 간단한 장바구니 구현을 만들어보았습니다. 이 예에서는 javascript의 BOM 작업, DOM 작업, 테이블 작업, 쿠키, json 및 기타 지식 포인트가 사용됩니다. 동시에 장바구니는 javascript의 강력하고 포괄적인 응용 프로그램을 갖춘 3계층 아키텍처를 사용하여 설계되었습니다. 자바스크립트 초보자에게 적합합니다. 발전하면 특정한 이점이 있습니다.
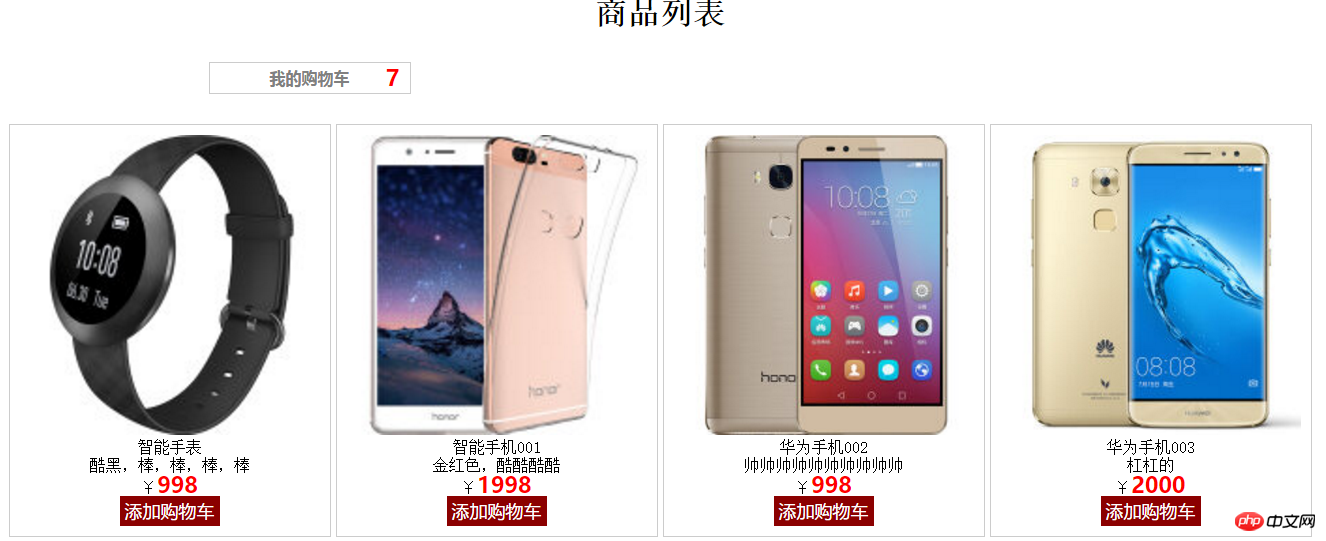
홈페이지 렌더링을 살펴보세요.

이제 독자들이 홈페이지 렌더링을 이해했으므로 독자들이 참고할 수 있도록 여기에 홈페이지의 HTML 코드를 첨부합니다. 자신의 아이디어에 따라 코딩합니다.
html 코드를 보세요:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>商品列表页面</title> <!--商品列表样式表--> <link rel="stylesheet" type="text/css" href="../css/index.css" rel="external nofollow" /> <!--cookie操作的js库--> <script src="../js/cookie.js" type="text/javascript" charset="utf-8"></script> </head> <body> <p class="container"> <h1>商品列表</h1> <p class="mycar"> <a href="cart.html" rel="external nofollow" >我的购物车</a><i id="ccount">0</i> </p> <p class="list"> <dl pid="1001"> <dt> <img src="../images/p1.jpg" /> </dt> <dd>智能手表</dd> <dd>酷黑,棒,棒,棒,棒</dd> <dd>¥<span>998</span></dd> <dd> <button>添加购物车</button> </dd> </dl> <dl pid="1002"> <dt> <img src="../images/p2.jpg" /> </dt> <dd>智能手机001</dd> <dd>金红色,酷酷酷酷</dd> <dd>¥<span>1998</span></dd> <dd> <button>添加购物车</button> </dd> </dl> <dl pid="1003"> <dt> <img src="../images/p3.jpg" /> </dt> <dd>华为手机002</dd> <dd>帅帅帅帅帅帅帅帅帅帅</dd> <dd>¥<span>998</span></dd> <dd> <button>添加购物车</button> </dd> </dl> <dl pid="1004"> <dt> <img src="../images/p4.jpg" /> </dt> <dd>华为手机003</dd> <dd>杠杠的</dd> <dd>¥<span>2000</span></dd> <dd> <button>添加购物车</button> </dd> </dl> </p> </p> <!-- 描述:数据访问层,操作本地数据的模块 --> <script type="text/javascript" src="../js/server.js"></script> <!-- 描述:本页面的js操作 --> <script type="text/javascript" src="../js/index.js"></script> </body> </html>
html 구조 코드가 사용 가능해지면 홈페이지에서 CSS 성능 디자인을 수행할 수 있습니다. 여기서는 CSS에 대해 너무 많이 설명하지 않겠습니다.
홈페이지를 디자인한 후 버튼 클릭 이벤트, 쿠키 및 json 애플리케이션 추가를 포함하여 홈페이지와 관련된 DOM 작업을 수행할 수 있습니다. 쿠키는 작업을 용이하게 하기 위해 장바구니와 현재 데이터를 공유하는 데 주로 사용됩니다. 관련 자바스크립트 코드를 살펴보세요:
홈페이지에서 주로 관련된 작업과 관련된 index.js 코드입니다.
/*
思路:
第一步:获取所要操作的节点对象
第二步:当页面加载完后,需要计算本地cookie存了多少【个】商品,把个数赋值给ccount
第三步:为每一个商品对应的添加购物车按钮绑定一个点击事件onclick
更改本地的cookie
获取当前商品的pid
循环遍历本地的cookie转换后的数组,取出每一个对象的pid进行对比,若相等则该商品不是第一次添加
从购物车中取出该商品,然后更pCount值追加1
否则:创建一个新的对象,保存到购物中。同时该商品的数量为1
*/
var ccount = document.getElementById("ccount"); //显示商品总数量的标签节点对象
var btns = document.querySelectorAll(".list dl dd button"); //所有的购物车按钮
//约定好用名称为datas的cookie来存放购物车里的数据信息 datas里所存放的就是一个json字符串
var listStr = cookieObj.get("datas");
/*判断一下本地是否有一个购物车(datas),没有的话,创建一个空的购物车,有的话就直接拿来使用*/
if(!listStr) { //没有购物车 datas json
cookieObj.set({
name: "datas",
value: "[]"
});
listStr = cookieObj.get("datas");
}
var listObj = JSON.parse(listStr); //数组
/*循环遍历数组,获取每一个对象中的pCount值相加总和*/
var totalCount = 0; //默认为0
for(var i = 0, len = listObj.length; i < len; i++) {
totalCount = listObj[i].pCount + totalCount;
}
ccount.innerHTML = totalCount;
/*循环为每一个按钮添加点击事件*/
for(var i = 0, len = btns.length; i < len; i++) {
btns[i].onclick = function() {
var dl = this.parentNode.parentNode;
var pid = dl.getAttribute("pid");//获取自定义属性
var arrs = dl.children;//获取所有子节点
if(checkObjByPid(pid)) {
listObj = updateObjById(pid, 1)
} else {
var imgSrc = arrs[0].firstElementChild.src;
var pName = arrs[1].innerHTML;
var pDesc = arrs[2].innerHTML;
var price = arrs[3].firstElementChild.innerHTML;
var obj = {
pid: pid,
pImg: imgSrc,
pName: pName,
pDesc: pDesc,
price: price,
pCount: 1
};
listObj.push(obj)
listObj = updateData(listObj);
}
ccount.innerHTML = getTotalCount();
}
}cookie.js 코드입니다. 주로 싱글톤을 사용하여 쿠키 설정 및 획득 작업과 관련됩니다. 디자인 패턴 캡슐화 디자인, 코드를 참조하세요:
/*
单例设计模式
完整形式:[]中是可选项
document.cookie = “name=value[;expires=date][;path=path-to-resource][;domain=域名][;secure]”
*/
var cookieObj = {
/*
增加或修改cookie
参数:o 对象{}
name:string cookie名
value:string cookie值
expires:Date对象 过期时间
path:string 路径限制
domain:string 域名限制
secure:boolean true https false或undeinfed
*/
set: function(o) {
var cookieStr = encodeURIComponent(o.name) + "=" + encodeURIComponent(o.value);
if(o.expires) {
cookieStr += ";expires=" + o.expires;
}
if(o.path) {
cookieStr += ";path=" + o.path;
}
if(o.domain) {
cookieStr += ";domain=" + o.domain;
}
if(o.secure) {
cookieStr += ";secure";
}
document.cookie = cookieStr;
},
/*
删除
参数:n string cookie的名字
*/
del: function(n) {
var date = new Date();
date.setHours(-1);
//this代表的是当前函数的对象
this.set({
name: n,
expires: date
});
},
/*查找*/
get: function(n) {
n = encodeURIComponent(n);
var cooikeTotal = document.cookie;
var cookies = cooikeTotal.split("; ");
for(var i = 0, len = cookies.length; i < len; i++) {
var arr = cookies[i].split("=");
if(n == arr[0]) {
return decodeURIComponent(arr[1]);
}
}
}
}다음은 server.js 코드입니다. 이 코드는 주로 제품 번호 통계, 로컬 데이터 업데이트 및 가져오기 등과 같은 장바구니의 다양한 작업을 캡슐화하여 용이하게 합니다. 코드 관리를 봐주세요.
/*
功能:查看本地数据中是否含有指定的对象(商品),根据id
参数:id:商品的标识
*/
function checkObjByPid(id) {
var jsonStr = cookieObj.get("datas");
var jsonObj = JSON.parse(jsonStr);
var isExist = false;
for(var i = 0, len = jsonObj.length; i < len; i++) {
if(jsonObj[i].pid == id) {
isExist = true;
break;
}
}
return isExist; //return false;
}
/*
功能:更新本地数据
参数:arr 数组对象
返回一个值:最新的本地转换后的数组对象
* */
function updateData(arr) {
var jsonStr = JSON.stringify(arr);
cookieObj.set({
name: "datas",
value: jsonStr
});
jsonStr = cookieObj.get("datas");
return JSON.parse(jsonStr);
}
/*
获取商品的总数量
返回:数字
*/
function getTotalCount() {
/*循环遍历数组,获取每一个对象中的pCount值相加总和*/
var totalCount = 0; //默认为0
var jsonStr = cookieObj.get("datas");
var listObj = JSON.parse(jsonStr);
for(var i = 0, len = listObj.length; i < len; i++) {
totalCount = listObj[i].pCount + totalCount;
}
return totalCount;
}
/*
更新本地数据根据pid
id:商品的标识
*/
function updateObjById(id, num) {
var jsonStr = cookieObj.get("datas");
var listObj = JSON.parse(jsonStr);
for(var i = 0, len = listObj.length; i < len; i++) {
if(listObj[i].pid == id) {
listObj[i].pCount = listObj[i].pCount + num;
break;
}
}
return updateData(listObj)
}
/*
获取本地数据
返回 数组对象
* */
function getAllData() {
var jsonStr = cookieObj.get("datas");
var listObj = JSON.parse(jsonStr);
return listObj;
}
function deleteObjByPid(id) {
var lisObj = getAllData();
for(var i = 0, len = lisObj.length; i < len; i++) {
if(lisObj[i].pid == id) {
lisObj.splice(i, 1);
break;
}
}
updateData(lisObj);
return lisObj;
}위 코드는 장바구니에 들어간 후 일부 작업이 포함되어 있으므로 읽어보신 후 혼란스러우실 수 있으니, 장바구니에 들어가신 후 분석을 봐주세요. .
렌더링을 보세요:

작가는 홈페이지에서 3개의 제품을 총 7번 클릭했고, 해당 제품과 가격 계산이 장바구니에 나타났습니다. 나는 독자들이 길을 따라가는 모든 종류의 정보를 한 눈에 이해할 수 있다고 믿습니다. 이 장바구니의 HTML 코드를 봐주세요:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>购物车</title> <!--购物车样式表--> <link rel="stylesheet" type="text/css" href="../css/cart.css" rel="external nofollow" /> <!--操作cookie的js文件--> <script type="text/javascript" src="../js/cookie.js"></script> </head> <body> <p class="container"> <h1>购物车</h1> <h3><a href="index.html" rel="external nofollow" >返回商品列表页面</a></h3> <table id="table" border="1" cellspacing="0" cellpadding="0" class="hide"> <thead> <tr> <th> <input type="checkbox" id="allCheck" class="ck" />全选 </th> <th> 图片 </th> <th> 描述 </th> <th> 数量 </th> <th> 单价 </th> <th> 小计 </th> <th> 操作 </th> </tr> </thead> <tbody id="tbody"> <!-- <tr> <td> <input type="checkbox" class="ck" /> </td> <td> <img src="../images/p1.jpg" alt="" /> </td> <td> 酷黑,棒棒棒棒 </td> <td> <button class="down">-</button><input type="text" value="1" readonly="readonly" /><button class="up">+</button> </td> <td> ¥<span>111</span> </td> <td> ¥<span>111</span> </td> <td> <button class="del" >删除</button> </td> </tr> --> </tbody> </table> <p class="box" id="box">购物车里没有任何商品</p> <h2 id="h2" class="">总价格:¥<span id="totalPrice">0</span></h2> </p> <script src="../js/server.js" type="text/javascript" charset="utf-8"></script> <!--操作购物车页面的cart.js--> <script src="../js/cart.js"></script> </body> </html>
장바구니 관련 성능을 디자인한 후, 자바스크립트 동작을 디자인하는 것 외에도 이 페이지와 관련된 cart.js 코드를 봐주세요:
/*
思路:
第一步:当页面加载完后,根据本地的数据,动态生成表格(购物车列表)
获取所要操作的节点对象
判断购物车中是否有数据?
有:
显示出购物列表
没有:
提示购物车为空
第二步:当购物车列表动态生成后,获取tbody里所有 的checkeBox标签节点对象,看那个被选中就获取对应行小计进行总价格运算。
第三步:
为每一个checkbox添加一个onchange事件,根据操作更改总价格
第四步:全选
第五步:
为加减按钮添加一个鼠标点击事件
更改该商品的数量
第六步:删除
获取所有的删除按钮
为删除按钮添加一个鼠标点击事件
删除当前行,并更新本地数据
*/
var listObj = getAllData();
var table = document.getElementById("table")
var box = document.getElementById("box")
var tbody = document.getElementById("tbody");
var totalPrice = document.getElementById("totalPrice");
var allCheck = document.getElementById("allCheck");
if(listObj.length == 0) { //购物车为空
box.className = "box";
table.className = "hide";
} else {
box.className = "box hide";
table.className = "";
for(var i = 0, len = listObj.length; i < len; i++) {
var tr = document.createElement("tr");
tr.setAttribute("pid", listObj[i].pid);
//{"pid":值,"pImg":值,"pName":值,"pDesc":值,"price":值,"pCount":1},
tr.innerHTML = '<td>' +
'<input type="checkbox" class="ck" />' +
'</td>' +
'<td>' +
'<img src="' + listObj[i].pImg + '" alt="" />' +
'</td>' +
'<td>' +
listObj[i].pDesc +
'</td>' +
'<td>' +
'<button class="down">-</button><input type="text" value="' + listObj[i].pCount + '" readonly="readonly" /><button class="up">+</button>' +
'</td>' +
'<td>' +
'¥<span>' + listObj[i].price + '</span>' +
'</td>' +
'<td>' +
'¥<span>' + listObj[i].price * listObj[i].pCount + '</span>' +
'</td>' +
'<td>' +
'<button class="del" >删除</button>' +
'</td>';
tbody.appendChild(tr);
}
}
/*
功能:计算总价格
*/
var cks = document.querySelectorAll("tbody .ck");
function getTotalPrice() {
cks = document.querySelectorAll("tbody .ck");
var sum = 0;
for(var i = 0, len = cks.length; i < len; i++) {
if(cks[i].checked) { //如果当前被选中
var tr = cks[i].parentNode.parentNode;
var temp = tr.children[5].firstElementChild.innerHTML;
sum = Number(temp) + sum;
}
}
return sum;
}
/*循环遍历为每一个checkbox添加一个onchange事件*/
for(var i = 0, len = cks.length; i < len; i++) {
cks[i].onchange = function() {
checkAllChecked();
totalPrice.innerHTML = getTotalPrice();
}
}
/*全选实现*/
allCheck.onchange = function() {
if(this.checked) {
for(var i = 0, len = cks.length; i < len; i++) {
cks[i].checked = true;
}
} else {
for(var i = 0, len = cks.length; i < len; i++) {
cks[i].checked = false;
}
}
totalPrice.innerHTML = getTotalPrice();
}
var downs = document.querySelectorAll(".down"); //一组减的按钮
var ups = document.querySelectorAll(".up"); //一组加的按钮
var dels = document.querySelectorAll(".del"); //一组删除按钮
for(var i = 0, len = downs.length; i < len; i++) {
downs[i].onclick = function() {
var txtObj = this.nextElementSibling;//下一个兄弟节点
var tr = this.parentNode.parentNode;
var pid = tr.getAttribute("pid");
txtObj.value = txtObj.value - 1;
if(txtObj.value < 1) {
txtObj.value = 1;
updateObjById(pid, 0)
} else {
updateObjById(pid, -1)
}
tr.children[0].firstElementChild.checked = true;
checkAllChecked();
var price = tr.children[4].firstElementChild.innerHTML;
tr.children[5].firstElementChild.innerHTML = price * txtObj.value;
totalPrice.innerHTML = getTotalPrice();
}
ups[i].onclick = function() {
var txtObj = this.previousElementSibling;//上一个兄弟节点
var tr = this.parentNode.parentNode;
var pid = tr.getAttribute("pid");
txtObj.value = Number(txtObj.value) + 1;
updateObjById(pid, 1)
tr.children[0].firstElementChild.checked = true;
checkAllChecked()
var price = tr.children[4].firstElementChild.innerHTML;
tr.children[5].firstElementChild.innerHTML = price * txtObj.value;
totalPrice.innerHTML = getTotalPrice();
}
dels[i].onclick = function() {
var tr = this.parentNode.parentNode;
var pid = tr.getAttribute("pid")
if(confirm("确定删除?")) {
//remove() 自杀
tr.remove();
listObj = deleteObjByPid(pid);
}
if(listObj.length == 0) { //购物车为空
box.className = "box";
table.className = "hide";
} else {
box.className = "box hide";
table.className = "";
}
totalPrice.innerHTML = getTotalPrice();
}
}
/*检测是否要全选*/
function checkAllChecked() {
var isSelected = true; //全选是否会选中
for(var j = 0, len = cks.length; j < len; j++) {
if(cks[j].checked == false) {
isSelected = false;
break;
}
}
allCheck.checked = isSelected;
}위 코드는 가격 계산, 제품 수량 교체, 제품 삭제 및 기타 작업과 같은 쇼핑 관련 작업을 차량 내에서 완료합니다.
이제 우리는 장바구니의 대부분의 기능을 완료했습니다. html, css, BOM, DOM, json, 쿠키 등을 포괄적으로 적용했습니다. 독자들은 이 예제를 이해한 후에 자바스크립트 학습이 더욱 발전할 것이라고 믿습니다. 관련된 코드 중 일부는 이 페이지에 게시되어 있으며 일부 코드 리소스는 독자에게 표시되지 않습니다. 독자는 아래 리소스 링크를 클릭하여 이 예제의 모든 코드와 그림 자료를 다운로드할 수 있습니다. 이 예제는 HBuilder 컴파일러를 사용하여 컴파일 및 실행되며 쿠키 작업과 관련되어 있습니다. 독자는 서버를 직접 설치하거나 HBuilder에 추가하여 실행하고 확인해야 합니다.
리소스 링크: 장바구니에 있는 모든 리소스를 다운로드하세요
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 JS를 사용하여 장바구니 기능을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 실용 튜토리얼: PHP 및 MySQL을 사용한 장바구니 기능에 대한 자세한 설명
Mar 15, 2024 pm 12:27 PM
실용 튜토리얼: PHP 및 MySQL을 사용한 장바구니 기능에 대한 자세한 설명
Mar 15, 2024 pm 12:27 PM
실용 튜토리얼: PHP 및 MySQL을 사용한 장바구니 기능에 대한 자세한 설명 장바구니 기능은 웹사이트 개발에서 흔히 사용되는 기능 중 하나입니다. 장바구니를 통해 사용자는 구매하려는 상품을 장바구니에 쉽게 추가할 수 있습니다. 그 후 정산 및 결제를 진행합니다. 이 기사에서는 PHP와 MySQL을 사용하여 간단한 장바구니 기능을 구현하는 방법을 자세히 설명하고 구체적인 코드 예제를 제공합니다. 데이터베이스와 데이터 테이블을 생성하려면 먼저 MySQL 데이터베이스에 제품 정보를 저장할 데이터 테이블을 생성해야 합니다. 다음은 간단한 데이터 테이블입니다.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 작업을 구현하는 것은 특히 재무 계산과 관련된 시나리오 또는 고정밀 계산이 필요한 기타 시나리오에서 일반적인 요구 사항입니다. Golang에 내장된 나눗셈 연산자 "/"는 부동 소수점 수에 대해 계산되며 때로는 정밀도가 손실되는 문제가 있습니다. 이 문제를 해결하기 위해 타사 라이브러리나 사용자 정의 기능을 사용하여 정확한 분할 작업을 구현할 수 있습니다. 일반적인 접근 방식은 분수 표현을 제공하고 정확한 나눗셈 연산을 구현하는 데 사용할 수 있는 math/big 패키지의 Rat 유형을 사용하는 것입니다.
 PHP를 사용하여 SaaS 구현: 포괄적인 분석
Mar 07, 2024 pm 10:18 PM
PHP를 사용하여 SaaS 구현: 포괄적인 분석
Mar 07, 2024 pm 10:18 PM
실시간 프로그래밍 지침을 제공할 수 없어서 정말 죄송합니다. 하지만 PHP를 사용하여 SaaS를 구현하는 방법을 더 잘 이해할 수 있도록 코드 예제를 제공할 수 있습니다. 다음은 "PHP를 사용하여 SaaS 구현: 종합 분석"이라는 제목의 1,500자 이내의 기사입니다. 오늘날의 정보화 시대에 SaaS(Software as a Service)는 기업과 개인이 소프트웨어에 액세스하는 보다 유연하고 편리한 방법을 제공하는 주류가 되었습니다. SaaS를 사용하면 사용자가 온프레미스에 있을 필요가 없습니다.




