node+async는 동시성 제어를 구현합니다.
이번에는 동시성을 제어하기 위해 node+async를 다루겠습니다. node+async를 사용하여 동시성을 제어할 때의 주의 사항은 무엇입니까?
Goal
Lesson5 프로젝트를 만들고 코드를 작성해 보세요.
코드 진입점은 app.js입니다. node app.js가 호출되면 CNode 커뮤니티 홈페이지(https://cnodejs.org)에 모든 주제의 제목, 링크 및 첫 번째 댓글이 출력됩니다. /).json 형식입니다.
참고: 이전 강의와 달리 동시 연결 수를 5개로 제어해야 합니다.
출력 예:
[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]Knowledge points
async 사용법을 알아보세요(https://github.com/caolan/async). 다음은 자세한 비동기 데모입니다: https://github.com/ alsotang/async_demo
비동기를 사용하여 동시 연결 수를 제어하는 방법을 알아보세요.
강의 내용
lesson4의 코드는 실제로 완벽하지 않습니다. 이렇게 말하는 이유는 4강에서 한 번에 40개의 동시 요청을 보냈기 때문입니다. CNode를 제외한 다른 웹사이트에서는 동시 연결을 너무 많이 보내 IP를 차단하면 악의적인 요청으로 간주될 수 있다는 점을 알아야 합니다. .
크롤러를 작성할 때 크롤링할 링크가 1,000개라면 동시에 1,000개의 링크를 보내는 것은 불가능하겠지요? 동시성 수(예: 10개 동시성)를 제어한 다음 천천히 이 1,000개 링크를 캡처해야 합니다.
이 작업은 비동기식으로 수행하기 쉽습니다.
이번에는 async의 mapLimit(arr, Limit, iterator, callback) 인터페이스를 소개하겠습니다. 또한 동시 연결 수를 제어하기 위해 일반적으로 사용되는 또 다른 인터페이스가 있습니다: queue(worker, concurrency). https://github.com/caolan/async#queueworker-concurrency로 이동할 수 있습니다. 지침을 위해. mapLimit(arr, limit, iterator, callback) 接口。另外,还有个常用的控制并发连接数的接口是 queue(worker, concurrency),大家可以去 https://github.com/caolan/async#queueworker-concurrency 看看说明。
这回我就不带大家爬网站了,我们来专注知识点:并发连接数控制。
对了,还有个问题是,什么时候用 eventproxy,什么时候使用 async 呢?它们不都是用来做异步流程控制的吗?
我的答案是:
当你需要去多个源(一般是小于 10 个)汇总数据的时候,用 eventproxy 方便;当你需要用到队列,需要控制并发数,或者你喜欢函数式编程思维时,使用 async。大部分场景是前者,所以我个人大部分时间是用 eventproxy 的。
正题开始。
首先,我们伪造一个 fetchUrl(url, callback)
에 사용되지 않나요?
내 대답은:
여러 소스(보통 10개 미만)로 이동해야 할 때 데이터를 요약하려면 대기열을 사용해야 하거나 동시성 수를 제어해야 하거나 함수형 프로그래밍 사고를 좋아할 때 비동기를 사용하는 것이 편리합니다. 대부분의 시나리오는 전자이므로 개인적으로 대부분의 경우 eventproxy를 사용합니다.
시작해 보세요. 
fetchUrl(url, callback) 함수를 위조합니다. 이 함수의 기능은
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
concurrencyCount++;
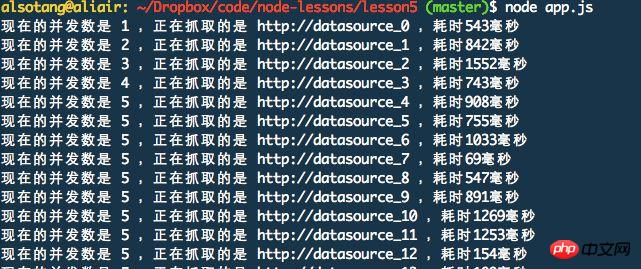
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
}; 그런 다음 링크 세트를 위조합니다
그런 다음 링크 세트를 위조합니다var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}이 링크 세트는 다음과 같습니다.
그런 다음 async.mapLimit를 사용하여 동시에 크롤링하고 결과를 얻습니다.async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
});처음에는 동시 링크 수가 1개부터 증가하기 시작하고, 5개로 증가하면 더 이상 증가하지 않는 것을 볼 수 있습니다. 작업 중 하나가 완료되면 가져오기를 계속합니다. 동시 연결 수는 항상 5개로 제한됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
위 내용은 node+async는 동시성 제어를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 Java 기능의 동시성과 멀티스레딩이 어떻게 성능을 향상시킬 수 있습니까?
Apr 26, 2024 pm 04:15 PM
Java 기능의 동시성과 멀티스레딩이 어떻게 성능을 향상시킬 수 있습니까?
Apr 26, 2024 pm 04:15 PM
Java 기능을 사용하는 동시성 및 멀티스레딩 기술은 다음 단계를 포함하여 애플리케이션 성능을 향상시킬 수 있습니다. 동시성 및 멀티스레딩 개념을 이해합니다. ExecutorService 및 Callable과 같은 Java의 동시성 및 멀티스레딩 라이브러리를 활용합니다. 멀티 스레드 행렬 곱셈과 같은 실습 사례를 통해 실행 시간을 대폭 단축할 수 있습니다. 동시성 및 멀티스레딩을 통해 향상된 애플리케이션 응답 속도와 최적화된 처리 효율성의 이점을 누려보세요.
 Golang API 디자인에 동시성 및 코루틴 적용
May 07, 2024 pm 06:51 PM
Golang API 디자인에 동시성 및 코루틴 적용
May 07, 2024 pm 06:51 PM
동시성과 코루틴은 GoAPI 설계에서 다음을 위해 사용됩니다. 고성능 처리: 성능 향상을 위해 여러 요청을 동시에 처리합니다. 비동기 처리: 코루틴을 사용하여 작업(예: 이메일 보내기)을 비동기적으로 처리하고 메인 스레드를 해제합니다. 스트림 처리: 코루틴을 사용하여 데이터 스트림(예: 데이터베이스 읽기)을 효율적으로 처리합니다.
 Java 데이터베이스 연결은 트랜잭션과 동시성을 어떻게 처리합니까?
Apr 16, 2024 am 11:42 AM
Java 데이터베이스 연결은 트랜잭션과 동시성을 어떻게 처리합니까?
Apr 16, 2024 am 11:42 AM
트랜잭션은 원자성, 일관성, 격리 및 내구성을 포함한 데이터베이스 데이터 무결성을 보장합니다. JDBC는 Connection 인터페이스를 사용하여 트랜잭션 제어(setAutoCommit, 커밋, 롤백)를 제공합니다. 동시성 제어 메커니즘은 데이터 불일치를 방지하기 위해 트랜잭션 격리를 달성하기 위해 잠금 또는 낙관적/비관적 동시성 제어를 사용하여 동시 작업을 조정합니다.
 단위 테스트 Go 동시 기능 가이드
May 03, 2024 am 10:54 AM
단위 테스트 Go 동시 기능 가이드
May 03, 2024 am 10:54 AM
단위 테스트 동시 기능은 동시 환경에서 올바른 동작을 보장하는 데 도움이 되므로 매우 중요합니다. 동시 기능을 테스트할 때는 상호 배제, 동기화, 격리와 같은 기본 원칙을 고려해야 합니다. 동시 기능은 경쟁 조건을 시뮬레이션하고, 테스트하고, 결과를 확인하여 단위 테스트할 수 있습니다.
 Java 함수 동시성 및 멀티스레딩에서 원자 클래스를 사용하는 방법은 무엇입니까?
Apr 28, 2024 pm 04:12 PM
Java 함수 동시성 및 멀티스레딩에서 원자 클래스를 사용하는 방법은 무엇입니까?
Apr 28, 2024 pm 04:12 PM
Atomic 클래스는 중단할 수 없는 작업을 제공하고 동시 환경에서 데이터 무결성을 보장하는 데 중요한 Java의 스레드로부터 안전한 클래스입니다. Java는 다음과 같은 원자 클래스를 제공합니다. AtomicIntegerAtomicLongAtomicReferenceAtomicBoolean 이러한 클래스는 작업이 원자적이고 스레드에 의해 중단되지 않도록 값을 가져오고 설정하고 비교하는 메서드를 제공합니다. 원자 클래스는 공유 데이터로 작업하고 공유 카운터에 대한 동시 액세스를 유지하는 등 데이터 손상을 방지할 때 유용합니다.
 Golang 프로세스 스케줄링: 동시 실행 효율성 최적화
Apr 03, 2024 pm 03:03 PM
Golang 프로세스 스케줄링: 동시 실행 효율성 최적화
Apr 03, 2024 pm 03:03 PM
Go 프로세스 스케줄링은 협력 알고리즘을 사용합니다. 최적화 방법에는 가능한 한 가벼운 코루틴을 사용하여 코루틴을 합리적으로 할당하여 작업 차단을 방지하고 잠금 및 동기화 프리미티브를 사용하는 것이 포함됩니다.




