Node.js+Koa를 사용하여 JWT 사용자 인증을 구현하는 단계에 대한 자세한 설명
이번에는 Node.js+Koa로 JWT 사용자 인증을 구현하는 단계에 대해 자세히 설명하겠습니다. Node.js+Koa가 JWT 사용자 인증을 구현하기 위해 구현해야 하는 주의사항은 무엇인가요? 사례를 살펴보겠습니다.

1. 사전 지식
토큰 기반 인증
Koajs 중국어 문서
K oa 프레임워크 Tutorial
2. 환경
Microsoft Visual Studio 2017 통합 개발 환경
Node.js v8.9.4Javascript런타임 환경
3. 작업을 시작하고 단계별로 개선하세요
1. 정적 리소스 서버 및 인프라
다음은 토큰 검증이 비정상인 경우 정적 서버 및 핸들러를 구현하기 위한 기본 코드입니다.
아래에서는 이 기본 코드 아래에 등록, 로그인, 정보 기능을 점차적으로 추가할 예정입니다.
const path = require('path'); // 用于处理目录路径
const Koa = require('koa'); // web开发框架
const serve = require('koa-static'); // 静态资源处理
const route = require('koa-route'); // 路由中间件
const jwt = require('jsonwebtoken'); // 用于签发、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由权限控制
const koaBody = require('koa-body'); // 用于查询字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密钥 */
const secret = 'secret';
/* 当token验证异常时候的处理,如token过期、token错误 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查询字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由权限控制 */
// 待办事项……
/* POST /api/register 注册 */
// 待办事项……
/* GET /api/login 登录 */
// 待办事项……
/* GET /api/info 信息 */
// 待办事项……
/* 静态资源处理 */
app.use(serve(path.join(dirname, 'static')));
/* 监听服务器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服务器已经启动!`);
});아래에는 회원가입, 로그인, 정보 댓글에 구현코드를 추가하겠습니다.
2. 라우팅 권한 제어
등록, 로그인 인터페이스, 기타 리소스는 인증이 필요하지 않으며, 정보 인터페이스는 인증이 필요합니다.
/* 路由权限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 设置login、register接口,可以不需要认证访问
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 设置除了私有接口外的其它资源,可以不需要认证访问
]
}));3. 등록
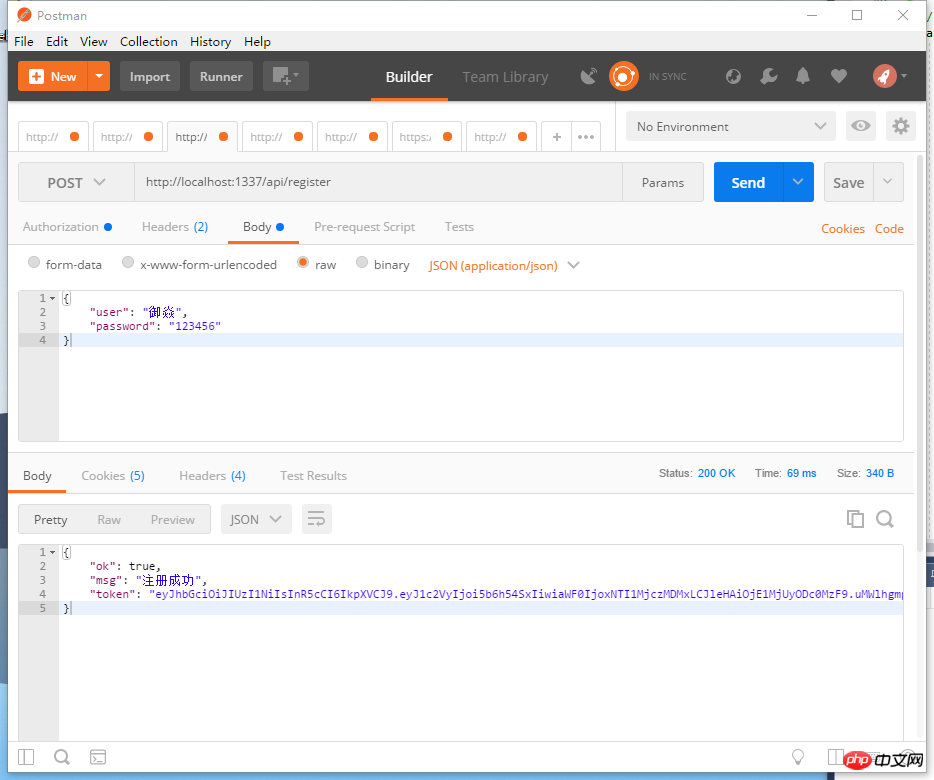
/* POST /api/register 注册 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 body.user 和 body.password 格式是否正确
// 待办事项……
// 判断用户是否已经注册
// 待办事项……
// 保存到新用户到数据库中
// 待办事项……
// 是否注册成功
let 是否注册成功 = true;
if (是否注册成功) {
// 返回一个注册成功的JOSN数据给前端
return ctx.body = {
ok: true,
msg: '注册成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一个注册失败的JOSN数据给前端
return ctx.body = {
ok: false,
msg: '注册失败'
}
}
}));
/* 获取一个期限为4小时的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
3. 로그인
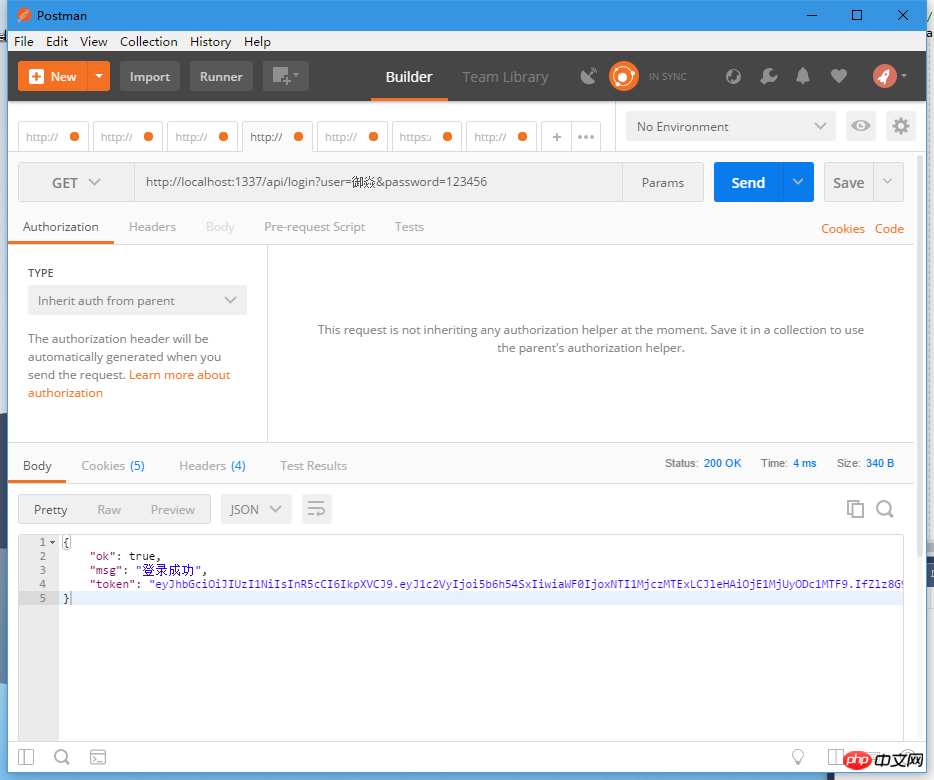
/* GET /api/login 登录 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 query.user 和 query.password 格式是否正确
// 待办事项……
// 判断是否已经注册
// 待办事项……
// 判断姓名、学号是否正确
// 待办事项……
return ctx.body = {
ok: true,
msg: '登录成功',
token: getToken({ user: query.user, password: query.password })
}
}));
프론트 엔드가 토큰을 얻은 후 로컬 저장소에 저장할 수 있습니다.
4. 정보
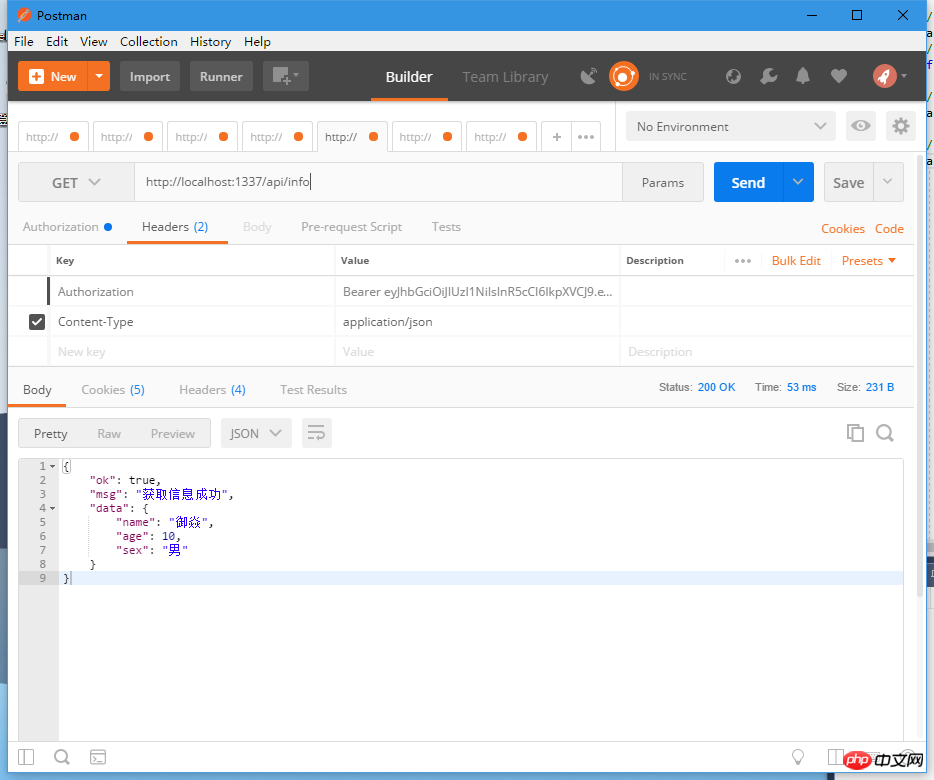
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端访问时会附带token在请求头
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根据 payload.user 查询该用户在数据库中的信息
// 待办事项……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 获取信息成功 = true;
if (获取信息成功) {
return ctx.body = {
ok: true,
msg: '获取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '获取信息失败'
}
}
}));
/* 通过token获取JWT的payload部分 */
function getJWTPayload(token) {
// 验证并解析JWT
return jwt.verify(token.split(' ')[1], secret);
}
인증이 필요한 인터페이스에 액세스할 때는 요청 헤더에 Authorization:Bearer [token] 필드를 포함해야 합니다.
출처 주소: https://segmentfault.com/a/1190000014727547
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP의 다른 관련 기사에 주목하세요. 중국사이트!
추천 자료:
Vue.js 계산 및 리스너 속성 사용에 대한 자세한 설명
위 내용은 Node.js+Koa를 사용하여 JWT 사용자 인증을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 34
34
 152
152
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
WeChat은 더 나은 사용자 경험을 제공하기 위해 지속적으로 새 버전을 출시하는 중국의 소셜 미디어 플랫폼 중 하나입니다. WeChat을 최신 버전으로 업그레이드하는 것은 가족 및 동료와 연락을 유지하고 친구와 연락을 유지하며 최신 개발 상황을 파악하는 데 매우 중요합니다. 1. 최신 버전의 기능과 개선 사항을 이해합니다. WeChat을 업그레이드하기 전에 최신 버전의 기능과 개선 사항을 이해하는 것이 매우 중요합니다. 성능 개선 및 버그 수정에 대해서는 WeChat 공식 웹사이트나 앱 스토어에서 업데이트 노트를 확인하여 새 버전에서 제공되는 다양한 새로운 기능에 대해 알아볼 수 있습니다. 2. 현재 WeChat 버전 확인 WeChat을 업그레이드하기 전에 현재 휴대폰에 설치된 WeChat 버전을 확인해야 합니다. WeChat 애플리케이션 "나"를 클릭하여 연 다음 "정보" 메뉴를 선택하면 현재 WeChat 버전 번호를 볼 수 있습니다. 3. 앱을 엽니다
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 Win11 시스템 관리자 권한을 얻는 단계에 대한 자세한 설명
Mar 08, 2024 pm 09:09 PM
Win11 시스템 관리자 권한을 얻는 단계에 대한 자세한 설명
Mar 08, 2024 pm 09:09 PM
Windows 11은 Microsoft가 출시한 최신 운영체제로 사용자들에게 큰 사랑을 받고 있습니다. Windows 11을 사용하는 과정에서 권한이 필요한 일부 작업을 수행하기 위해 시스템 관리자 권한을 얻어야 하는 경우가 있습니다. 다음으로 Windows 11에서 시스템 관리자 권한을 얻는 단계를 자세히 소개하겠습니다. 첫 번째 단계는 "시작 메뉴"를 클릭하는 것입니다. 왼쪽 하단에 있는 Windows 아이콘을 클릭하여 "시작 메뉴"를 엽니다. 두 번째 단계에서 '를 찾아서 클릭하세요.
 iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone에서 스크린샷 기능이 작동하지 않나요? 스크린샷을 찍는 것은 매우 쉽습니다. 볼륨 높이기 버튼과 전원 버튼을 동시에 누르고 휴대폰 화면을 잡기만 하면 됩니다. 그러나 장치에서 프레임을 캡처하는 다른 방법이 있습니다. 수정 1 – 보조 터치 사용 보조 터치 기능을 사용하여 스크린샷을 찍습니다. 1단계 – 휴대폰 설정으로 이동합니다. 2단계 – 다음으로 탭하여 접근성 설정을 엽니다. 3단계 – 터치 설정을 엽니다. 4단계 – 다음으로 보조 터치 설정을 엽니다. 5단계 – 휴대폰에서 Assistive Touch를 켜세요. 6단계 – “상위 메뉴 사용자화”를 열어서 접근하세요. 7단계 – 이제 이러한 기능 중 하나를 화면 캡처에 연결하기만 하면 됩니다. 그러니 첫 번째를 클릭하세요.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고
 iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
Safari에서 확대/축소 수준을 제어할 수 없으면 작업을 완료하는 것이 까다로울 수 있습니다. 따라서 Safari가 축소된 것처럼 보이면 문제가 될 수 있습니다. Safari에서 이 사소한 확대/축소 문제를 해결할 수 있는 몇 가지 방법은 다음과 같습니다. 1. 커서 확대: Safari 메뉴 표시줄에서 "디스플레이" > "커서 확대"를 선택합니다. 이렇게 하면 화면에 커서가 더 잘 보이도록 되어 제어가 더 쉬워집니다. 2. 마우스 이동: 간단해 보이지만 때로는 화면의 다른 위치로 마우스를 이동하기만 해도 자동으로 원래 크기로 돌아갈 수 있습니다. 3. 키보드 단축키 사용 수정 1 – 확대/축소 수준 재설정 Safari 브라우저에서 직접 확대/축소 수준을 제어할 수 있습니다. 1단계 – Safari에 있을 때




