ES6에서 전체 화면 스크롤 플러그인을 구현하는 단계에 대한 자세한 설명
이번에는 ES6에서 전체 화면 스크롤 플러그인을 구현하는 단계에 대해 자세히 설명하겠습니다. ES6 플러그인을 사용하여 전체 화면 스크롤을 구현하는 경우의 주의 사항은 다음과 같습니다. 사례를 살펴보겠습니다.
1) 앞서 언급한 것처럼
유명한 fullPage와 같은 전체 화면 스크롤 플러그인이 이미 많이 있는데 왜 직접 휠을 개발해야 합니까?
기존 휠에는 다음과 같은 문제가 있습니다.
우선 가장 큰 문제는 가장 널리 사용되는 여러 플러그인이 jQuery에 의존한다는 점입니다. 즉, React나 Vue를 사용하는 프로젝트에서 이를 사용하는 것은 매우 고통스럽습니다. thing. : 전체 화면 스크롤 기능만 필요한데, 정육점 칼로 닭을 죽이는 듯한 느낌을 주는 jQuery도 도입해야 합니다.
둘째, 기존의 많은 전체 화면 스크롤 플러그인은 매우 자주 사용됩니다. 지난 몇 년 동안은 그렇지 않았던 풍부한 기능이 장점이지만 현재(2018-5)에는 단점으로 볼 수 있습니다. 프론트엔드 개발이 큰 변화를 겪었고 중요한 변화 중 하나입니다. ES6는 기본적으로 모듈 개발을 지원한다는 점입니다. 모듈 개발의 가장 큰 특징은 하나의 모듈이 가장 좋다는 것입니다. 한 가지 일만 잘하는 데만 집중하고 이를 완전한 시스템으로 통합하는 것은 이러한 관점에서 볼 때 크고 포괄적인 플러그인은 규칙을 위반합니다. 모듈 개발의 원리.
반대로 모국어를 사용하여 바퀴를 만들면 다음과 같은 이점이 있습니다.
모국어로 작성된 플러그인은 종속 플러그인(현재는 다음을 사용하는 플러그인)의 사용 시나리오에 영향을 받지 않습니다. jQuery는 단일 페이지 애플리케이션 개발에는 매우 적합하지 않으므로 사용이 더 유연합니다.
모듈식 개발을 사용하면 네이티브 언어를 사용하여 개발된 플러그인은 하나의 기능에만 집중할 수 있으므로 코드의 양이 줄어듭니다.
마지막으로 JS/CSS/HTML의 개발과 브라우저의 지속적인 반복 업데이트로 인해 네이티브 언어로 플러그인을 작성하는 데 드는 개발 비용이 점점 낮아지고 있는데 왜 그럴까요? 아니다?
2) 구현 원리 및 코드 구조
2.1 구현 원리
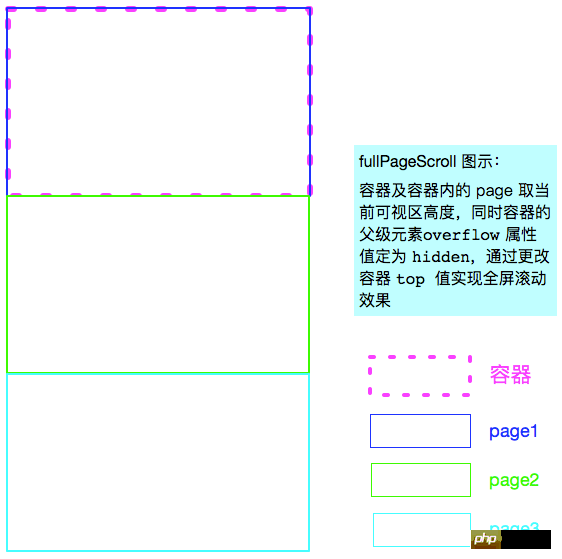
구현 원리는 아래 그림을 참조하세요. 컨테이너와 컨테이너 내의 페이지는 현재 시각적 영역의 높이를 취하고, 컨테이너 상위 요소의 오버플로 속성 값을 숨김으로 설정하고 컨테이너의 상위 값을 변경하여 전체 화면 스크롤 효과를 얻습니다.

2.2 코드 아키텍처
코드 작성 아이디어는 클래스를 통해 전체 화면 스크롤 클래스를 정의하고 new PureFullPage().init() 를 통해 사용하는 것입니다.
/**
* 全屏滚动类
*/
class PureFullPage {
// 构造函数
constructor() {}
// 原型方法
methods() {}
// 初始化函数
init() {}
}3) HTML 구조
위의 구현 원칙을 고려할 때 html 구조에 대한 특정 요구 사항은 다음과 같습니다. 페이지 컨테이너는 #pureFullPageContainer이고 모든 페이지는 직계 하위 요소입니다. 편의상 본문은 직접 상위 요소로 여기에서 직접 사용됩니다.
<body> <p id="pureFullPageContainer"> <p class="page"></p> <p class="page"></p> <p class="page"></p> </p> </body>
4) CSS 설정
먼저, 컨테이너와 컨테이너 내의 페이지는 현재 시각적 영역의 높이를 가져와 각 스위치에 대한 전체 페이지를 표시할 준비를 합니다.
두 번째, 컨테이너 요소(여기서는 본문)의 오버플로 속성 값이 숨김으로 설정되어 한 번에 한 페이지만 표시되고 다른 페이지는 숨겨집니다.
위 설정 후 컨테이너의 상위 값이 시각적 영역의 높이만큼 변경될 때마다 페이지 간 전환이 구현됩니다.
body {
/* body 为容器直接的父元素 */
overflow: hidden;
}
#pureFullPage {
/* 只有当 position 的值不是 static 时,top 值才有效 */
position: relative;
/* 设置初始值 */
top: 0;
}
.page {
/* 此处不能为 100vh,后面详述 */
/* 其父元素,也就是 #pureFullPage 的高度,通过 js 动态设置*/
height: 100%;
}주의사항:
The 컨테이너의 위치 속성 값은 상대적으로 설정되어야 합니다. 왜냐하면 위치 속성 값이 정적이 아닌 경우에만 top이 유효하기 때문입니다.
페이지 높이를 현재 시각적 영역의 높이로 설정해야 하지만 설정할 수 없습니다. Safari 모바일 브라우저는 주소 표시줄을 100vh 계산에 포함하기 때문에 100vh로 직접 연결되지만 주소 표시줄 아래의 영역은 결국 "보이지 않는" 영역으로 계산되어서는 안 됩니다. 이로 인해 100vh에 해당하는 픽셀 값이 document.documentElement.clientHeight에서 얻은 픽셀 값보다 커집니다. 이런 식으로 상단 값을 전환하면 전체 화면 스위치가 아닙니다. 실제로 이 경우 스위치의 높이는 페이지 높이보다 작습니다.
解决 safari 手机浏览器可视区高度问题:既然通过 js 获取的 document.documentElement.clientHeight 值是符合预期的可视区高度(不包括顶部地址栏和底部工具栏),那就 将该值通过 js 设置为容器的高度,同时,容器内的页面高度设置为 100% ,这样就可以保证容器及页面的高度和切换 top 值相同了,也就保证了全屏切换。
// 伪代码 '#pureFullPage'.style.height = document.documentElement.clientHeight + 'px';
5)监控滚动/滑动事件
这里的滚动/滑动事件包括鼠标滚动、触摸板滑动以及手机屏幕上下滑动。
5.1 PC 端
PC 端主要解决的问题是获取鼠标滚动或触摸板滑动方向,触摸板上下滑动和鼠标滚动绑定的是同一个事件:
firefox 是 DOMMouseScroll 事件,对应的滚轮信息(向前滚还是向后滚)存储在 detail 属性中,向前滚,这个属性值是 3 的倍数,反之,是 -3 的倍数;
firefox 之外的其他浏览器是 mousewheel 事件,对应的滚轮信息存储在 wheelDelta 属性中,向前滚,这个属性值是 -120 的倍数,反之, 120 的倍数。
macOS 如此,windows 相反?
所以,可以通过 detail 或 wheelDelta 的值判断鼠标的滚动方向,进而控制页面是向上还是向下滚动。在这里我们只关心正负,不关心具体值的大小,为了便于使用,下面基于这两个事件封装了一个函数:如果鼠标往前滚动,返回负数,反之,返回正数,代码如下:
// 鼠标滚轮事件
getWheelDelta(event) {
if (event.wheelDelta) {
return event.wheelDelta;
} else {
// 兼容火狐
return -event.detail;
}
},有了滚动事件,就可以据此编写页面向上或者向下滚动的回调函数了,如下:
// 鼠标滚动逻辑(全屏滚动关键逻辑)
scrollMouse(event) {
let delta = utils.getWheelDelta(event);
// delta < 0,鼠标往前滚动,页面向下滚动
if (delta < 0) {
this.goDown();
} else {
this.goUp();
}
}goDown 、 goUp 是页面滚动的逻辑代码,需要特别说明的是必须 判断滚动边界,保证容器中显示的始终是页面内容 :
上边界容易确定,为 1 个页面(也即可视区)的高度,即如果容器当前的上外边框距离整个页面顶部的距离(这里此值正是容器的 offsetTop 值的绝对值,因为它父元素的 offsetTop 值都是 0 )大于等于当前可视区高度时,才允许向上滚动,不然,就证明上面已经没有页面了,不允许继续向上滚动;
下边界为 n - 2 (n 表示全屏滚动的页面数) 个可视区的高度,当容器的 offsetTop 值的绝对值小于等于 n - 2 个可视区的高度时,表示还可以向下滚动一个页面。
具体代码如下:
goUp() {
// 只有页面顶部还有页面时页面向上滚动
if (-this.container.offsetTop >= this.viewHeight) {
// 重新指定当前页面距视图顶部的距离 currentPosition,实现全屏滚动,
// currentPosition 为负值,越大表示超出顶部部分越少
this.currentPosition = this.currentPosition + this.viewHeight;
this.turnPage(this.currentPosition);
}
}
goDown() {
// 只有页面底部还有页面时页面向下滚动
if (-this.container.offsetTop <= this.viewHeight * (this.pagesNum - 2)) {
// 重新指定当前页面距视图顶部的距离 currentPosition,实现全屏滚动,
// currentPosition 为负值,越小表示超出顶部部分越多
this.currentPosition = this.currentPosition - this.viewHeight;
this.turnPage(this.currentPosition);
}
}最后添加滚动事件:
// 鼠标滚轮监听,火狐鼠标滚动事件不同其他
if (navigator.userAgent.toLowerCase().indexOf('firefox') === -1) {
document.addEventListener('mousewheel', scrollMouse);
} else {
document.addEventListener('DOMMouseScroll', scrollMouse);
}5.2 移动端
移动端需要判断是向上还是向下滑动,可以结合 touchstart (手指开始接触屏幕时触发) 和 touchend (手指离开屏幕时触发) 两个事件实现判断:分别获取两个事件开始触发时的 pageY 值,如果触摸结束时的 pageY 大于触摸开始时的 pageY ,表示手指向下滑动,对应页面向上滚动,反之亦然。
此处我们需要触摸事件跟踪触摸的属性:
touches :当前跟踪的触摸操作的 Touch 对象的数组,用于获取触摸开始时的 pageY 值;
changeTouches :自上次触摸以来发生了改变的 Touch 对象的数组,用于获取触摸触摸结束时的 pageY 值。
相关代码如下:
// 手指接触屏幕
document.addEventListener('touchstart', event => {
this.startY = event.touches[0].pageY;
});
//手指离开屏幕
document.addEventListener('touchend', event => {
let endY = event.changedTouches[0].pageY;
if (endY - this.startY < 0) {
// 手指向上滑动,对应页面向下滚动
this.goDown();
} else {
// 手指向下滑动,对应页面向上滚动
this.goUp();
}
});为了避免下拉刷新,可以阻止 touchmove 事件的默认行为:
// 阻止 touchmove 下拉刷新
document.addEventListener('touchmove', event => {
event.preventDefault();
});6)PC 端滚动事件性能优化
6.1 防抖函数和截流函数介绍
优化主要从两方便入手:
更改页面大小时,通过防抖动(debounce)函数限制 resize 事件触发频率;
滚动/滑动事件触发时,通过截流(throttle)函数限制滚动/滑动事件触发频率。
既然都是限制触发频率(都通过定时器实现),那这两者有什么区别?
首先,防抖动函数工作时,如果在指定的延迟时间内,某个事件连续触发,那么绑定在这个事件上的回调函数永远不会触发,只有在延迟时间内,这个事件没再触发,对应的回调函数才会执行。防抖动函数非常适合改变窗口大小这一事件,这也符合 拖动到位以后再触发事件,如果一直拖个不停,始终不触发事件 这一直觉。
而截流函数是在延迟时间内,绑定到事件上的回调函数能且只能触发一次,这和截流函数不同,即便是在延迟时间内连续触发事件,也不会阻止在延迟时间内有一个回调函数执行。并且截流函数允许我们指定回调函数是在延迟时间开始时还是结束时执行。
鉴于截流函数的上述两个特性,尤其适合优化滚动/滑动事件:
可以限制频率;
不会因为滚动/滑动事件太灵敏(在延迟时间内不断触发)导致注册在事件上的回调函数无法执行;
可以设置在延迟时间开始时触发回调函数,从而避免用户感到操作之后的短暂延时。
这里不介绍防抖动函数和截流函数的实现原理,感兴趣的可以看 Throttling and Debouncing in JavaScript ,下面是实现的代码:
// 防抖动函数,method 回调函数,context 上下文,event 传入的时间,delay 延迟函数
debounce(method, context, event, delay) {
clearTimeout(method.tId);
method.tId = setTimeout(() => {
method.call(context, event);
}, delay);
},
// 截流函数,method 回调函数,context 上下文,delay 延迟函数,
// immediate 传入 true 表示在 delay 开始时执行回调函数
throttle(method, context, delay, immediate) {
return function() {
const args = arguments;
const later = () => {
method.tID = null;
if (!immediate) {
method.apply(context, args);
}
};
const callNow = immediate && !method.tID;
clearTimeout(method.tID);
method.tID = setTimeout(later, delay);
if (callNow) {
method.apply(context, args);
}
};
},《JavaScript 高级程序设计 - 第三版》 22.33.3 节中介绍的 throttle 函数和此处定义的不同,高程中定义的 throttle 函数对应此处的 debounce 函数,但网上大多数文章都和高程中的不同,比如 lodash 中定义的 debounce 。
6.2 改造 PC 端滚动事件
通过上述说明,我们已经知道截流函数可以通过限定滚动事件触发频率提升性能,同时,设置在 延迟时间开始阶段立即调用滚动事件的回调函数 并不会牺牲用户体验。
截流函数上文已经定义好,使用起来就很简单了:
// 设置截流函数
let handleMouseWheel = utils.throttle(this.scrollMouse, this, this.DELAY, true);
// 鼠标滚轮监听,火狐鼠标滚动事件不同其他
if (navigator.userAgent.toLowerCase().indexOf('firefox') === -1) {
document.addEventListener('mousewheel', handleMouseWheel);
} else {
document.addEventListener('DOMMouseScroll', handleMouseWheel);
}上面这部分代码是写在 class 的 init 方法中,所以截流函数的上下文(context)传入的是 this ,表示当前 class 实例。
7)其他
7.1 导航按钮
为了简化 html 结构,导航按钮通过 js 创建。这里的难点在于 如何实现点击不同按钮实现对应页面的跳转并更新对应按钮的样式 。
解决的思路是:
页面跳转:页面个数和导航按钮的个数一致,所以点击第 i 个按钮也就是跳转到第 i 个页面,而第 i 个页面对应的容器 top 值恰好是 -(i * this.viewHeight)
更改样式:更改样式即先删除所有按钮的选中样式,然后给当前点击的按钮添加选中样式。
// 创建右侧点式导航
createNav() {
const nav = document.createElement('p');
nav.className = 'nav';
this.container.appendChild(nav);
// 有几页,显示几个点
for (let i = 0; i < this.pagesNum; i++) {
nav.innerHTML += '<p class="nav-dot"><span></span></p>';
}
const navDots = document.querySelectorAll('.nav-dot');
this.navDots = Array.prototype.slice.call(navDots);
// 添加初始样式
this.navDots[0].classList.add('active');
// 添加点式导航点击事件
this.navDots.forEach((el, i) => {
el.addEventListener('click', event => {
// 页面跳转
this.currentPosition = -(i * this.viewHeight);
this.turnPage(this.currentPosition);
// 更改样式
this.navDots.forEach(el => {
utils.deleteClassName(el, 'active');
});
event.target.classList.add('active');
});
});
}7.2 自定义参数
得当的自定义参数可以增加插件的灵活性。
参数通过构造函数传入,并通过 Object.assign() 进行参数合并:
constructor(options) {
// 默认配置
const defaultOptions = {
isShowNav: true,
delay: 150,
definePages: () => {},
};
// 合并自定义配置
this.options = Object.assign(defaultOptions, options);
}7.3 窗口尺寸改变时更新数据
浏览器窗口尺寸改变的时候,需要重新获取可视区、页面元素高度,并重新确定容器当前的 top 值。
同时,为了避免不必要的性能开支,这里使用了防抖动函数。
// window resize 时重新获取位置
getNewPosition() {
this.viewHeight = document.documentElement.clientHeight;
this.container.style.height = this.viewHeight + 'px';
let activeNavIndex;
this.navDots.forEach((e, i) => {
if (e.classList.contains('active')) {
activeNavIndex = i;
}
});
this.currentPosition = -(activeNavIndex * this.viewHeight);
this.turnPage(this.currentPosition);
}
handleWindowResize(event) {
// 设置防抖动函数
utils.debounce(this.getNewPosition, this, event, this.DELAY);
}
// 窗口尺寸变化时重置位置
window.addEventListener('resize', this.handleWindowResize.bind(this));7.4 兼容性
这里的兼容性主要指两个方面:一是不同浏览器对同一行为定义了不同 API,比如上文提到的获取鼠标滚动信息的 API Firefox 和其他浏览器不一样;第二点就是 ES6 新语法、新 API 的兼容处理。
对于 class、箭头函数这类新语法的转换,通过 babel 就可完成,鉴于本插件代码量很小,都处于可控的状态,并没有引入 babel 提供的 polyfill 方案,因为新 API 只有 Object.assign() 需要做兼容处理,单独写个 polyfill 就好,如下:
// polyfill Object.assign
polyfill() {
if (typeof Object.assign != 'function') {
Object.defineProperty(Object, 'assign', {
value: function assign(target, varArgs) {
if (target == null) {
throw new TypeError('Cannot convert undefined or null to object');
}
let to = Object(target);
for (let index = 1; index < arguments.length; index++) {
let nextSource = arguments[index];
if (nextSource != null) {
for (let nextKey in nextSource) {
if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
}
return to;
},
writable: true,
configurable: true,
});
}
},引用自: MDN-Object.assign()
因为本插件只兼容到 IE10,所以不打算对事件做兼容处理,毕竟IE9 都支持 addEventListener 了。
7.5 通过惰性载入进一步优化性能
在 5.1 中写的 getWheelDelta 函数每次执行都需要检测是否支持 event.wheelDelta ,实际上,浏览器只需在第一次加载时检测,如果支持,接下来都会支持,再做检测是没必要的。
并且这个检测在页面的生命周期中会执行很多次,这种情况下可以通过 惰性载入 技巧进行优化,如下:
getWheelDelta(event) {
if (event.wheelDelta) {
// 第一次调用之后惰性载入,无需再做检测
this.getWheelDelta = event => event.wheelDelta;
// 第一次调用使用
return event.wheelDelta;
} else {
// 兼容火狐
this.getWheelDelta = event => -event.detail;
return -event.detail;
}
},相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 ES6에서 전체 화면 스크롤 플러그인을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
WeChat은 더 나은 사용자 경험을 제공하기 위해 지속적으로 새 버전을 출시하는 중국의 소셜 미디어 플랫폼 중 하나입니다. WeChat을 최신 버전으로 업그레이드하는 것은 가족 및 동료와 연락을 유지하고 친구와 연락을 유지하며 최신 개발 상황을 파악하는 데 매우 중요합니다. 1. 최신 버전의 기능과 개선 사항을 이해합니다. WeChat을 업그레이드하기 전에 최신 버전의 기능과 개선 사항을 이해하는 것이 매우 중요합니다. 성능 개선 및 버그 수정에 대해서는 WeChat 공식 웹사이트나 앱 스토어에서 업데이트 노트를 확인하여 새 버전에서 제공되는 다양한 새로운 기능에 대해 알아볼 수 있습니다. 2. 현재 WeChat 버전 확인 WeChat을 업그레이드하기 전에 현재 휴대폰에 설치된 WeChat 버전을 확인해야 합니다. WeChat 애플리케이션 "나"를 클릭하여 연 다음 "정보" 메뉴를 선택하면 현재 WeChat 버전 번호를 볼 수 있습니다. 3. 앱을 엽니다
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm 초보자 가이드: 플러그인 설치에 대한 전반적인 이해!
Feb 25, 2024 pm 11:57 PM
PyCharm은 개발자가 코드를 보다 효율적으로 작성할 수 있도록 다양한 기능과 도구를 제공하는 강력하고 인기 있는 Python 통합 개발 환경(IDE)입니다. PyCharm의 플러그인 메커니즘은 기능을 확장하기 위한 강력한 도구입니다. 다양한 플러그인을 설치하면 PyCharm에 다양한 기능과 사용자 정의 기능을 추가할 수 있습니다. 따라서 PyCharm을 처음 접하는 사람이 플러그인을 이해하고 능숙하게 설치하는 것이 중요합니다. 이 문서에서는 PyCharm 플러그인의 전체 설치에 대해 자세히 소개합니다.
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 Win11 시스템 관리자 권한을 얻는 단계에 대한 자세한 설명
Mar 08, 2024 pm 09:09 PM
Win11 시스템 관리자 권한을 얻는 단계에 대한 자세한 설명
Mar 08, 2024 pm 09:09 PM
Windows 11은 Microsoft가 출시한 최신 운영체제로 사용자들에게 큰 사랑을 받고 있습니다. Windows 11을 사용하는 과정에서 권한이 필요한 일부 작업을 수행하기 위해 시스템 관리자 권한을 얻어야 하는 경우가 있습니다. 다음으로 Windows 11에서 시스템 관리자 권한을 얻는 단계를 자세히 소개하겠습니다. 첫 번째 단계는 "시작 메뉴"를 클릭하는 것입니다. 왼쪽 하단에 있는 Windows 아이콘을 클릭하여 "시작 메뉴"를 엽니다. 두 번째 단계에서 '를 찾아서 클릭하세요.
 iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone에서 스크린샷 기능이 작동하지 않나요? 스크린샷을 찍는 것은 매우 쉽습니다. 볼륨 높이기 버튼과 전원 버튼을 동시에 누르고 휴대폰 화면을 잡기만 하면 됩니다. 그러나 장치에서 프레임을 캡처하는 다른 방법이 있습니다. 수정 1 – 보조 터치 사용 보조 터치 기능을 사용하여 스크린샷을 찍습니다. 1단계 – 휴대폰 설정으로 이동합니다. 2단계 – 다음으로 탭하여 접근성 설정을 엽니다. 3단계 – 터치 설정을 엽니다. 4단계 – 다음으로 보조 터치 설정을 엽니다. 5단계 – 휴대폰에서 Assistive Touch를 켜세요. 6단계 – “상위 메뉴 사용자화”를 열어서 접근하세요. 7단계 – 이제 이러한 기능 중 하나를 화면 캡처에 연결하기만 하면 됩니다. 그러니 첫 번째를 클릭하세요.
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고




