@angular/cli V6.0을 사용하여 PWA 애플리케이션을 직접 개발하는 단계에 대한 자세한 설명
이번에는 @angular/cli V6.0을 사용하여 PWA 애플리케이션을 직접 개발하는 단계에 대해 자세히 설명하겠습니다. @angular/cli V6.0을 사용하여 PWA 애플리케이션을 직접 개발할 때의 주의사항은 무엇인가요? 실제 사례를 한 번 살펴보겠습니다.
PWA란 무엇입니까
PWA(프로그레시브 웹 앱)는 TLS, 웹 앱 매니페스트 및 서비스 작업자를 활용하여 애플리케이션을 설치하고 오프라인에서 사용할 수 있도록 합니다. 즉, PWA는 휴대폰의 기본 앱과 같지만 HTML5, JavaScript 및 CSS3와 같은 웹 기술을 사용하여 구축되었습니다. 올바르게 구축되면 PWA는 기본 앱과 구별할 수 없습니다.
PWA의 주요 특징은 다음 세 가지를 포함합니다:
신뢰성 - 불안정한 네트워크 환경에서도 즉시 로드하고 표시할 수 있습니다.
경험 - 빠른 응답, 사용자 작업에 대한 부드러운 애니메이션
-
Stickness - 기기의 기본 애플리케이션처럼 사용자가 데스크톱에 추가할 수 있는 몰입형 사용자 경험을 제공합니다.
PWA 자체는 진보성을 강조하며 보안, 성능 및 경험에 대한 모든 요구 사항을 한 번에 충족할 필요가 없습니다. 개발자는 PWA 체크리스트를 통해 기존 기능을 볼 수 있습니다.
Angular는 공식적으로 V6.0을 출시했으며 이미 해당 @angular/cli V6.0을 사용하여 PWA 애플리케이션을 직접 개발할 수 있습니다. 아래에서는 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
1단계: @angular/cli V6.0 설치
컴퓨터에 이전 버전이 있는 경우 먼저 제거하세요.
터미널을 열고 다음을 실행하세요.
npm install -g @angular/cli
설치가 성공적으로 완료되면 ng -v를 사용하여 버전 번호를 확인하세요.

2단계: 빈 프로젝트 만들기
실행:
ng new test-ng-pwa
성공적으로 생성됨 그런 다음 프로젝트를 살펴보고 다음을 실행합니다.
ng serve --open
브라우저에서 이 인터페이스를 보면 모든 것이 정상임을 의미합니다.

3단계: PWA 지원 추가
프로젝트를 중지하고 엽니다. 터미널 실행:
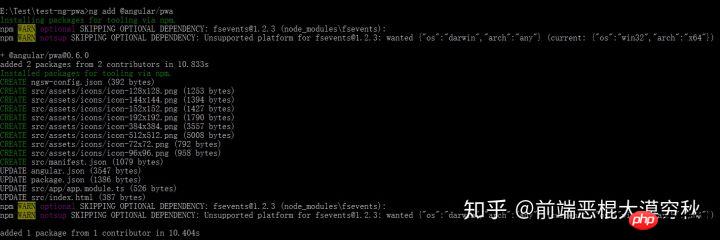
ng add @angular/pwa
효과는 다음과 같습니다:

--prod가 컴파일될 때 @angular/cli의 내장 서버는 service-worker를 지원하지 않기 때문에 타사 라이트- 공식 문서는 여기에 있습니다: https://npmjs.com/package/lite-server, 실행하십시오:
npm install lite-server --save-dev npm install lite-server --global
설치 후, 실행:
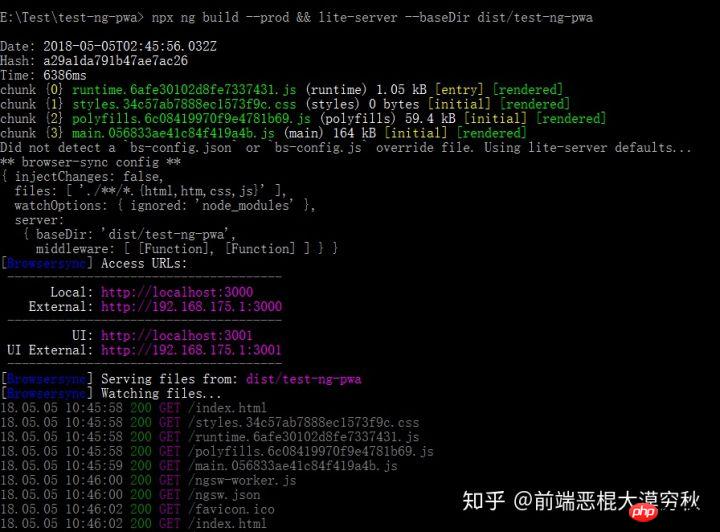
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa
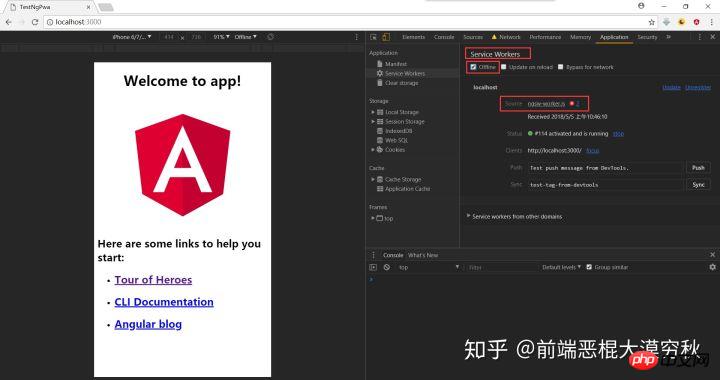
그런 다음 브라우저를 열어 포트에 액세스하십시오. 3000, 서비스를 볼 수 있습니다. 작업자가 성공적으로 시작되었습니다.


이제 데스크톱에 애플리케이션을 추가할 수 있습니다.

Windows에 미치는 영향은 다음과 같습니다.

믿습니다. 이 기사의 사례를 읽으십시오. 더 흥미로운 정보를 얻으려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 @angular/cli V6.0을 사용하여 PWA 애플리케이션을 직접 개발하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7667
7667
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: Go 언어는 탄생 이후 광범위한 관심과 적용을 받아왔습니다. 새롭게 떠오르는 효율적이고 간결한 프로그래밍 언어인 Go의 급속한 발전은 풍부한 오픈 소스 라이브러리의 지원과 불가분의 관계입니다. 이 기사에서는 인기 있는 Go 언어 라이브러리 5개를 소개합니다. 이러한 라이브러리는 Go 개발에서 중요한 역할을 하며 개발자에게 강력한 기능과 편리한 개발 경험을 제공합니다. 동시에 이러한 라이브러리의 용도와 기능을 더 잘 이해하기 위해 구체적인 코드 예제를 통해 설명하겠습니다.
 Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발은 바쁘고 흥미로운 작업이며, 개발에 적합한 Linux 배포판을 선택하는 것이 특히 중요합니다. 많은 Linux 배포판 중에서 Android 개발에 가장 적합한 배포판은 무엇입니까? 이 기사에서는 이 문제를 여러 측면에서 살펴보고 구체적인 코드 예제를 제공합니다. 먼저 현재 인기 있는 여러 Linux 배포판(Ubuntu, Fedora, Debian, CentOS 등)을 살펴보겠습니다. 이들은 모두 고유한 장점과 특징을 가지고 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
"VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?" 》프로그래머로서 초보자이든 숙련된 개발자이든 코드 편집 도구를 사용하지 않으면 할 수 없습니다. 많은 편집 도구 중에서 Visual Studio Code(약칭 VSCode)는 가볍고 강력한 오픈 소스 코드 편집기로 개발자들 사이에서 매우 인기가 높습니다. 그렇다면 VSCode는 정확히 어떤 용도로 사용되나요? 이 기사에서는 VSCode의 기능과 사용법을 자세히 살펴보고 독자에게 도움이 되는 구체적인 코드 예제를 제공합니다.
 종합 가이드: 자세한 Java Virtual Machine 설치 프로세스
Jan 24, 2024 am 09:02 AM
종합 가이드: 자세한 Java Virtual Machine 설치 프로세스
Jan 24, 2024 am 09:02 AM
Java 개발 필수 사항: Java 가상 머신 설치 단계에 대한 자세한 설명, 필요한 특정 코드 예제 컴퓨터 과학 및 기술의 발전으로 Java 언어는 가장 널리 사용되는 프로그래밍 언어 중 하나가 되었습니다. 크로스 플랫폼과 객체 지향의 장점을 갖고 있으며 점차 개발자들이 선호하는 언어가 되었습니다. 개발을 위해 Java를 사용하기 전에 먼저 Java Virtual Machine(JavaVirtualMachine, JVM)을 설치해야 합니다. 이 기사에서는 JVM(Java Virtual Machine)의 설치 단계를 자세히 설명하고 구체적인 코드 예제를 제공합니다.




