이번에는 Less의 설치 및 사용 단계에 대해 자세히 설명하겠습니다. Less의 설치 및 사용 시 주의 사항은 무엇입니까?
node.js 설치
공식 홈페이지: http://nodejs.cn/






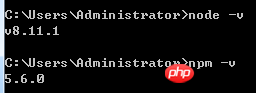
명령줄에서 설치가 성공했는지 확인하세요

Switch 에 프로젝트 디렉터리, package.json 파일 초기화

jQuery 패키지 설치 및 제거(예제)

설치

Taobao 미러 설치

2. 적게 설치


해 보세요:
test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="style.css" rel="external nofollow" /> </head> <body> <p id="box"> <ul> <li>你好</li> <li>hello</li> </ul> </p> </body> </html>
style.less
#box{
width:200px;
height:200px;
background-color:blue;
ul{
color:white;
li{
line-height:50px;
}
}
}명령줄에 lessc xxx.less xxx.css를 입력하고
다음과 같이

test.html을 엽니다. 브라우저에서 효과 확인 3. less의 기본 사용법
https://less.bootcss.com/
Variables
@red:red;
@w:200px;
#big{
width:@w;
height:@w;
background-color:@red;
#small{
width:@w;
height:@w;
background-color:@red;
}
}
p{
color:@red;
}Mixing
.bt{
width:200px;
height:200px;
border-top:2px solid red;
background-color:red;
}
#big{
.bt;
#small{
.bt;
}
}• Nesting
#box{
width:100%;
height:60px;
background-color:#ccc;
h3{
width:100%;
height:20px;
background-color:yellow;
}
ul{
list-style:none;
li{
height:40px;
line-height:40px;
float:left;
padding:0 10px;
}
}
}• Operations
@color:#333;
#box{
width:100%;
height:60px;
background-color:@color+#111;
}
•calc()
@var:50vh/2;
#box{
width:calc(50% + (@var - 20px));
}• 고정 기능
@base:#f04615;
@width:0.5;
#box{
width:percentage(@width);
color:saturate(@base,5%);
background-color:spin(lighten(@base,25%),8);
}•Note
//单行注释// /*多行 注释*/ •引入其他less文件 @import "other.less";
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 Less 설치 및 사용 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!